
6개의 float 해제 방법 출처 - https://neul-carpediem.tistory.com/278
float 해제 직접 해보기 - https://jsfiddle.net/u7yk4m2z/2/
float 해제가 필요한 이유
전화번호 변경 웹페이지 제작을 하는 도중에 float을 적용해야 했고, 영역이 잡히지 않는 문제를 해결하기 위해 float 해제를 해야 하는 적절한 예시가 나타났다.
알다시피 block 요소를 원하는 곳에 (주로 왼쪽/오른쪽) 배치하기 위해 float을 사용하게 된다.
이전 전화번호를 담고 있는 회색 input과 변경할 전화번호를 적는 흰색 input이 있다. 예제에 맞게 각색했다.

왼쪽에 위치한 회색 input이 .input04.before,
오른쪽에 위치한 흰색 input이 input04.after,
그리고 이 둘을 담고 있는 부모 요소가 .input-container이다.
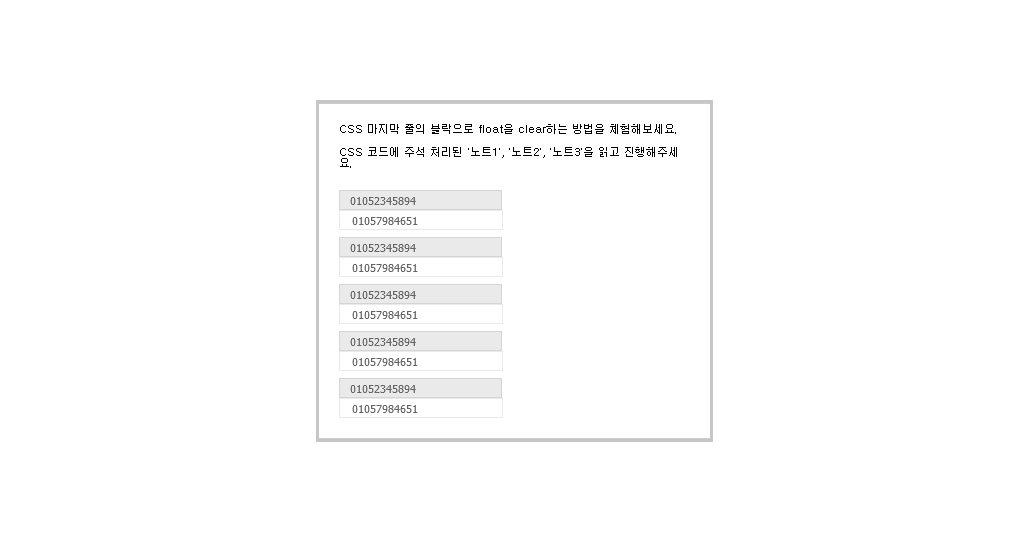
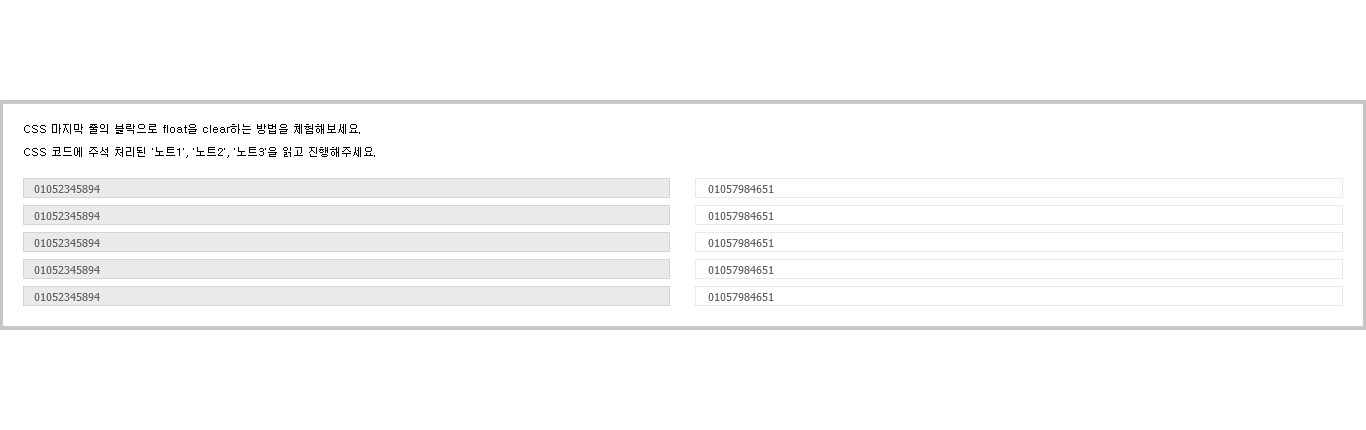
0. float 미적용 상태

회색 박스에 float: left를, 흰색 박스에 float: right을 적용하기 이전의 모습이다.

