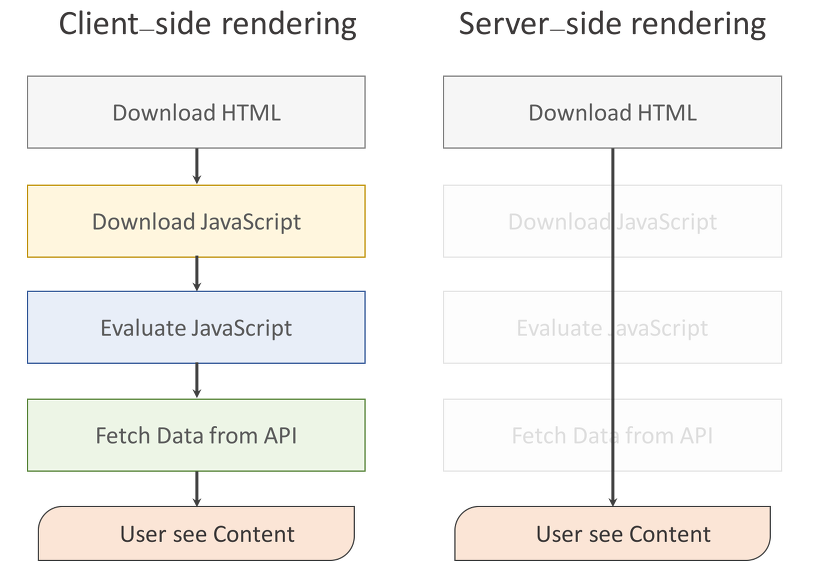
CSR과 SSR의 가장 큰 차이는 렌더링을 클라이언트에서 하느냐 서버에서 하느냐 이다.
CSR(Client Side Rendering)
-
최초 로딩 시 HTML, JS, CSS 등 resource를 다 불러오기 때문에 느리다.
하지만 그 이후 요청들에 대해서는 이미 최초에 불러온 상태라 빠르다. -
SEO(Search Engine Optimization) 취약
SPA에서 만든 홈페이지들을 보면 이 모든게 bundle.js에 들어있고 이를 읽어와서 사용한다. 웹브라우저에서 robots.txt를 긁어갈때 아무래도 더 잘 노출될 수 밖에 없다. -
Cookie나 localstorage에서 사용자에 대한 정보를 저장해야 하는데 이는 XSS 공격에서 취약하다.
XSS ??
웹 해킹 공격중 하나이다.
Cross Site Scripting의 약자로 CSS라고 하는 것이 맞지만 이미 CSS가 Cascading Style Sheets의 약어로 사용되고 있어 XSS라 한다.XSS는 게시판이나 웹 메일 등에 자바 스크립트와 같은 스크립트 코드를 삽입 해 개발자가 고려하지 않은 기능이 작동하게 하는 치명적일 수 있는 공격이다.
또한 대부분의 웹 해킹 공격 기법과는 다르게 클라이언트 즉, 사용자를 대상으로 한 공격이다. (출처 : https://4rgos.tistory.com/1)
SSR(Server Side Rendering)
-
초기 View를 보여주는 속도가 매우 빠르다.(view를 서버에서 렌더링하기 때문에)
-
SEO(Search Engine Optimization) 최적화로 검색 능력이 좋다.
-
사용자에 대한 정보를 세션으로 관리를 할 수 있다.

(사진 출처 : https://yohanpro.com/posts/ssrCsr)
웹으로 된 스마트폰 어플리케이션을 만들고 싶다 -> CSR
화면수가 적고 이용 지속시간이 길다 -> CSR
화면수가 많고 이용 지속시간이 짦다 -> SSR
스마트폰 어플리에션에서 일부 메뉴를 웹으로 제공하고 싶다 -> SSR
일반 회사 홈페이지다. 화면수가 적고 이용 지속시간도 짧다 -> 아무거나
