이번 6주간 프로젝트를 진행하면서 2주 가량 기본적인 설계작업과 4주 가량의 개발 작업을 진행해 campus라는 결과물이 나왔다. 아직 끝난 것은 아니다. 2차 구현이 남아있기 때문인데, 그 전에 현재까지 백엔드에서 설계한 아키텍처를 정리하고 되돌아보는 시간이 필요할 것 같아서 이 글을 포스팅한다. Campus 링크
이전 포스트는 여기를 참고해주세요.

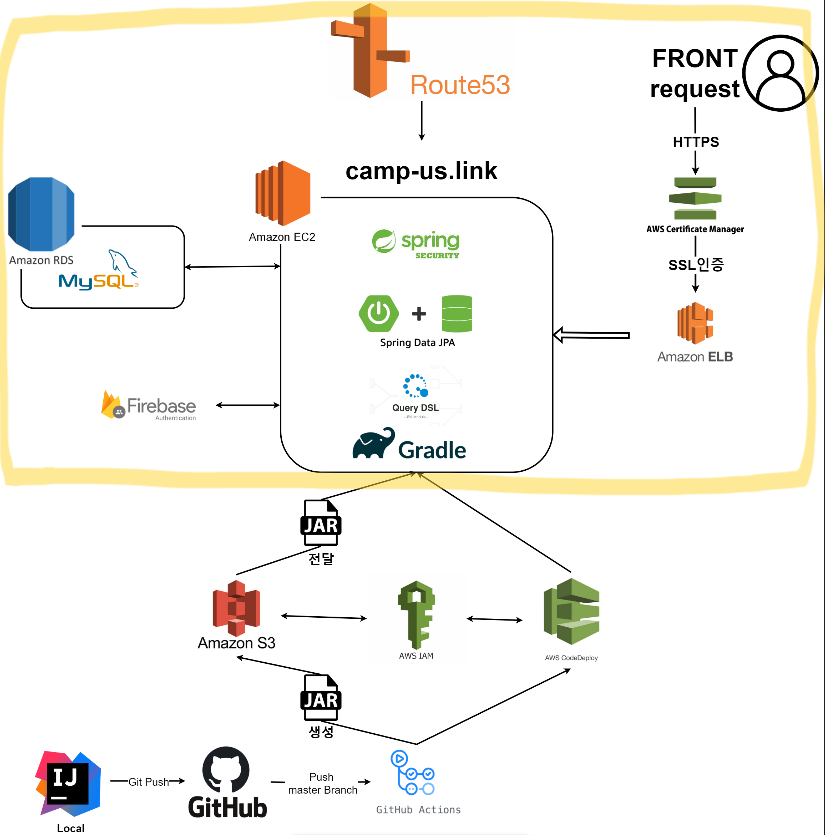
이번 포스팅에서는 위 그림에서 RDS와 firebase가 어떻게 EC2와 작용하며 front에서 보내온 요청이 어떻게 EC2로 전달되는지에 대한 과정을 설명합니다. 노란색 박스 참고.
1. EC2 내부
이전에 S3에서 전달받은 zip파일을 압축 해제하여 EC2에 저장까지 완료했다면, Gradle이 빌드되며 필요한 구성요소들이 받아진다. EC2 내부에는 Spring Boot, Spring Security, Spring Data JPA, Query DSL 등 기존 코드를 실행하기 위한 모듈들의 설치를 완료한다.
2. Route 53 -> EC2
Route 53은 이전 포스트에서 설명했듯, 도메인을 사고 관리할 수 있는 서비스다. Route 53에서 구매한 도메인을 EC2에 연결해주게 되면, 기존의 IP주소로 접속할 수 있었던 사이트가 camp-us.link라는 도메인을 갖고 접근할 수 있게 해준다.
3. EC2 <-> RDS(Mysql)
우리가 프로그램을 개발할 때 로컬에 존재하는 데이터베이스를 사용했다면, EC2를 사용할 때는 EC2에서 연결할 수 있는 데이터베이스 시스템이 필요할 것이다. 그것이 바로 RDS다. 다양한 데이터베이스를 지원하며 우리 환경에서는 Mysql을 사용했다. EC2는 사용자의 요청이 DB에 접근이 필요할 때, RDS를 거쳐 우리가 설정해둔 데이터를 저장하고 가져오게 된다.
4. EC2 <-> Firebase
Firebase는 회원 개인에게는 회원마다 고유의 토큰이 부여되고, 그 토큰에 따라 회원 본인인지 확인할 수 있으며, 이에 따라 회원이 쓴 게시물, 회원의 댓글 등을 확인할 수 있다. 여기서 구글의 OAuth를 사용하면, Firebase에서 제공한 회원 각각의 토큰을 이를 관리할 수 있는 시스템을 제공한다. EC2는 이렇게 가져온 토큰을 회원 엔티티에 저장하여 회원을 식별할 수 있다.
5. Front측 Request <-> EC2
프론트 측 도메인에서 넘어오는 API request는 SSL인증(HTTPS)을 거처 로드밸런서를 지나 EC2로 전달된다. 이 부분에 대한 자세한 설명은 이전 포스트의 Certificate Manger와 LoadBalancer 생성 과정 부분을 참고하면 이에 대한 플로우를 알 수 있다.
