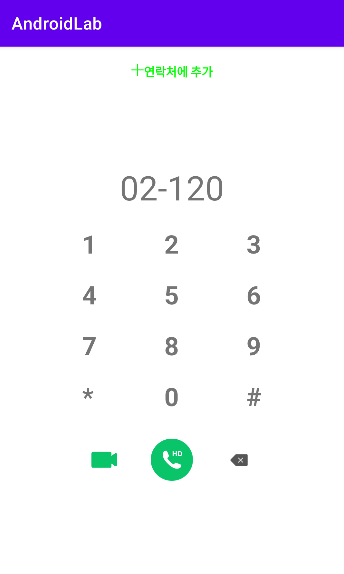
키패드 화면 만들기
레이아웃에 대한 처리마 하고, 이벤트 처리는 넣지 않음
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/add"
app:tint="#00FF00"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="연락처에 추가"
android:textColor="#00FF00"
android:textStyle="bold"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="02-120"
android:layout_marginTop="100dp"
android:textSize="40dp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:columnCount="3"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="#"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
</GridLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/icon_video"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="30dp"
android:src="@drawable/video" />
<ImageView
android:id="@+id/icon_call"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/call"
android:layout_toRightOf="@id/icon_video" />
<ImageView
android:id="@+id/icon_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="30dp"
android:layout_toRightOf="@id/icon_call"
android:src="@drawable/back" />
</RelativeLayout>
</LinearLayout>

참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)