진행중인 프로젝트에서 Thread pool 외에 각 API 성능을 확인하기 위해 모니터링 시스템을 만들고자 했다.
그래서 오픈소스인 Prometheus와 Grafana를 사용하기로 했다.
🎈Build.gradle
// build.gradle
dependencies {
/**
* 모니터링 시스템에 필요한 모듈
*/
implementation "org.springframework.boot:spring-boot-starter-actuator"
implementation "io.micrometer:micrometer-registry-prometheus"
}Spring boot 내의 정보들을 다룰 수 있도록 하는 Actuator와 Prometheus를 의존성 주입
🎈Actuator
// application.yml
management:
endpoints:
prometheus:
enabled: true
web:
exposure:
include: prometheusmanagement.endpoints.web.exposure.include 옵션을 통해 /actuator 페이지에 노출시킬 엔드포인트 설정 가능
/actuator 주소로 들어가면
{
"_links": {
"self": {
"href": "http://{ip}:{port}/actuator",
"templated": false
},
"prometheus": {
"href": "http://{ip}:{port}/actuator/prometheus",
"templated": false
}
}
}확인할 수 있다.
🎈Micrometer
Prometheus에서 api의 성능 정보를 얻기 위해 우리는 micrometer의 Timed annotation을 사용할 것이다.
// Controller
@Timed(value = "Timer이름")
@GetMapping("name")
public void ....이렇게 어노테이션을 설정해주면 데이터를 받아올 수 있다.
🎈Prometheus
위의 작업으로 Metrics를 추가하고, Prometheus에서 actuator endpoint에 접근할 수 있도록 prometheus.yml을 작성해준다.
// prometheus.yml
global:
scrape_interval: 10s
scrape_configs:
- job_name: prometheus
static_configs:
- targets: ['{IP}:{PORT}']
metrics_path: '/actuator/prometheus'이렇게 설정하고, 나는 docker-compose로 사용하기 때문에 다음과 같이 작성해주었다.
// docker-compose.yml
prometheus:
container_name: prometheus
image: prom/prometheus
volumes:
- ./prometheus:/etc/prometheus
- ../prometheus/data:/prometheus
command:
- '--config.file=/etc/prometheus/prometheus.yml'
- '--storage.tsdb.path=/prometheus'
- '--web.console.libraries=/etc/prometheus/console_libraries'
- '--web.console.templates=/etc/prometheus/consoles'
ports:
- "9090:9090"
environment:
MODE: dev
TZ: Asia/Seoul
restart: always
user: root
networks:
- dev_network인스턴스 사용할 경우
인바운드 규칙에서 해당 포트를 열어줘야 사용이 가능하다.
user: root
이거 안해주면 permission denied
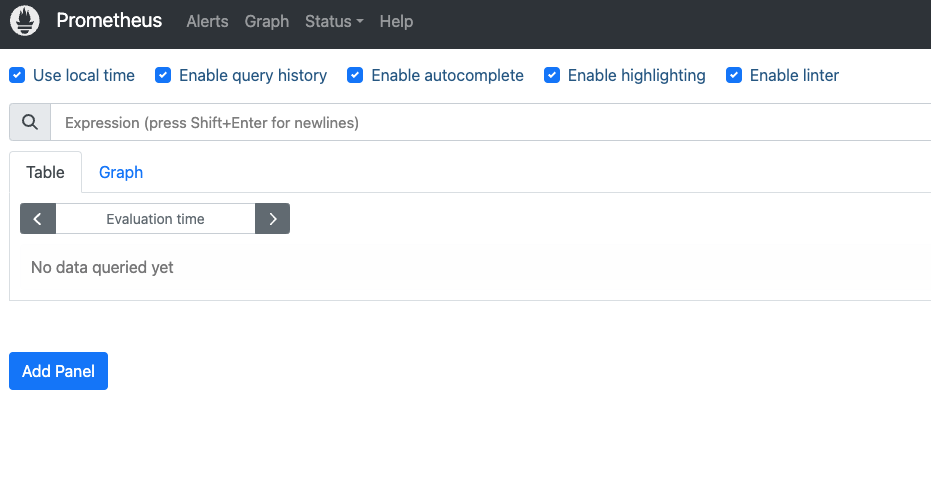
적용해주고 페이지 접속하면 http://{IP}:9090/ 프로메테우스가 적용된걸 확인할 수 있다.

🎈Grafana
Grafana는 간단하다 docker-compose에 추가만 해주고, 인스턴스 인바운드 규칙에서 해당 포트 열어주면 나머지는 페이지에서 작업하면 된다.
