항상 여러개의 함수로 관리하던 기능을 이번 시간에 하나로 합쳐보는 방법에 대해 알아보자
name: ''; email: ''; phoneNumber: ''; this.changeName = this.changeName.bind(this); this.changeEmail = this.changeEmail.bind(this); this.changephoneNumber =this.changephoneNumber.bind(this); this.showState = this.showState.bind(this); changeName(e) { this.setState({name:e.target.value}); } changeEmail(e) { this.setState({email:e.target.value}); } changephoneNumber(e) { this.setState({phoneNumber:e.target.value}); } changeAddress(e) { this.setState({Address:e.target.value}); } showState() { console.log('상태:', this.state); } <input name="name" value={this.state.name} onchange={this.changeName} type="text" /> <input name="email" value={this.state.email} onchange={this.changeEmail} type="text" /> <input name="phoneNumber" value={this.state.phoneNumber} onchange={this.changephoneNumber} type="text" />
역시 코드는 길어질수록 지저분해진다
이런걸 깔끔하고 짧게 줄여주는것이 코딩의 실력 !!!
이렇게 줄여줄수 있다.
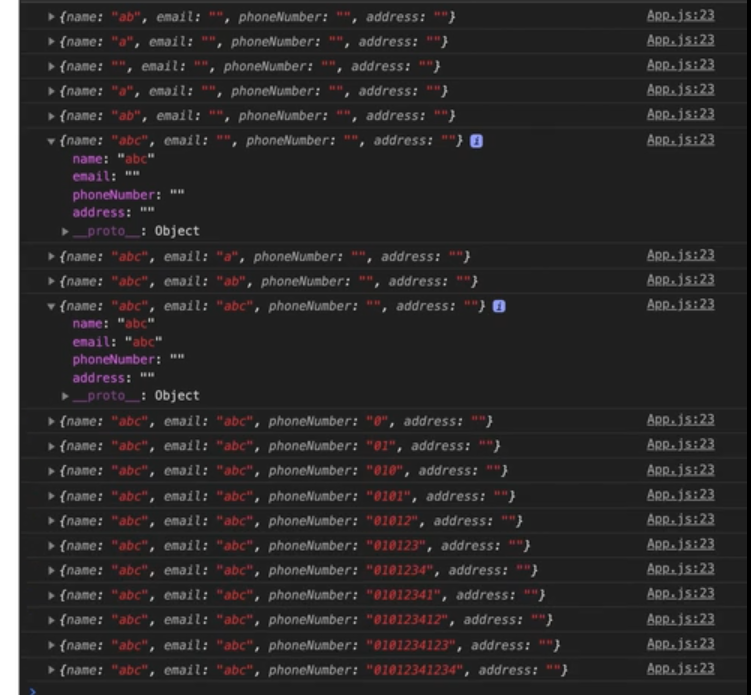
this.onchangeHandler = this.onchangeHandler.bind(this); this.showState = this.showState.bind(this); onchangeHandler(e){ this.setState({ [e.target.name] : e.target.value }, ()=>{ console.log(this.state); } ); } 이렇게 계산된 속성명을 써주면 된다..! showState() { console.log('상태:', this.state); } <input name="name" value={this.state.name} onchange={this.onchangeHandler} type="text" /> <input name="email" value={this.state.email} onchange={this.onchangeHandler} type="text" /> <input name="phoneNumber" value={this.state.phoneNumber} onchange={this.onchangeHandler} type="text" />