1. 대규모 리펙토링
-
jscodeshift : 페북에서 만든 라이브러리로, Javascript/Typescript 코드 수정 도구
ex) react-query 3->4로 버전 넘어갈 때
import가 바뀌게 됨.
- import { useQuery } from 'react-query'
- import { ReactQueryDevtools } from 'react-query/devtools'
+ import { useQuery } from '@tanstack/react-query'
+ import { ReactQueryDevtools } from '@tanstack/react-query-devtools'npx를 치기만 하면, 프로젝트 내에 바뀐 내용들을 일괄적으로 다 바꿔줌!!
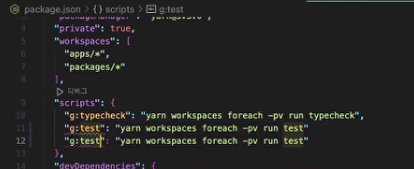
2. 배포하기
- 모노레포로 어떤 프로젝트를 어떻게 배포하지?
단일레포에서는 그냥 배포하면 되는데.. 수정한 부분만 배포를 어떻게 할까?
yarn workspaces since run <command> <from> [to] 위의 명령어를 통해 원하는 영역에서 수정된 부분만 배포하도록 할 수 있음!
to는 써도 되고 안써도 되는 부분! 쓰면 범위고, 안쓰면 from만 해당.
(브런치 기준으로)
yarn workspaces since run build main branch2main과 branch2를 비교했을 때, 변한 부분만 build!!
=> 토스에서는 CI/CD에 이걸적용했는데, 강사님은 현재 오류가 나는 중.
강사님꺼 클론해도 github action이랑 연동은 안됨!
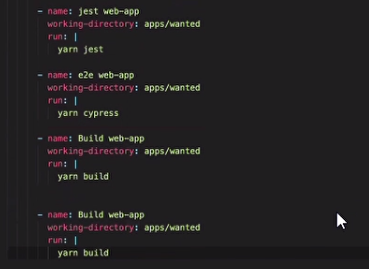
- github actions
- .github를 만들어 줘야 함
- 2개의 yml 파일을 만들기
- action.yml : yarn install같은 것들이 담겨있음.
- 깐게 아무것도 없어도 최적화 안했을 때는 26초 정도가 걸리는데, 여기서 최적화를 하면 돌아가는게 5초만에 끝나게 됨!
- ci-wanted-app.yml : 실제 처음으로 실행되는 아이
- on : 어떤 이벤트 어떤 경우에 수신할 것인지. push, issue, pr, merge같은 event(워크플로우를 트리거하는 이벤트)들.
push가 대표적이고, 여러 이벤트를 배열로 묶어서 넣는것도 가능.- branch : 어떤 브렌치 상황일 때 실행할 것인지. ex) main branch push의 경우 실행하겠다.
- paths : 브랜치 뿐만 아니라 path도 감지 가능. 해당 파일 변경으로 push가 되면 실행하겠다. (핵심!)
- jobs : 실제 수행되는 job들이 들어옴
- ubuntu를 쓰겠다, node 버전 16이다 등등
- action.yml 파일도 여기서 불러 옴 (파일 나눈 이유 : 최적화된 상태로 모두가 쉽게 돌릴 수 있게 해쥼)
- workflow에 ci wanted-app.yml 말고도 admin배포나 다른 배포 파일들을 두고, 동시에 또는 원하는 것만 배포가 가능. (push한 파일이 여러개면 동시에 돌고, 아니면 하나 돌고 그런 느낌)
- on : 어떤 이벤트 어떤 경우에 수신할 것인지. push, issue, pr, merge같은 event(워크플로우를 트리거하는 이벤트)들.
3. TBD (trunck-based development)
- git flow 방식의 branch 전략과 반대되는 전략
- git flow를 썼을 때, 충돌이 많이 났음. 이걸 보완하기 위해 안정적인 배포를 도와주는게 TBD.
- git flow처럼 다양한 브랜치로 머지에 힘을 들이는게 아니라, main, release, feature만 있고 feature브랜치의 주기는 2~3일. 길어야 5일 정도의 짧은 주기를 가짐.
- 하지만, 그만큼 에러 위험이 있기 때문에, 포괄적인 자동화 테스트가 있어야 도입 가능.


- 이렇게 빌드 전에 자동화된 테스트를 넣어줘야 함
- 통합테스트나 e2e테스트 동기화도 자연스럽게 늘어나기 때문에, 진정성 있는 코드 리뷰와 안정적 환경을 위해 원티드는 천천히 추진중.
- 모노레포의 경우, 소규모 작업으로만 해야함! 간단한 수정이라도 딱 의도에 맞는 커밋만하기.
- 하지만, 큰 규모의 변경이 필요한 경우도 있음! 이를 위해 feature toggle이 필요하다는 생각.