회색 박스에 float: left를, 흰색 박스에 float: right을 적용한 모습이다. 내용을 담고 있는 3px solid의 박스 영역을 회색과 흰색의 input들이 뚫고 나가는 모습을 볼 수 있다.
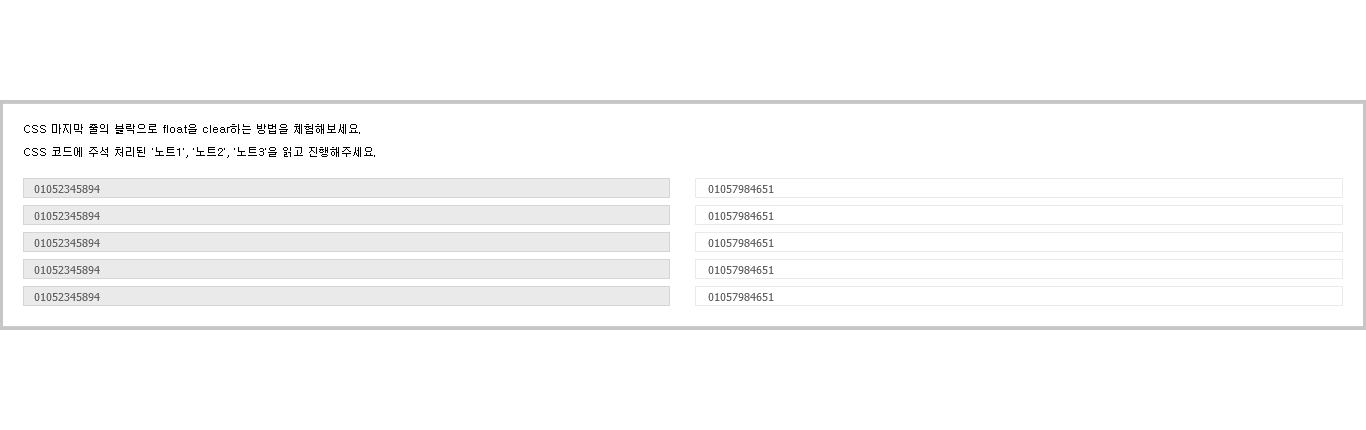
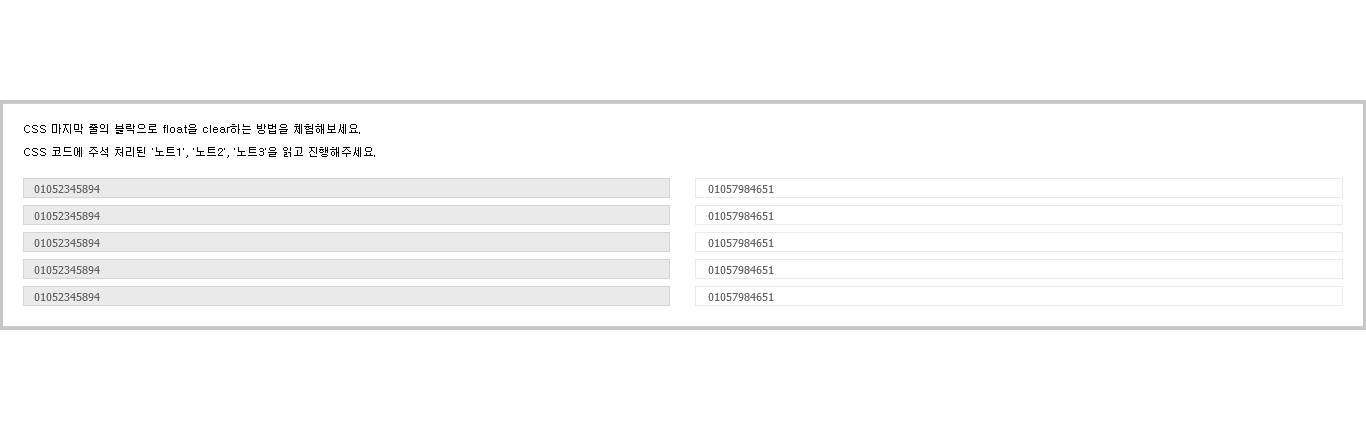
1. 부모 태그의 pseudo class에 clear: both 주기 (가장 바람직)

