리액트란?
리액트를 시작하기 전에 먼저 리액트가 무엇인지에 대해 설명하고자 합니다. 리액트란 페이스북에서 개발한 자바스크립트 라이브러리입니다. 리액트는 싱글페이지이며, 가상의 돔을 사용하여 웹 어플리케이션의 성능을 최적화합니다. 그리고 JSX라는 자바스크립트 확장 문법을 사용하여 HTML과 유사한 구조를 가지면서도 자바스크립트 코드를 쉽게 통합할 수 있도록 도와줍니다. 컴포넌트 기반이며 코드를 재사용하는데 용이하고 유지보수를 보다 쉽게 할 수 있다는 장점을 가지고 있습니다. 이제 리액트를 시작해보도록 하겠습니다.
node.js와 npm
리액트 프로젝트를 만들기 전에 반드시 먼저 node.js를 설치해야합니다.
node.js를 설치하면 패키지 매니저 도구인 npm이 설치가 됩니다. npm으로 수많은 개발자가 만든 패키지를 설치하고 설치한 패키지의 버전을 관리할 수 있습니다.
https://nodejs.org/ko
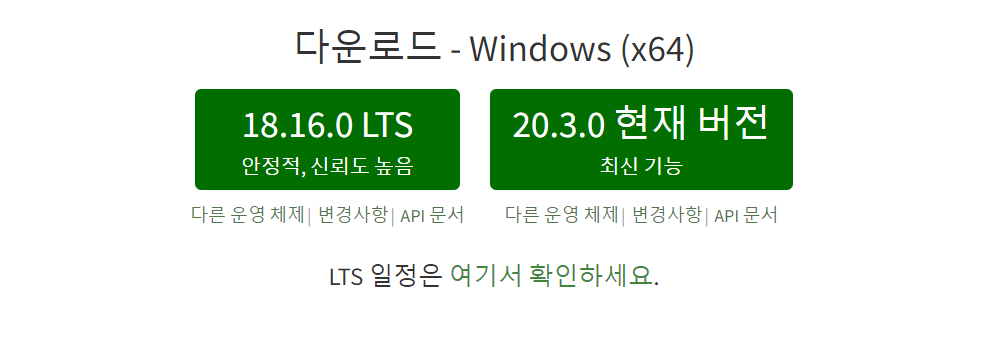
먼지 이 링크로 가서 node.js를 다운받습니다.
 최신 버전보다 안전정적이고 신뢰도 높은 버전을 다운받는 것을 추천합니다.
최신 버전보다 안전정적이고 신뢰도 높은 버전을 다운받는 것을 추천합니다.
터미널에서 리액트 프로젝트 생성
비주얼 스튜디오 코드 상단바에 있는 터미널에서 새 터미널을 선택합니다.
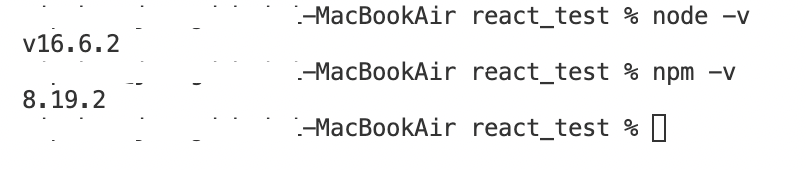
터미널 창이 나왔다면 먼저 아까 설치한 node와 npm이 잘 설치 되어 있는지 확인해줍니다.
node -v // 노드 버전 확인
npm -v // npm 버전 확인
버전 확인이 잘 되었다면 아래 코드를 넣어줍니다.
npx create-react-app app_name 
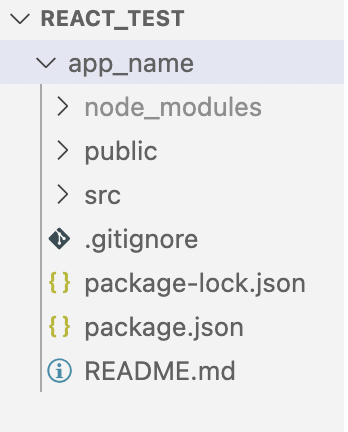
그럼 위에 보이는것처럼 app_name이라는 폴더가 생성됩니다.
다시 터미널로 돌아가서 아래와 같이 입력해줍니다.
cd app_name
npm start 여기서 cd app_name은 app_name 폴더로 이동하는 것입니다.
여기서 cd app_name은 app_name 폴더로 이동하는 것입니다.
상위 폴더로 가고싶으면 cd를 써서 이동할 수 있습니다.
아무튼 폴더 이동 후 npm start를 하면 http://localhost:3000/으로 페이지가 띄워집니다.
 화면에 리액트 로고가 나타났다면 리액트 세팅에 성공한 것입니다.
화면에 리액트 로고가 나타났다면 리액트 세팅에 성공한 것입니다.