- 자세히 보기1, 자세히 보기2
4. Feature Toggle
- feature toggle : 새로운 코드를 배포하지 않고도 런타임에 특정 기능을 키고 끌 수 있는 기술!
- 소스코드에서 여러 기능을 유지,관리하는데 제공
- 런타임 동안 기능을 활성화 하거나 비활성화 함.
- 기능을 전환, 숨기기, 비활성, 활성 등을 할 수 있는 것이 핵심!
- tbd를 할 때 계속 main에 merge를 하며 최신화를 하는데, 예를 들어 admin에 index.html button을 만들었다 하면 이번 배포때는 브랜치에는 그냥 두고 싶은데, 사용자에게는 안보이도록 하고 싶은 경우.
- false를 써서 true로 바뀌기 전까지는 나오지 않지만, 사용자가 쓸 수는 있음. 하지만, 플래그를 해두면 사용 못함.
- false를 true로 바꾸려면 또 배포를 해야하지만, toggle을 이용하면 그러지 않아도 됨.
- 100% 완성이 된 코드가 아니더라도, test 돌렸을 때 깨지지 않는 선에서 계속 main 브랜치에 넣고 꺼둠.
- 작업이 완료되었을 때, 켜서 보이도록 할 수 있음.
if(featureFalgs['new-cool-feature'] == true) { renderNewCoolFeature() } - abtest와 유사한 개념. 이걸 가지고 abtest도 가능.
- 기능이 완전하지 않더라도 최신버전의 main branch를 가질 수 있음!
- 에러가 난 경우 피쳐플래그를 통해 해당 부분만 꺼둘 수 있음.
- 자세히 보기1
- 예시
프론트엔드 팀이 있고, 백엔드 팀이 있고, sdk 팀이 있음. 앱 v1으로 모두 런칭을 함. 모두 1.0으로 버전이 맞음. 프론트엔드 팀은 어떤 타임에 2.0이 완료되었지만, 백엔드 팀은 버그가 발견되어 미뤄지게 되는 상황이 왔음. 프론트는 v1에서 v2로 막 끝내고 있는데, 백엔드를 기다리면서 v3를 개발한다면 정신이 너무 없음!
git flow 브랜치처럼 관리한다면, v2 백엔드 나갈때 main으로 merge를 하면 v1에서 변경사항이 많은 경우 또 충돌이 많이 발생하게 됨.
그래서 이때 전략이 추상화된 branch와 feature flag를 사용. check version을 통해 버전별로 나오는 것을 달리 해줌!! 한 브랜치에 feature flag를 해둠으로써, 배포 될 때 feature flag 2.0을 딱 키는 방식으로. 그리고 그 동안 v3를 만들고 있고. 이런 방식으로 관리할 수 있게 됨! 이렇게 되면 TBD방식으로 코드 충돌이 없이 편하게 관리할 수 있게 됨!
5. Q&A
- 배포할 때 도메인관리는 어떻게 하나요?
: 새 탭으로 올라가면은 인프라에서 분기시키는 구조로 원티드는 되어있음. 채용, 이벤트 같은걸 넘어갈때는 spa형태로 넘어가는데, 프리랜서를 누르면 새 탭으로 연결됨. 새 탭으로 url이 올라가면, aws infra에서 해당 페이지 쪽으로 보내는 쪽으로 되어있음. (잘 이해는 안된당) 인프라에서 셋업하기 나름. - 각 도메인끼리 url 이동하는 상황
: spa형태로 부드럽게 전환되는건 최소화 하려고 하고 있음. 네이버처럼 깜빡이는 것 처럼 처리할 예정. - url이 달라졌을 때 로그인 유지하는 방법
: 로그인 처리할 때, 보통 쿠키로 하는데 네이버 기준으로 하면 MID_AUT를 보왔을 때 이 토큰은 .naver.com을 기준으로 이루어지고 있음. 도메인간의 로그인 처리가 되려면, 이렇게 host url을 맞춰주는게 가장 쉬움. - 지메일에서 로그인하면 유튜브에서도 로그인되어있는데, 어떤 구조?
: 구글이 트릭을 쓴 것. 신기하죠? 인증 쿠키라는 것은 자바스크립트로 구우면 공격에 누출되기 쉬우니 자바스크립트도 절대 굽지 말기. 체킹 쿠키하는데, 구글 set ssid 등에서 301 redirect로 유튜브로 보내고 있음. google -> 유튜브 -> google로 3번 리다이렉트. 리다이렉트의 향연으로 해당 도메인이 유지됨. (account.google.com, account.youtube.com).
tip. 다른 좋은 오픈소스들을 보면서 e2e 같은 테스트 코드들을 얼마나 작성해야할지 도움을 얻을 수 있음!

흥미롭게 읽고 있습니다. 혹시 2번 글은 어디 갔나요? :)