
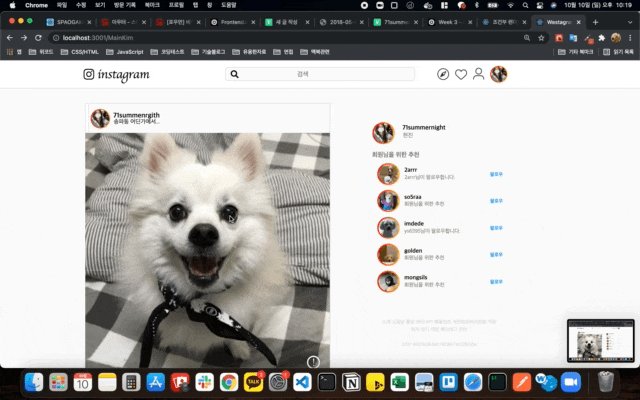
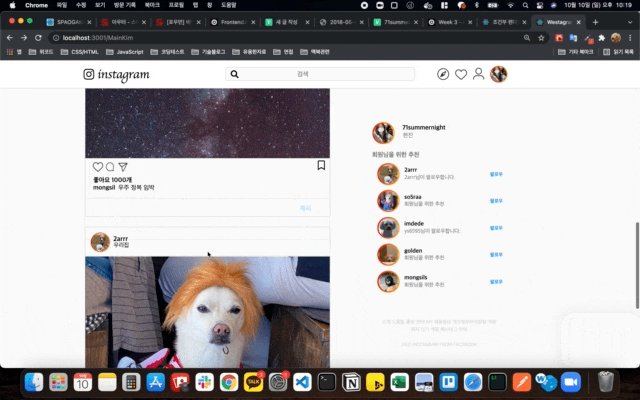
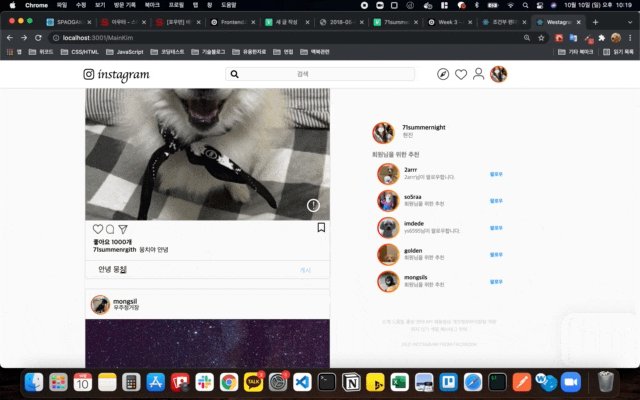
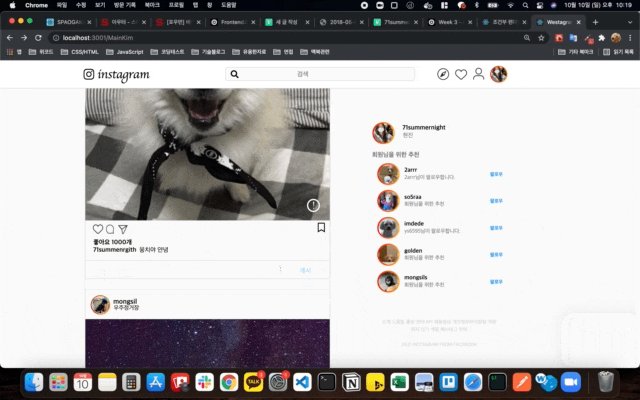
<완성코드>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/main.css">
<link rel="stylesheet" href="style/common.css">
<title>main</title>
<script src="https://kit.fontawesome.com/9eb162ac0d.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="total-wrapper">
<div class="nav-wrapper">
<nav>
<span class="nav-left">
<i class="fab fa-instagram"></i>
<button>instagram</button>
</span>
<span class="nav-mid"> <i class="fas fa-search"></i><input placeholder="검색" /></span>
<span class="nav-right">
<img alt="explore" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/explore.png" />
<img alt="heart"src=" https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" />
<img alr="profile" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/profile.png" />
<div class="menu-user-pic"><img class="menu-profile" src="/img/profile.jpeg" /></div>
</span>
</nav>
</div>
<div class="main-wrapper">
<main>
<div class="feeds-wrapper">
<div class="feeds">
<article>
<div class="user-info">
<div class="profile-wrapper">
<span class="user-pic"><img class="profile" src="/img/profile.jpeg" /></span>
</div>
<span class="user-id"><b>71summernight</b>
<div class="user-location">송파동 어딘가에서..</div>
</span>
</div>
<div class="feed-subject">
<img alr="feed-subject" src="/img/moongchi.jpeg" />
</div>
<div class="reply">
<span class="reply-left">
<img alt="heart" src="img/heart.png" />
<img alt="comment" src="img/comment.png" />
<img alt="dm" src="img/dm.png" />
</span>
<span class="reply-right">
<i class="far fa-bookmark"></i>
</span>
</div>
<div class="heart-count"><b>좋아요 1000개</b></div>
<div class="heart-count"></div>
<div class="comments">
<span class="owner-id"><b>71summernight</b></span>
<span class="owner-content">뭉치야 안녕</span>
</div>
<div class="real-reply">
<span class="comment-wrapper"><input class="comment-input" /><button
class="comment-btn">게시</button></span>
</div>
</article>
</div>
<div class="feeds">
<article>
<div class="user-info">
<div class="profile-wrapper">
<span class="user-pic"><img alt="myprofile" class="profile" src="/img/profile.jpeg" /></span>
</div>
<span class="user-id"><b>71summernight</b>
<div class="user-location">송파동 어딘가에서..</div>
</span>
</div>
<div class="feed-subject">
<img alt="feed-subject" src="/img/woozoo.jpeg" />
</div>
<div class="reply">
<span class="reply-left">
<img alt="heart" src="img/heart.png" />
<img alt="comment" src="img/comment.png" />
<img alt="dm" src="img/dm.png" />
</span>
<span class="reply-right">
<i class="far fa-bookmark"></i>
</span>
</div>
<div class="heart-count"><b>좋아요 1000개</b></div>
<div class="heart-count"></div>
<div class="comments">
<span class="owner-id"><b>71summernight</b></span>
<span class="owner-content">뭉치야 안녕</span>
</div>
<div class="real-reply">
<span class="comment-wrapper"><input class="comment-input" />
<button
class="comment-btn">게시</button></span>
</div>
</article>
</div>
</div>
<div class="main-right">
<div class="recommend">
<div class="myprofle">
<div class="profile-wrapper">
<span class="user-pic"><img class="profile" src="/img/profile.jpeg" /></span>
</div>
<span class="user-info-wrapeer">
<span class="recommand-user-id"><b>71summernight</b>