// docker-compose.yml
grafana:
container_name: grafana
image: grafana/grafana
volumes:
- ../grafana:/var/lib/grafana
ports:
- "3000:3000"
environment:
MODE: dev
TZ: Asia/Seoul
restart: always
user: root
networks:
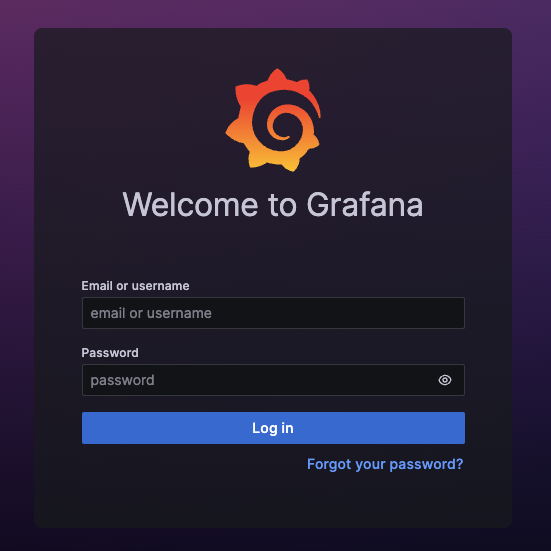
- dev_network페이지 로그인
로그인 비밀번호는 처음에 무조건 admin/admin 이다.
나중에는 비밀번호를 변경하도록 하자
나는 3000포트로 열어서 들어갔는데

이렇게 뜨면 로그인해주면 된다.
Prometheus 연결
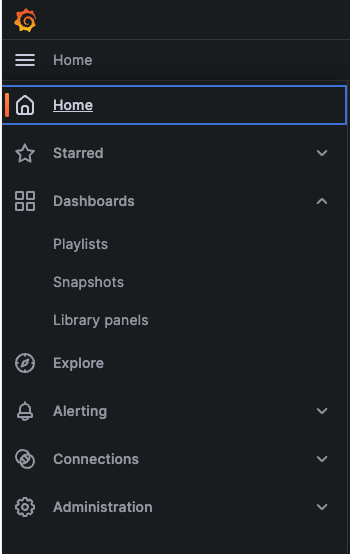
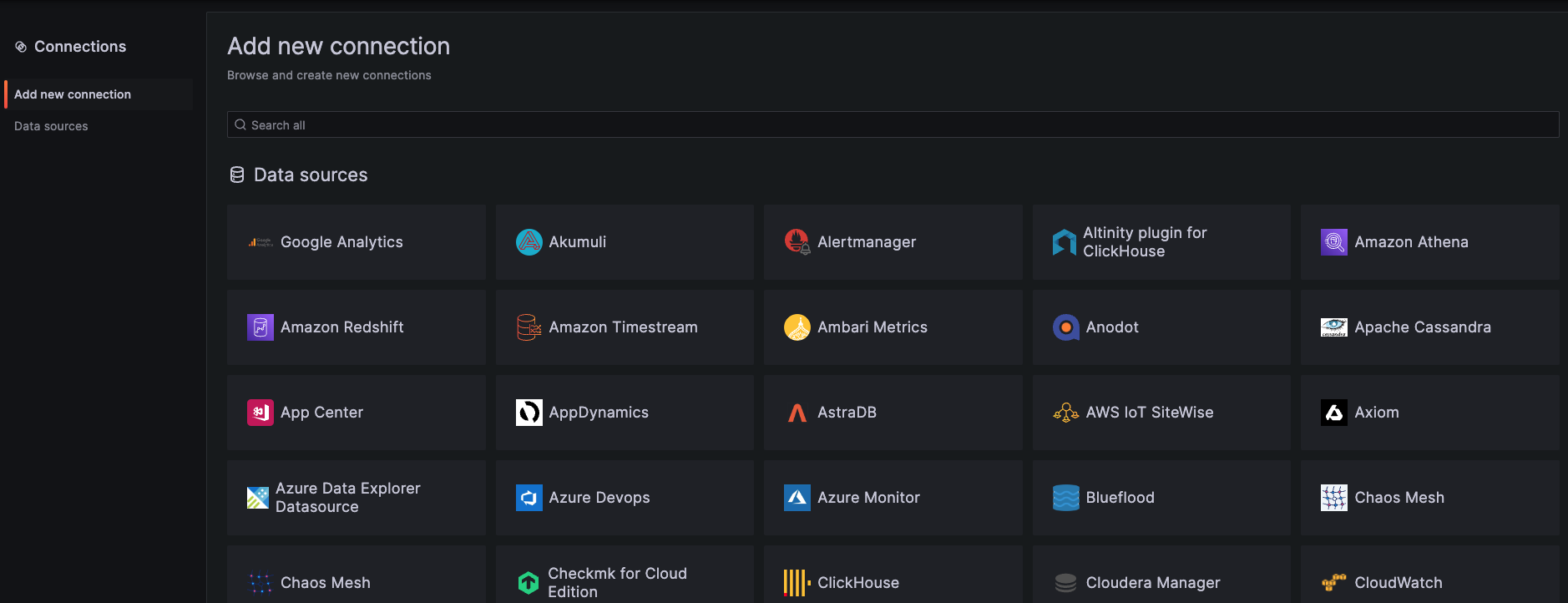
홈화면에서 왼쪽 탭 클릭하고, Connections으로 들어간다.

