visibility 속성
- 값은 visible, invisible, gone으로 설정
- 기본값은 visible
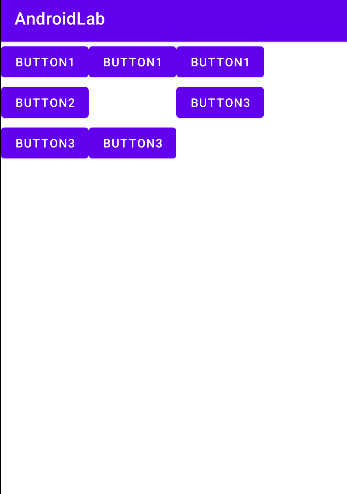
invisible과 gone의 차이
invisible - 뷰가 화면에 보이지 않음, 자리 차지 O
gone - 뷰가 화면에 보이지 않음, 자리 차지 X<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON3"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:visibility="invisible"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON3"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:visibility="gone"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON3"/>
</LinearLayout>
</LinearLayout>
코드에서 visibility 속성 사용
XML이 아닌 코드에서 visibilty 속성을 조정하려면
View.VISIBLE or View.INVISIBLE로 설정
visibleBtn.setOnClickLisner {
targetView.visibility = View.VISIBLE
}
invisibleBtn.setOnClickLisner {
targetView.visibility = View.INVISIBLE
}
targetView.setVisibility(View.VISIBLE) //다른 방법코틀린은 자바와 달리 변수가 property로 되어있어
내부적으로 set/get이 있기때문에 변수처럼 사용 가능
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)