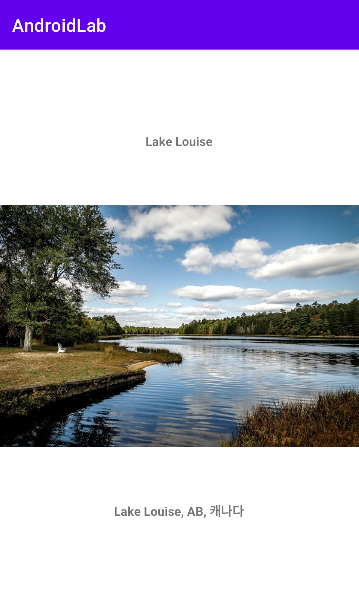
액티비티 코드로 화면 구성
code
package com.example.androidlab
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.graphics.Typeface
import android.view.Gravity
import android.view.ViewGroup.LayoutParams.WRAP_CONTENT
import android.widget.ImageView
import android.widget.LinearLayout
import android.widget.TextView
import androidx.core.content.ContextCompat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 이름 문자열 출력 TextView 생성
val name = TextView(this).apply {
typeface = Typeface.DEFAULT_BOLD
text = "Lake Louise"
}
// 이미지 출력 ImageView 생성
val image = ImageView(this).also {
it.setImageDrawable(ContextCompat.getDrawable(this, R.drawable.lake_1))
}
// 주소 문자열 출력 TextView 생성
val address = TextView(this).apply {
typeface = Typeface.DEFAULT_BOLD
text = "Lake Louise, AB, 캐나다"
}
val layout = LinearLayout(this).apply {
orientation = LinearLayout.VERTICAL
gravity = Gravity.CENTER
// LinearLayout 객체에 TextView, ImageView, TextView 객체 추가
addView(name, WRAP_CONTENT, WRAP_CONTENT)
addView(image, WRAP_CONTENT, WRAP_CONTENT)
addView(address, WRAP_CONTENT, WRAP_CONTENT)
}
setContentView(layout)
}
}result

apply {...}
apply는 함수를 호출하는 구문
원래는 apply()처럼 써야하지만, 고차 함수를 호출하려 하고 마지막 전달 인자가 람다 함수면 소괄호를 생략 할 수 있음
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)