다음의 코드를 준 모습이다.
.input-container::after {
content: '';
display: block;
clear: both;
}2. 부모 태그에 height 주기
다음의 코드를 준 모습이다.
.input-container{
height: 20px;
}영역이 잡히긴 했지만 input의 height과 동일한 height인 20px를 줘야 했다. 반응형 페이지일 때 height: auto를 설정하지 못한다는 단점이 있다고 한다.
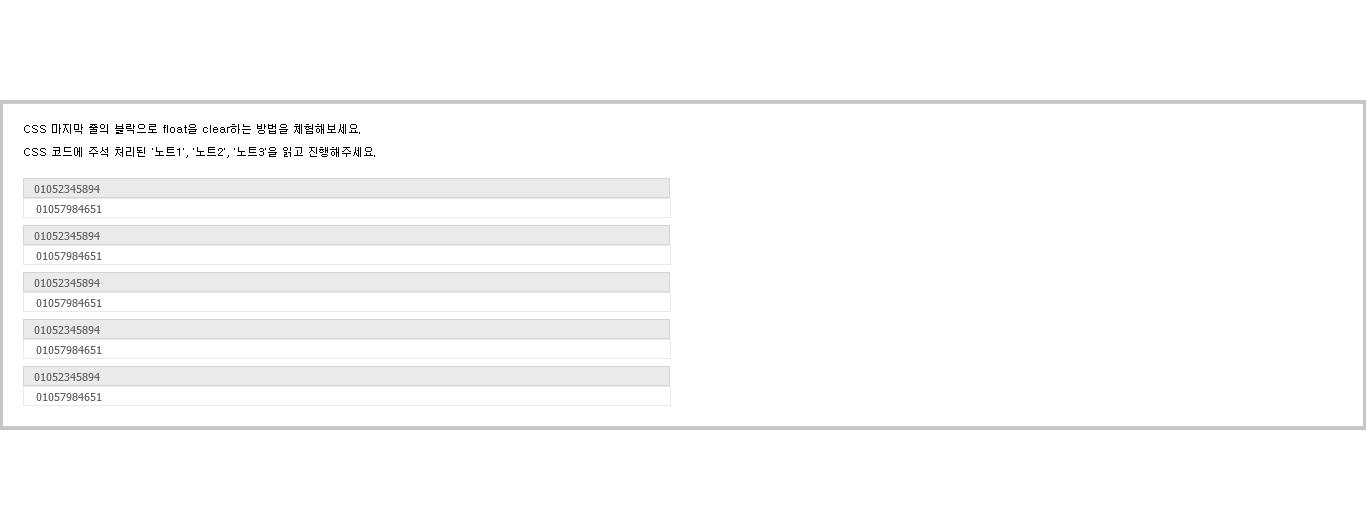
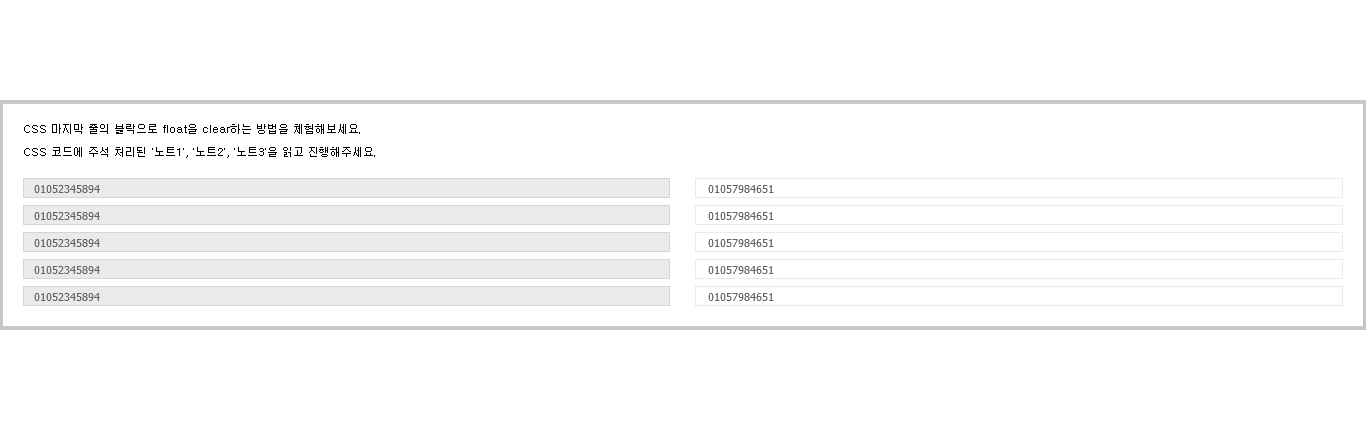
3. 부모 태그에 overflow: hidden 주기

