화면 회전에 대응하기
리소스 조건을 이용해 화면 회전에 대응하는 UI를 만들 수 있다.
- 화면 회전에 대응하려면 가로와 세로 방향일 때 출력할 레이아웃 XML 파일을 각각 준비한다.
- 리소스 조건으로 어느 방향에서 어떤 XML 파일을 출력할지를 지정한다.
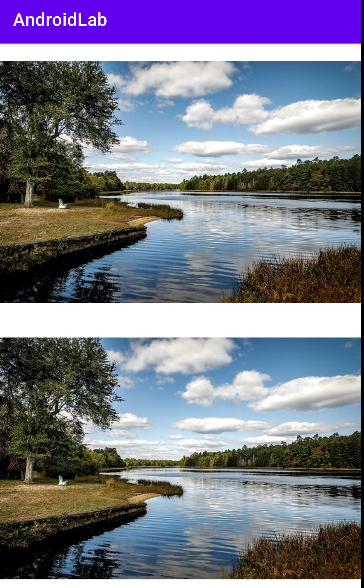
세로 방향 레이아웃 XML
// layout/activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/lake_1" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/lake_1" />
</LinearLayout>- layout-land 디렉터리 만들기

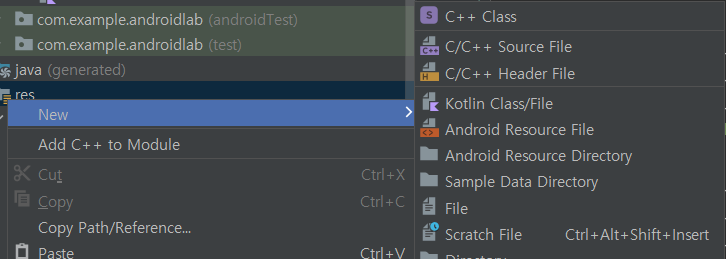
[res -> New -> Android Resource Directory] 클릭

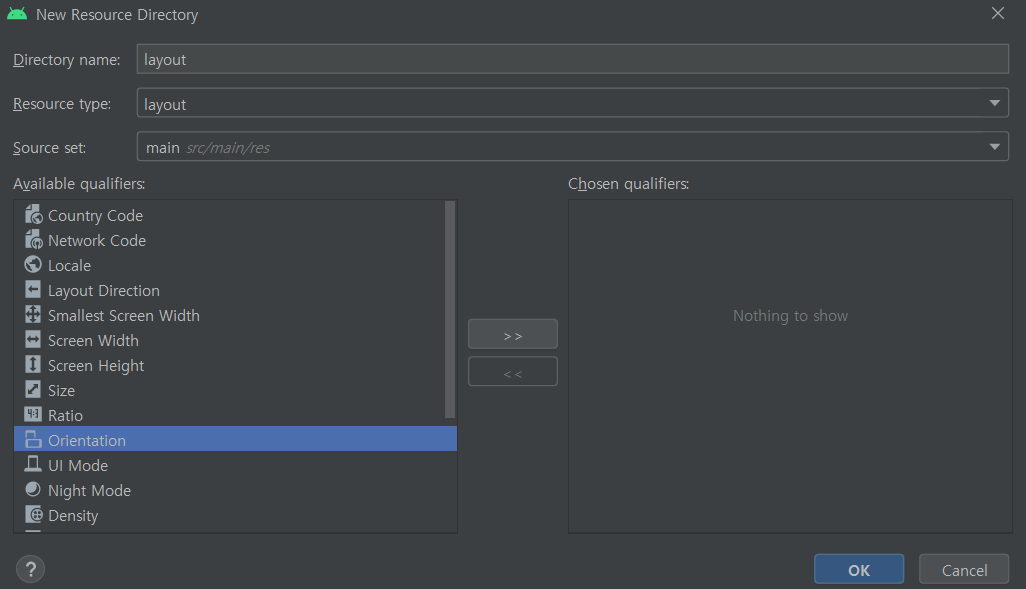
Resource type을 layout으로 지정하고 Available qualifiers에서 Orientation 선택해서 우측으로 가져오기

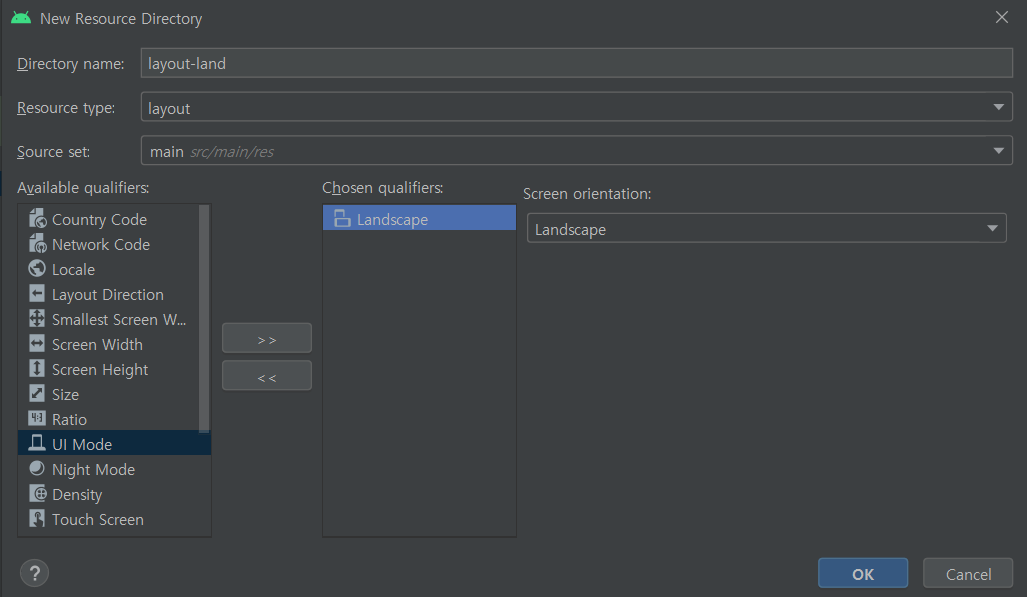
landscape 선택 후 OK 버튼 클릭
// layout-land/activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
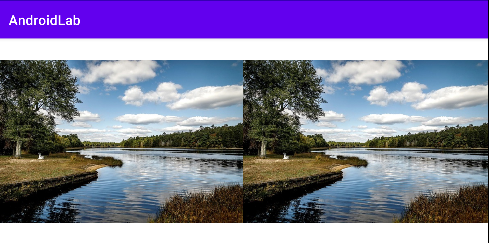
android:orientation="horizontal">
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/lake_1" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/lake_1" />
</LinearLayout>

※ 만약 회전이 안되는 경우

에뮬레이터의 Auto-rotate가 Off로 되어있는지 확인하고, On으로 설정해주면 회전이 될 것이다.
참고
- Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)
