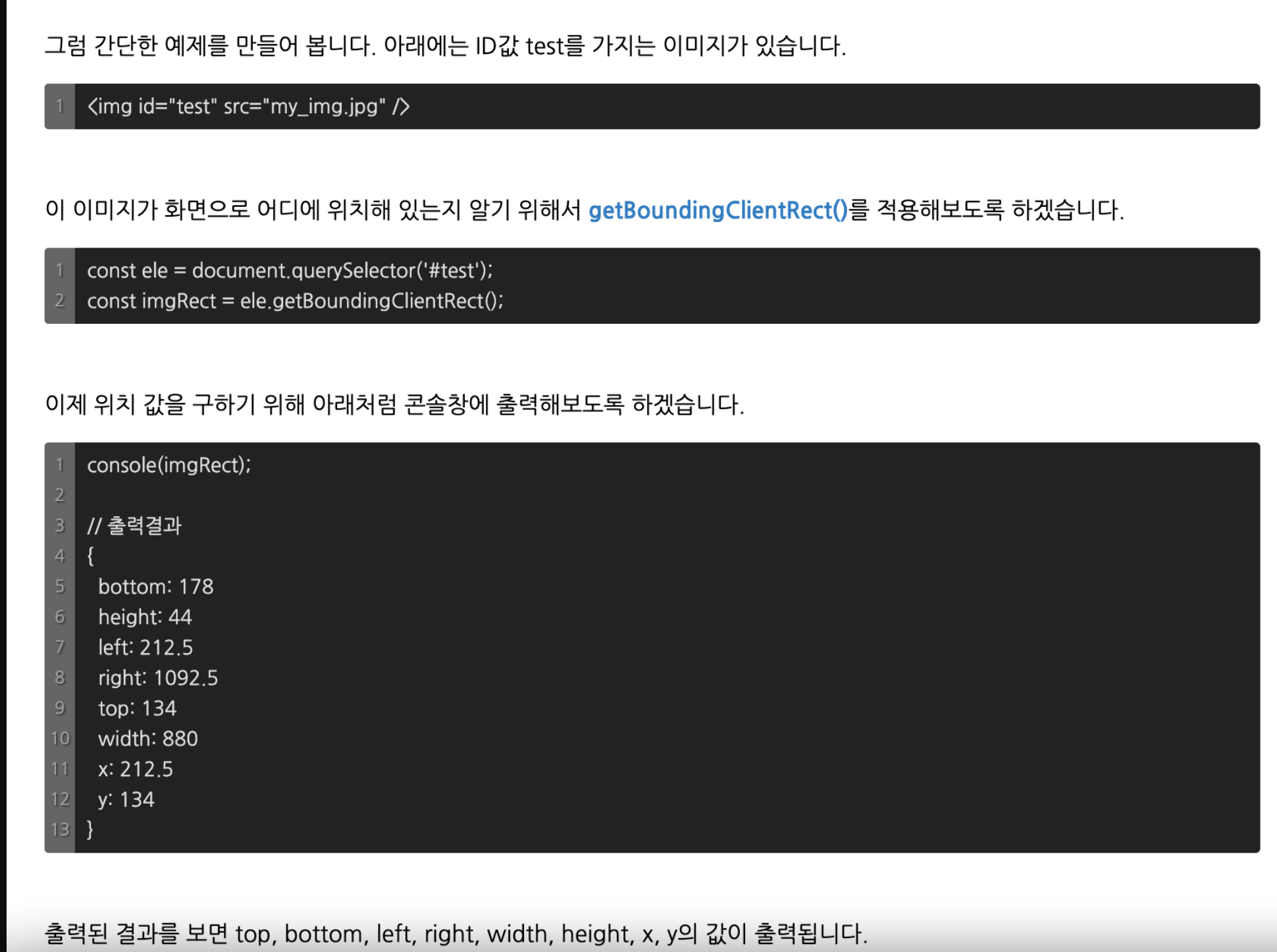
Element.getBoundingClientRect():좌표 표시하는 함수
-요소가 브라우져(winndow) 얼마나 멀리 떨어져 있는지, 크기는 얼마인지 알아낼 수 있음.