다음의 코드를 준 모습이다.
.input-container{
overflow: hidden;
}영역이 잡혔고 overflow: scroll이 스크롤바를 주는 현상은 발생하지 않는다.
4. 부모 태그에 overflow: auto 주기

다음의 코드를 준 모습이다.
.input-container{
overflow: auto;
}영역이 잡혔고 overflow: scroll이 스크롤바를 주는 현상은 발생하지 않았다. 브라우저별로 다르게 동작할 수 있다고 하고 전에 overflow: auto로 스크롤바가 생겼던 경우도 있다.
overflow: scroll은 항상 스크롤바를 보여준다는 점, overflow: auto는 overflowing하는, 즉 주어진 영역보다 넘치는 내용이 있을 때에 스크롤바를 보여주기 시작한다는 점을 알고 있자.
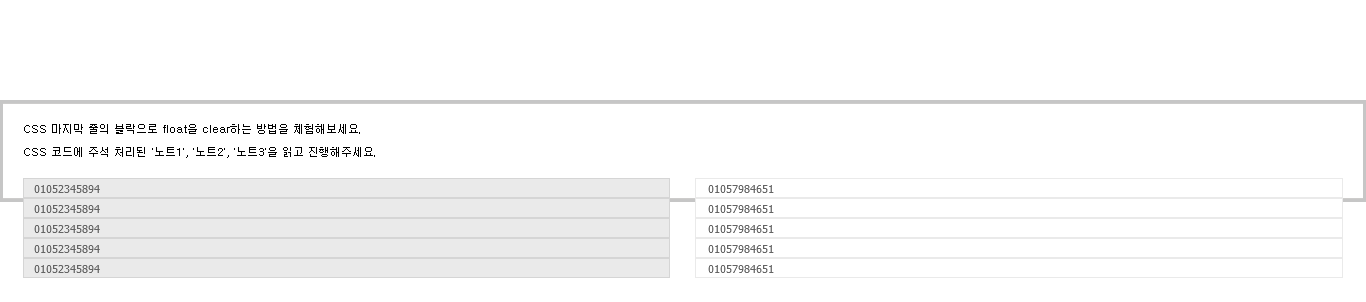
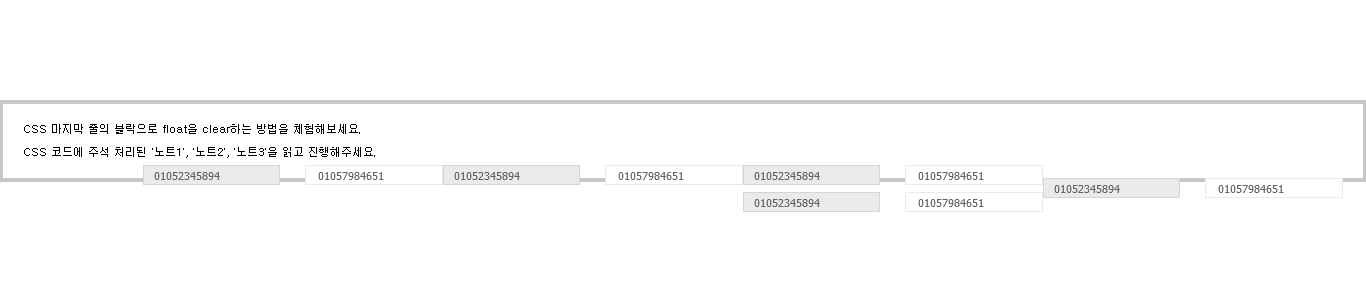
5. (부모 태그에) float 또 적용하기

다음의 코드를 준 모습이다.
.input-container{
float: right;
}위에 적은 출처에 나온 방법 중 하나인 '부모 태그에 float 또 적용하기'를 시도해봤다. 영역이 잡히지 않는 모습이다.
결론
- 부모 태그의 pseudo class에 clear: both 주기 (가장 바람직)
- 부모 태그에 overflow: hidden 주기
- 부모 태그에 overflow: auto 주기
중 하나인 방법을 가장 사용하는 것이 바람직하다.
- 부모 태그에 overflow: auto 주기