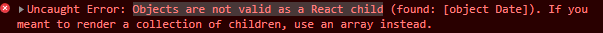
React로 TodoList를 만들다가 발생했던 오류다.

에러 원인
import React from 'react'
import './TodoDate.css'
function TodoDate() {
const date = new Date()
return (
<div className='TodoDate'>
{date} // 오류
</div>
)
}
export default TodoDate;에서 date 부분이 오류가 발생했던 거다.
해결 방법
date는 Object 객체이기 때문에 단순히 date만 넘겨주는게 아니라 정확하게 명시를 해서 보내주면 오류가 발생하지 않는다.
import React from 'react'
import './TodoDate.css'
function TodoDate() {
const date = new Date()
return (
<div className='TodoDate'>
{date.toISOString().substring(0, 10)}
</div>
)
}
export default TodoDate;