쓰는 방법:

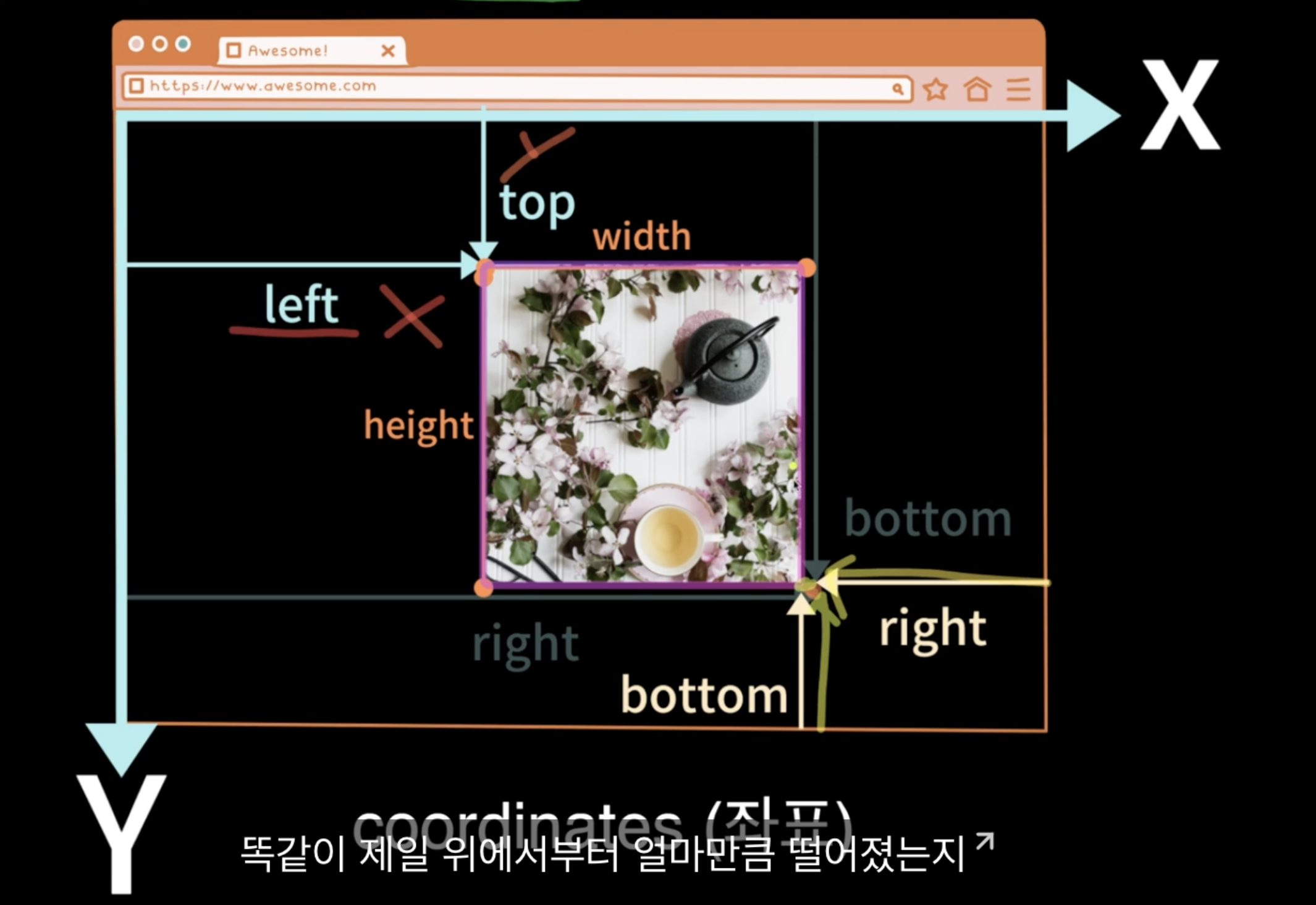
- left:왼쪽에서 요소까지의 거리(X좌표랑 똑같음) / top:위에서 요소까지의 거리 (Y좌표랑 똑같음)
- button: 브라우저 제일 위에서 요소 맨 밑까지의 거리 / right: 브라우저 왼쪽에서 요소 맨끝까지 거리
❗️ CSS랑 자바스크립트 거리 계산 차이가 있으니 헷갈리지 말기(살색 부분이 CSS 부분):