<div class="recommand-user-location">현진</div>
</span>
</span>
</div>
<div class="recommend-title"><b>회원님을 위한 추천</b>
<div class="myprofle">
<div class="profile-wrapper">
<span class="user-pic"><img alt="recommend-otherprofile" class="profile" src="/img/hodu.jpeg" /></span>
</div>
<span class="user-id"><b>2arrr</b>
<div class="user-location">호두래요</div>
</span>
</div>
<div class="myprofle">
<div class="profile-wrapper">
<span class="user-pic"><img alt="recommend-otherprofile" class="profile" src="/img/ggongggong.jpeg"></span>
</div>
<span class="user-id"><b>so5raa</b>
<div class="user-location">꿍꿍이 엄마</div>
</span>
</div>
<div class="myprofle">
<div class="profile-wrapper">
<span class="user-pic"><img alt="recommend-otherprofile" class="profile" src="/img/dede.jpeg" /></span>
</div>
<span class="user-id"><b>imdede</b>
<div class="user-location">데데에용 잘부탁드립니다</div>
</span>
</div>
<div class="myprofle">
<div class="profile-wrapper">
<span class="user-pic"><img alt="recommend-otherprofile" class="profile" src="/img/golden.jpeg"></span>
</div>
<span class="user-id"><b>golden</b>
<div class="user-location">골댕이 김몽충</div>
</span>
</div>
<div class="myprofle">
<div class="profile-wrapper">
<span class="user-pic"><img alt="recommend-otherprofile" class="profile" src="/img/sun.jpeg" /></span>
</div>
<span class="user-id"><b>sundaymorning</b>
<div class="user-location">내일의 해가 뜬당</div>
</span>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
<script src="js/main.js"></script>
</body>
</html>
css
* {
box-sizing: border-box;
margin-top: 0%;
}
body {
background-color: #fafafa;
}
input:focus {
outline: none;
}
input {
text-align: center;
width: 70%;
height: 100%;
background-color: #fafafa;
border: 0;
}
.nav-wrapper {
display: flex;
position: fixed;
justify-content: center;
align-items: center;
width: 100%;
background-color: white;
border-bottom: 1px solid lightgray;
margin-bottom: 10px;
}
nav {
display: flex;
justify-content: space-between;
align-items: center;
width: 1100px;
padding: 0.5%;
}
.nav-left {
display: flex;
align-items: center;
font-size: 25px;
width: 30%;
}
.nav-mid {
width: 30%;
height: 36px;
background-color: #fafafa;
padding-left: 10px;
border-radius: 5px;
border: 1px solid lightgray;
}
.nav-right {
display: flex;
justify-content: flex-end;
align-items: center;
width: 30%;
}
nav button {
background-color: white;
font-family: "Lobster", cursive;
font-size: 26px;
border: 0;
}
nav img {
width: 30px;
padding-right: 0px;
margin-right: 10px;
}
.menu-user-pic {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 70%;
overflow: hidden;
margin-right: 100px;
}
.menu-profile {
width: 100%;
height: 100%;
object-fit: cover;
}
.main-wrapper {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
main {
display: flex;
justify-content: space-between;
width: 100%;
max-width: 1100px;
}
.feeds-wrapper {
display: flex;
justify-content: space-between;
flex-direction: column;
width: 555px;
margin-left: 20px;
}
.feeds {
display: flex;
justify-content: center;
margin-bottom: 10%;
}
.feeds:nth-child(1) {
margin-top: 20%;
}
article {
display: flex;
justify-content: space-evenly;
align-items: center;
flex-direction: column;
border: 1px solid lightgray;
border-radius: 5px;
}
.user-info {
display: flex;
align-items: center;
height: 9%;
width: 100%;
padding: 9px 11px;
}
.user-id {