그러면 다음과 같은 화면이 나오는데, 여기서 Prometheus를 검색한다.

create 뭐시기뭐시기 클릭해주면

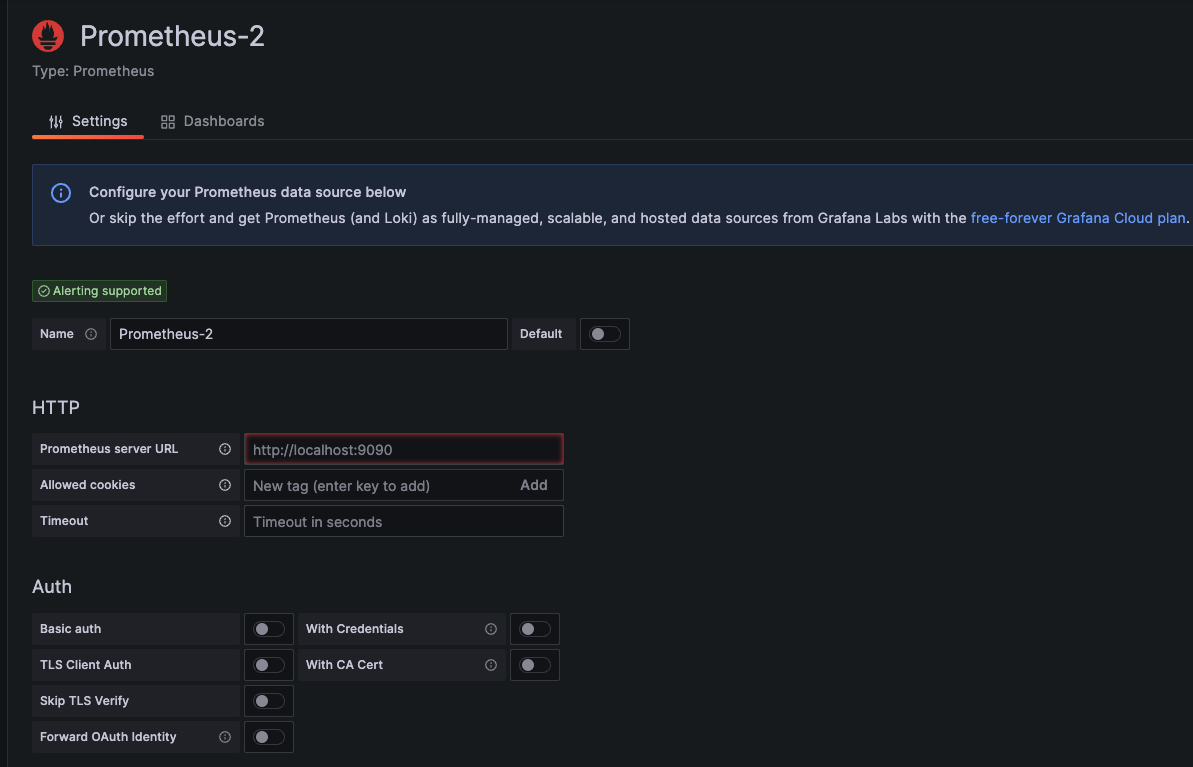
여기서 저기 빨간색 테두리로 씌인 곳에 Prometheus 경로 넣어주고 밑으로 내려서 save 해준다.
