sprite란
일반적으로 표시되는 화면과 별개로 움직일 수 있는 작은오브젝트를 일컫는다.
sprite 구현 방법
1. 레이케스팅을 진행하며 계산된 수직선의 길이를 버퍼에 저장한다
data->sprite_buffer[x] = drawing_factors.vertical_distance;2. 스프라이트들의 위치와 유저의 상대거리를 계산한다
data->args.sprite_information[index].relative_distance =
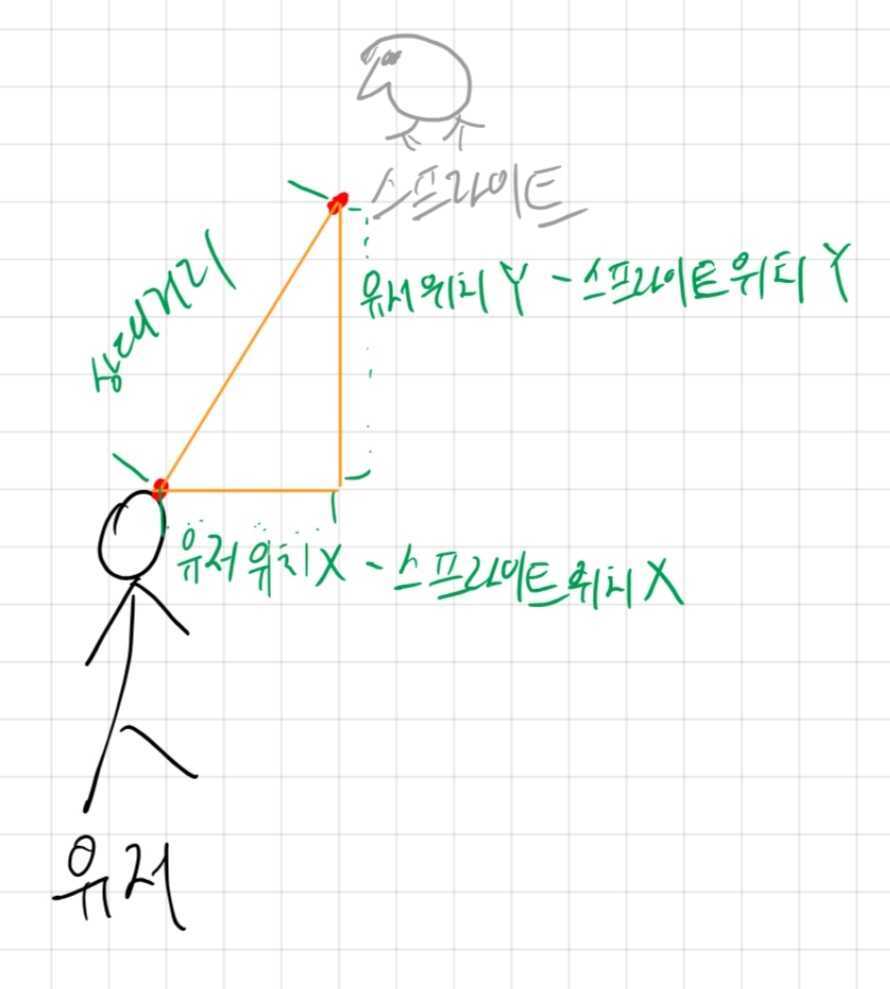
(pow(data->player_position_x - data->args.sprite_information[index].x, 2) + pow(data->player_position_y - data->args.sprite_information[index].y, 2));상대거리는 플레이어의 위치에서 sprite의 위치를 뺀 후 피타고라스정리를 이용하여 계산한다

3. 스프라이트들을 상대거리가 먼 순서대로 정렬시킨다
원근법에 따라서 멀리있는 스프라이트들은 가까이있는 스프라이트들에 의해서 가려지기 때문에 거리가 먼 순서대로 정렬시키고 스프라이트들의 그려주게 한다
4. 전체 스프라이트들을 반복시키면서 그려준다
4-1 스프라이트를 카메라 평면에 투영시켜서 투영된거리를 설정해준다
스프라이트를 카메라 평면에 투영시키는 방법은 카메라 평면의 역행렬을 곱해서 구해준다
[ planeX dirX ] -1 [ dirY -dirX ]
[ ] = 1/(planeX*dirY-dirX*planeY) * [ ]
[ planeY dirY ] [ -planeY planeX ]
카메라 평면의 역행렬 공식투영된거리X = 1/(planeXdirY-dirXplaneY) (dirY spriteX - dirX * spriteY);
dir = 수직거리
투영된거리Y = 1/(planeXdirY-dirXplaneY) (-planeY spriteX + planeX * spriteY);
plane = 수평거리
4-2 화면에 투영될 스프라이트의 가로 위치를 구해준다
drawing_factor->sprite_screen_x = (int)((WIN_WIDTH / 2) * (1 + 투영된거리X / 투영된거리Y));원근법에 따라 멀리있을수록 작게 그려져야 되기때문에 x를 y로 나눠주어 계산해준다.
1을 더해준 이유는 y가 너무커져서 무한으로 나눠야 되는 경우를 방지해주는것이다
4-3 화면에 그려지게될 스프라이트의 세로 시작점과 세로 끝점을 구해준다
- 화면에 표시될 스프라이트의 크기를 구한다
화면에 표시될 스프라이트의 크기 = 윈도우의 높이 / 투영된 스프라이트의 Y거리 - 스프라이트의 세로 시작점을 구한다
윈도우의 높이 / 2 - 화면에 표시될 스프라이트의 크기 / 2 - 스프라이트의 세로 끝점을 구한다
윈도우의 높이 / 2 + 화면에 표시될 스프라이트의 크기 / 2
4-4 가로시작점부터 끝점까지 루프를 진행한다.
4-4-1 스프라이트를 그리는데 사용할 텍스쳐의 가로 픽셀 색상을 골라준다
텍스쳐 가로방향 색상 = 현재 반복중인 가로 점 - (-스프라이트가로길이 절반 + 화면에 투영될 스프라이트의 가로 위치) * 텍스쳐의 가로길이 / 화면에 투영될 스프라이트의 가로길이4-4-2 그려지게 될 위치가 현재 유저가 보고있는 방향인지 확인한다
조건 1. 스프라이트가 그려지게 될 위치(Y)가 카메라 평면에 포함되어야함
조건 2. 스프라이트가 스크린안(X)에 표시되어야함
조건 3. 레이케스팅을 진행하며 저장해둔 수직선의 길이보다 화면에 투영된 거리가 작아야함
※ 조건에 하나라도 만족되지않을 시 화면에 그려지지 않는다
4-4-3 세로시작점부터 끝점까지 루프를 돌려준다
4-4-3-1 스프라이트를 그리는데 사용할 텍스쳐의 세로 픽셀 색상을 골라준다
텍스쳐 세로방향 색상 = (현재 반복중인 세로 점 - 윈도우 크기의 절반 + 화면에 투영될 스프라이트의 높이 절반) * 텍스쳐의 세로길이 / 화면에 투영될 스프라이트의 세로길이4-4-3-2 세팅된 스프라이트 픽셀의 값이 투명색인지 확인한다
color & (0x00FFFFFF) == 0컬러와 0x00FFFFFF를 and연산한 결과가 0인경우 투명색이다
4-4-3-3 투명색이 아닌 경우 스프라이트 픽셀의 값을 그릴 버퍼에 저장해준다
draw 버퍼 = texture[텍스쳐의 가로길이 * 텍스쳐 세로방향 색상 + 텍스쳐 가로방향 색상]