padding-left: 3%;
}
.user-location {
width: 110%;
font-size: 13px;
padding-left: 2%;
}
.profile-wrapper {
width: 50px;
height: 50px;
border: 1px solid gray;
border-radius: 70%;
overflow: hidden;
}
.profile {
width: 100%;
height: 100%;
object-fit: cover;
}
.feed-subject img {
height: 550px;
width: 550px;
}
.reply {
display: flex;
justify-content: space-between;
width: 100%;
font-size: 23px;
padding: 2% 6% 0% 4%;
}
.reply-left img {
width: 30px;
height: 30px;
background-color: #fafafa;
}
.heart-count {
width: 100%;
font-size: 14px;
padding: 0px 27px;
}
.comments {
width: 100%;
font-size: 14px;
overflow-y: auto;
}
.comments > .owner-id:nth-child(1) {
padding-left: 27px;
margin-right: 2px;
margin-bottom: 1px;
}
.owner-id {
padding-left: 5px;
margin-right: 6px;
}
.real-reply {
width: 100%;
font-size: 14px;
}
.comment-wrapper {
display: flex;
justify-content: center;
align-items: center;
border-top: 1px solid lightgray;
margin-top: 2%;
padding-top: 1%;
}
.comment-wrapper > button {
width: 50px;
height: 30px;
background-color: #fafafa;
border: 0px;
}
.comment-wrapper > input {
text-align: start;
width: 80%;
height: 100%;
font-size: 15px;
background-color: #fafafa;
padding: 0px 0px 5px 2px;
border: 0;
}
.comment-btn {
color: #b3dffc;
font-weight: bold;
}
.main-right {
display: flex;
justify-content: right;
width: 550px;
margin-right: 110px;
margin-top: 120px;
background-color: #fafafa;
}
.myprofle {
display: flex;
align-items: center;
padding-top: 5%;
}
.recommend {
position: fixed;
}
.recommend-title {
width: 100%;
margin-top: 10%;
margin-left: 10%;
color: gray;
}
.recommend-title > .myprofle {
color: black;
}
.recommand-user-locationon {
margin-left: 3%;
}
.contents {
display: flex;
justify-content: space-between;
padding: 0px 23px;
}
.delete-btn {
background-color: #fafafa;
border: 0;
justify-content: right;
}
.delete-btn:hover {
color: red;
}
@media (max-width: 1100px) {
.main-right {
display: none;
}
}
javascript
const comments = document.querySelector(".comments");
const commentInput = document.querySelector(".comment-input");
const commentBtn = document.querySelector(".comment-btn");
function onAdd() {
const text = commentInput.value;
if (text === "") {
commentInput.focus();
return;
}
const userId = document.querySelector(".owner-id").innerText;
const commentRow = createComment(userId, text);
commentRow.scrollIntoView({ block: "center" });
comments.appendChild(commentRow);
commentInput.value = " ";
commentInput.focus();
}
commentBtn.addEventListener("click", onAdd);
let id = 0;
function createComment(userId, text) {
const commentWrapper = document.createElement("div");
commentWrapper.setAttribute("class", "contents");
commentWrapper.setAttribute("data-id", id);
commentWrapper.innerHTML = `
<div class="commentLeft">
<span class="owner-id"><b>${userId}</b></span>
<span class="owner-content">${text}</span>
</div>
<div class="commnetRight" >
<button class="delete-btn">
<i class="fas fa-trash-alt" data-id=${id}></i>
</button>
</div>
`;
id++;
return commentWrapper;
}
commentInput.addEventListener("keypress", (event) => {
if (event.key === "Enter") {
onAdd();
}
});
comments.addEventListener("click", (event) => {
const id = event.target.dataset.id;
if (id) {
const toBeDeleted = document.querySelector(`.contents[data-id="${id}"]`);
toBeDeleted.remove();
}
});