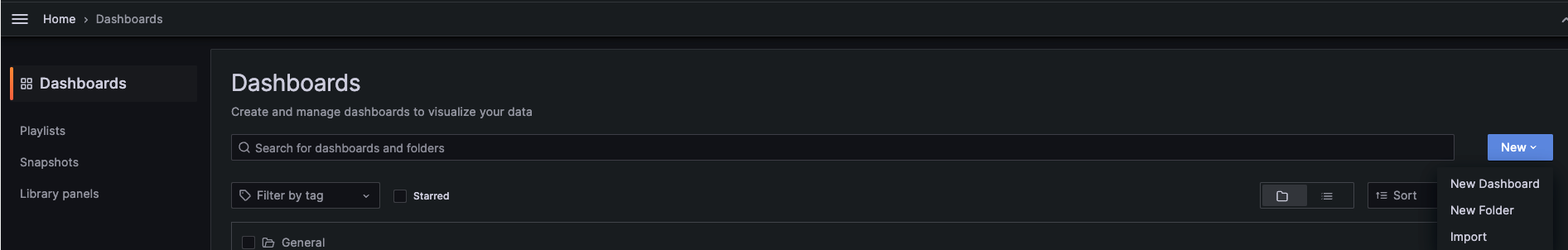
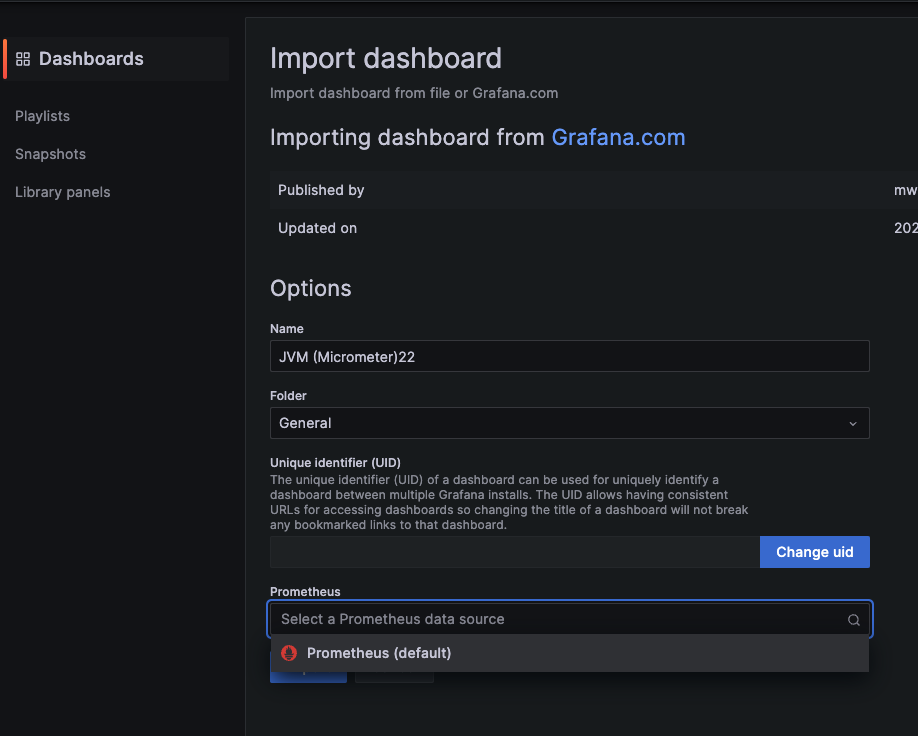
다음 대시보드란에 들어가서 오른쪽의 new에 import를 클릭해준다.

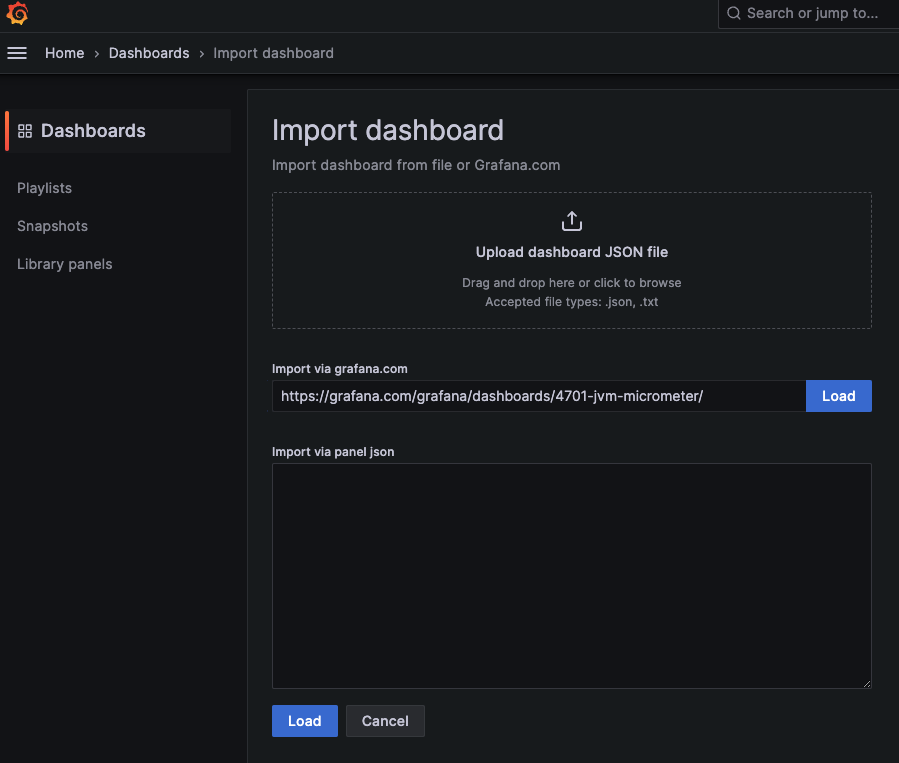
https://grafana.com/grafana/dashboards/4701-jvm-micrometer/ 해당 경로를 넣어서
Load를 해준다.