(자바스크립트는 X와 Y축으로 부터 좌표가 계산되고, CSS는 오른쪽과 밑에서부터 자리 지정)

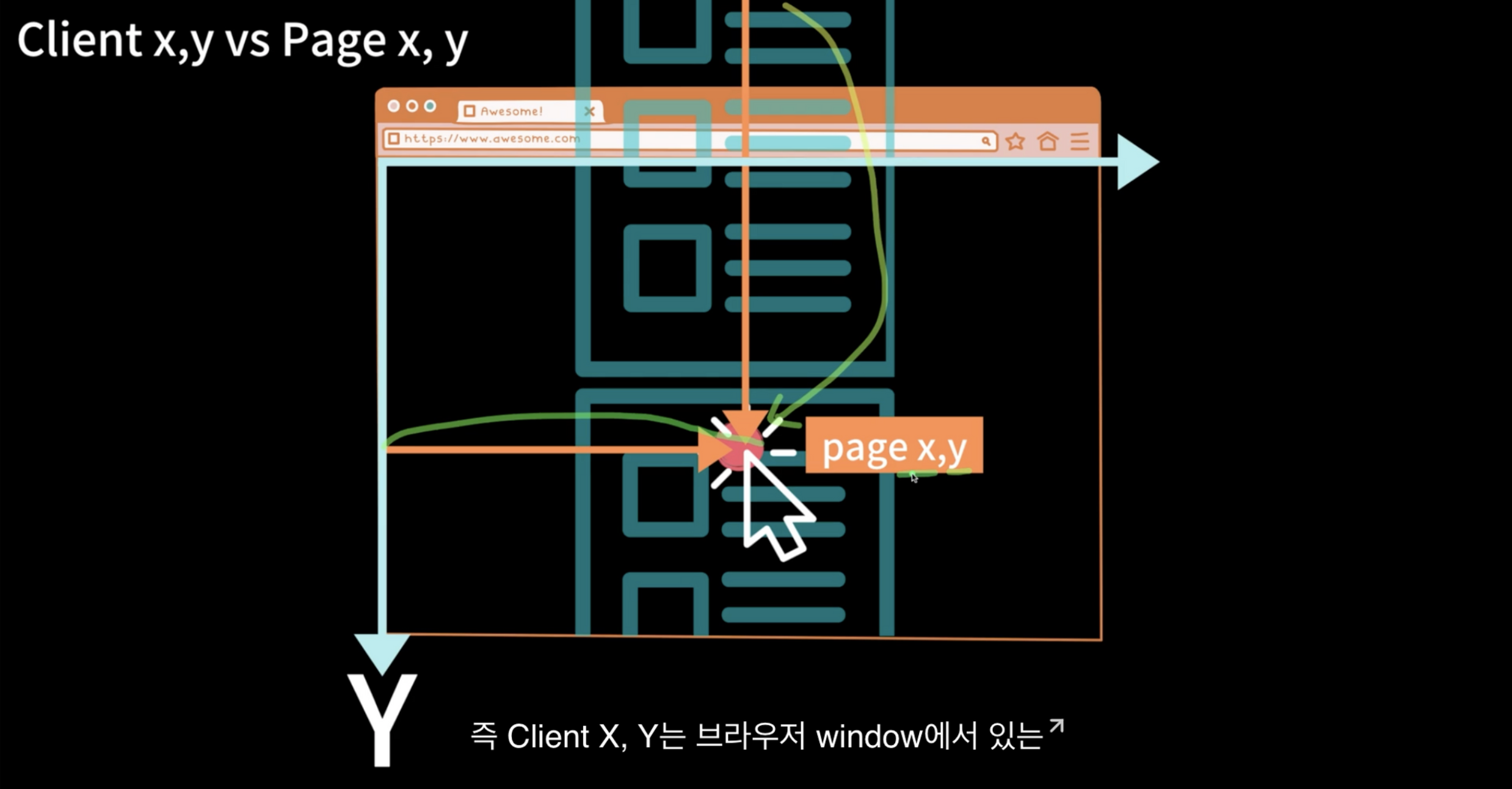
 Client x,y vs Page x,y
Client x,y vs Page x,y
Client x,y는 (정적으로) 브라우저의 x,y축에서 사용자가 클릭한 부분까지의 거리
Page x,y는 사용자가 스크롤링을 해서 밑으로 내려왔으면 전체 브라우저 시작부터 클릭한 부분까지의 거리