
문제점
구현하고 있는 프로젝트는 각 탭 뷰마다 스크롤을 내릴 때 아이템들을 무한으로 가져오고 있는 화면 구성인데 ios에서 중간 탭을 건너뛰고 마지막 탭으로 이동할 때 스크롤을 내리기 전까진 하얀 화면으로 보이는 문제점을 발견했다. 이번에 프로젝트에서 화면 구성을 나누면서 탭 뷰를 사용하는 경우가 많았는데 데이터의 양이 많고 무한 스크롤처럼 계속 데이터를 불러와서 탭 뷰로 구현할 때 문제가 있는 경우가 있었다. 이번 경우는 탭 뷰의 버그처럼 보였던 거라 라이브러리 홈페이지에 다시 들어가 설명을 자세히 다시 읽으면서 문제를 해결했는데 안드로이드 설정과 ios 설정을 다르게 해주어야 안드로이드와 ios 각각 자연럽게 구동되었다.
해결방법

ios
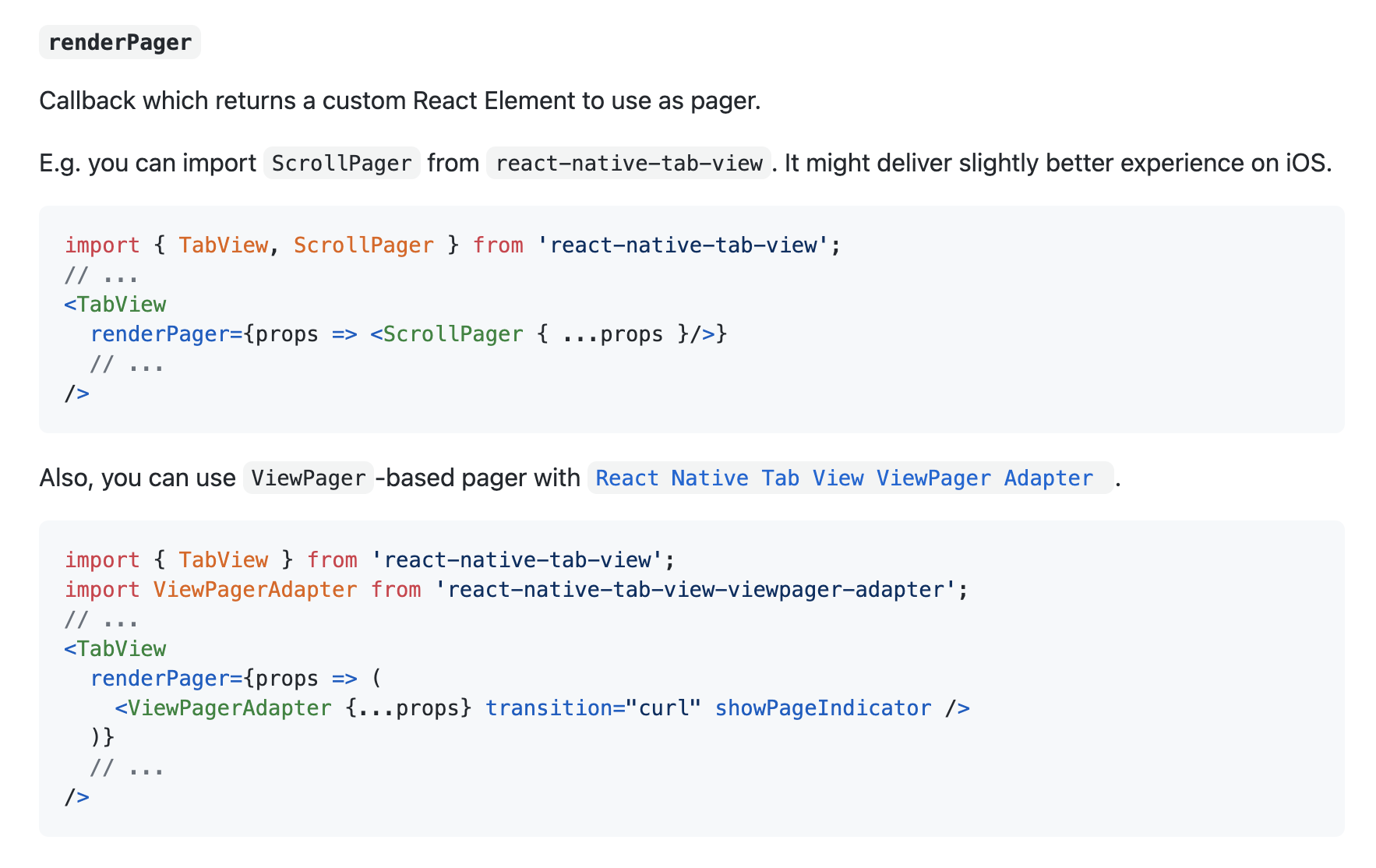
- renderPager 속성에
ScrollPager추가한다.
...
import {Platform} from 'react-native';
import {ScrollPager, TabBar, TabView} from 'react-native-tab-view';
...
...
<TabView
...
renderPager={(props) => <ScrollPager {...props} />}
...
/>
...위와 같이 ScrollPager 추가 후 ios는 해결이 되었지만 android 경우 탭 뷰 이동이 전혀 되지 않았다. 이를 해결하기 위해 아래와 같이 android는
ViewPagerAdapter를 추가한다.
android
- ViewPagerAdapter 를 install 한다.
...
import {Platform} from 'react-native';
import {ScrollPager, TabBar, TabView} from 'react-native-tab-view';
...
...
<TabView
...
renderPager={(props) =>
Platform.OS === 'ios' ? (
<ScrollPager {...props} />
) : (
<ViewPagerAdapter {...props} transition="curl" showPageIndicator />
)
}
...
/>
...
- 아래는 TabView 구현중 일부 소스이다.
import * as images from 'assets';
import {Home, Sale, New} from 'components';
import {ScrollPager, TabBar, TabView} from 'react-native-tab-view';
import ViewPagerAdapter from 'react-native-tab-view-viewpager-adapter';
import React from 'react';
import {Platform} from 'react-native';
import {BLACK, GRAY6} from 'theme';
import * as style from './style';
export default ({
tabIndex,
onIndexChange,
brandData,
}) => (
<style.Container>
<style.Header>
<style.HeaderTitle>좋아요</style.HeaderTitle>
<style.Heart source={images.Heart} />
</style.Header>
<TabView
navigationState={{
index: tabIndex,
routes: [
{ key: '홈', title: '홈' },
{ key: '세일', title: '세일' },
{ key: '신상', title: '신상' },
],
}}
renderPager={(props) =>
Platform.OS === 'ios' ? (
<ScrollPager {...props} />
) : (
<ViewPagerAdapter {...props} transition="curl" showPageIndicator />
)
}
renderTabBar={({position, layout, jumpTo, navigationState}) => (
<TabBar
position={position}
layout={layout}
jumpTo={jumpTo}
navigationState={navigationState}
indicatorStyle={style.TabIndicator}
style={style.TabBar}
labelStyle={style.TabLabel}
inactiveColor={GRAY6}
activeColor={BLACK}
/>
)}
renderScene={({route}) => {
switch (route.key) {
case '홈':
return (
<Home />
);
case '세일':
return (
<Sale />
);
case '신상':
return (
<New />
);
default:
return null;
}
}}
onIndexChange={onIndexChange}
/>
</style.Container>
);