Prometheus에 우리가 전에 지정했던 Prometheus를 넣어준다.

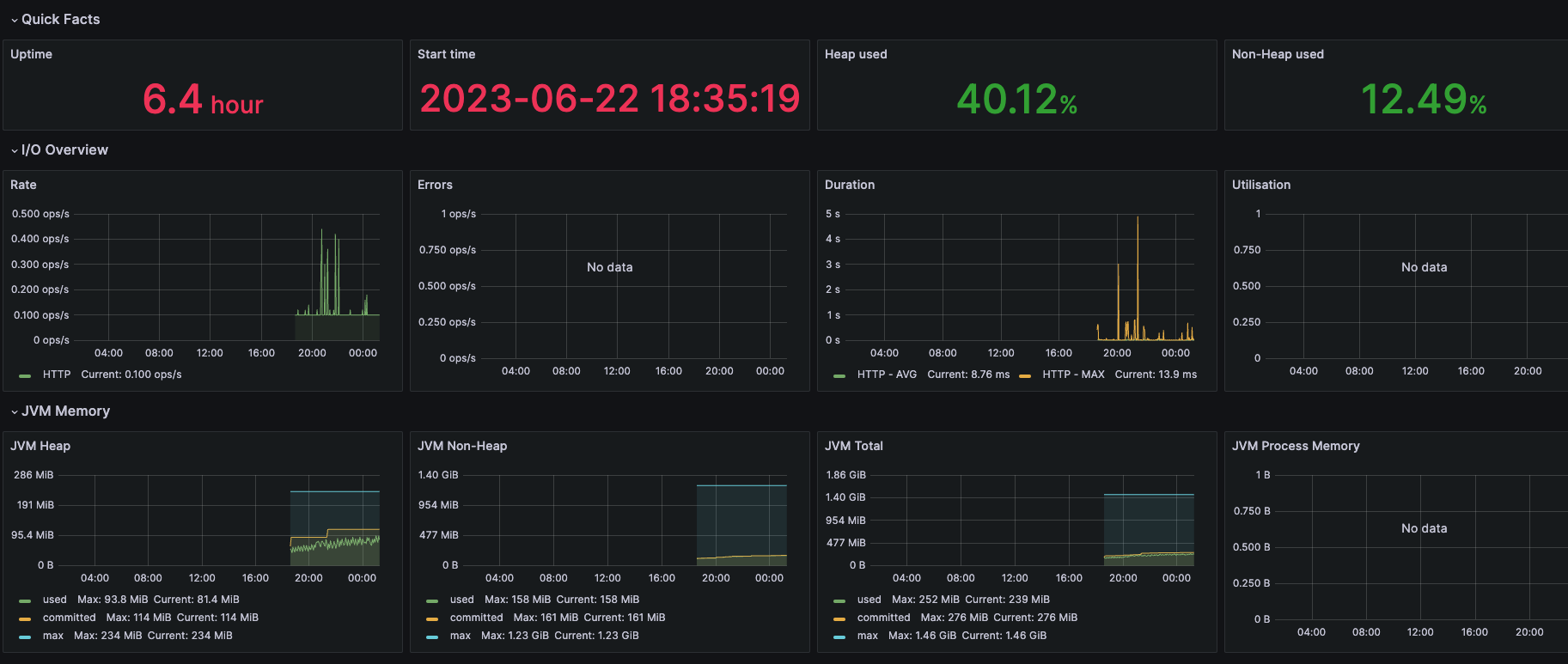
그러면 다음과 같이 대시보드를 볼수 있게된다.