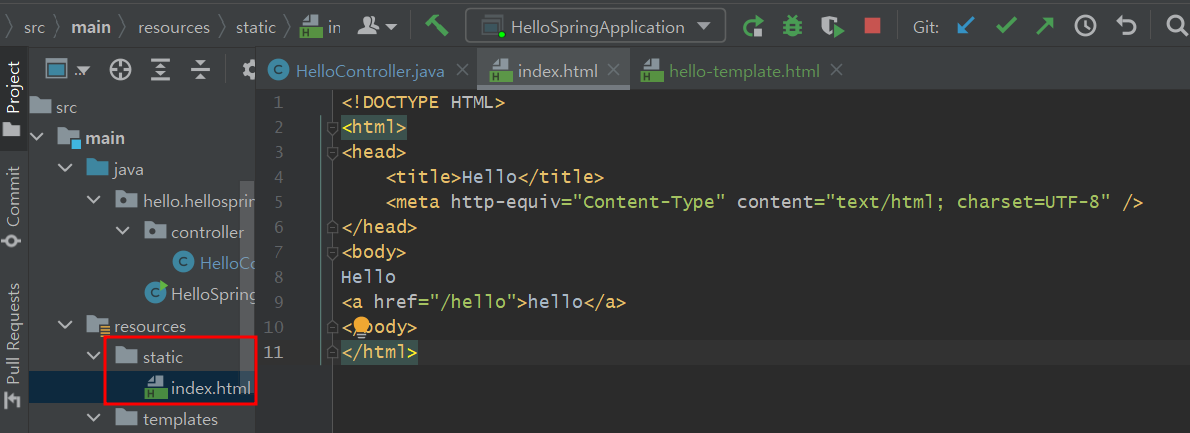
1. 정적인 페이지
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
2. 동적인 페이지(thymeleaf 템플릿 사용)
[ 화면 ]
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
[ 컨트롤러 ]
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}
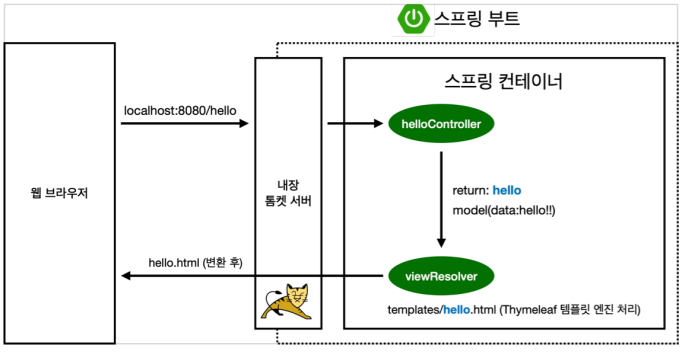
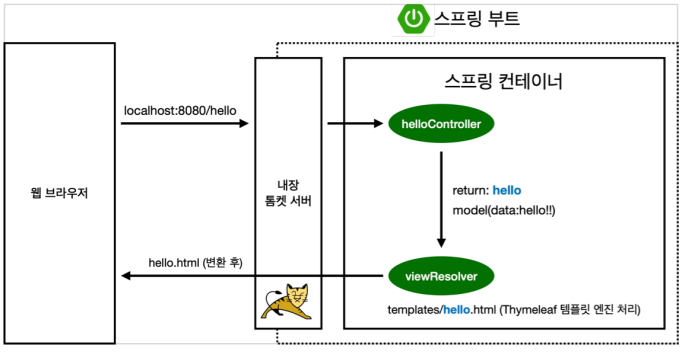
[ 동작환경 ]

- 컨트롤러에서 return값으로 문자를 반환하면 viewResolver(hello.html)이 화면을 찾아 처리
- 컨트롤러의 return값 = template의 파일명
- hello.html 내의 data = 컨트롤러의 data의 값 = hello!!
참고사항
spring-boot-devtools 라이브러리를 추가하면, html 파일을 컴파일만 해주면 서버 재시작 없이
View 파일 변경이 가능하다- 인텔리J 컴파일 방법: 메뉴 build Recompile