React-Native 태그들
1.[react-native 태그]SafeAreaView

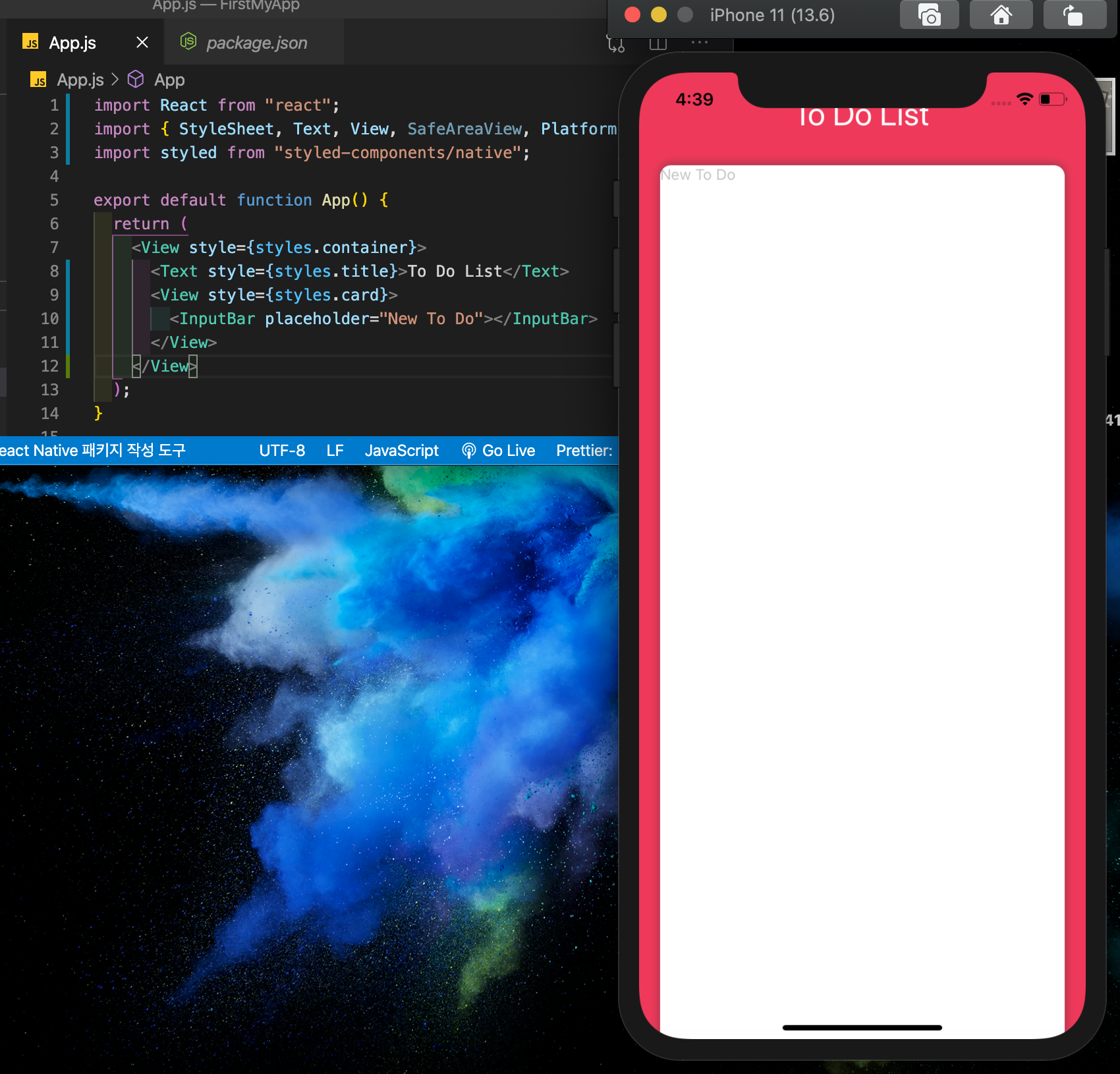
요즘 노치 디자인으로 핸드폰이 나와서 위와 같이 영역을 침범하는 경우가 있다이걸 해결하는 방법으로 SafeAreaView가 있다방법은 간단하다 view태그 대신 SafeAreaView 태그를 사용하면 된다.물론 import를 하고 일단 최상단은 SafeAreaView
2020년 8월 23일
2.[react-native 태그] Platform

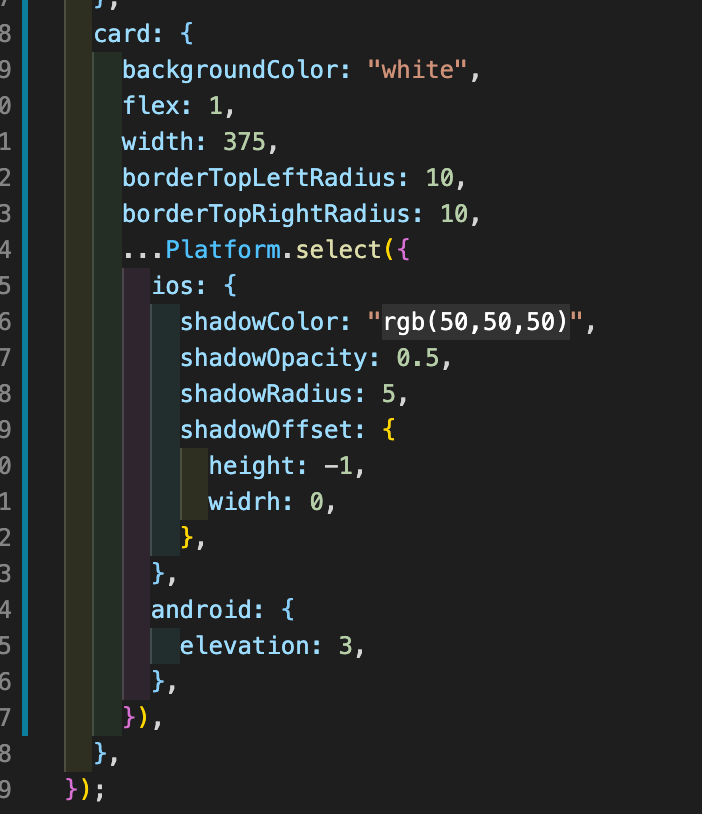
해당 플랫폼에 따라 다른 스타일을 넣어 주는 방법이 있다 바로 Platform태그이다.import하고 여기서는 해당 카드의 그림자를 주는 식이 달라서 나눠줬다.안드로이드는 좀 단순하게 elevation에 값에 따른 그림자 변경이 가능하다 0~5까지 줄수있다.흰색 네모를
2020년 8월 23일
3.[react-native 태그] ScrollView, FlatList

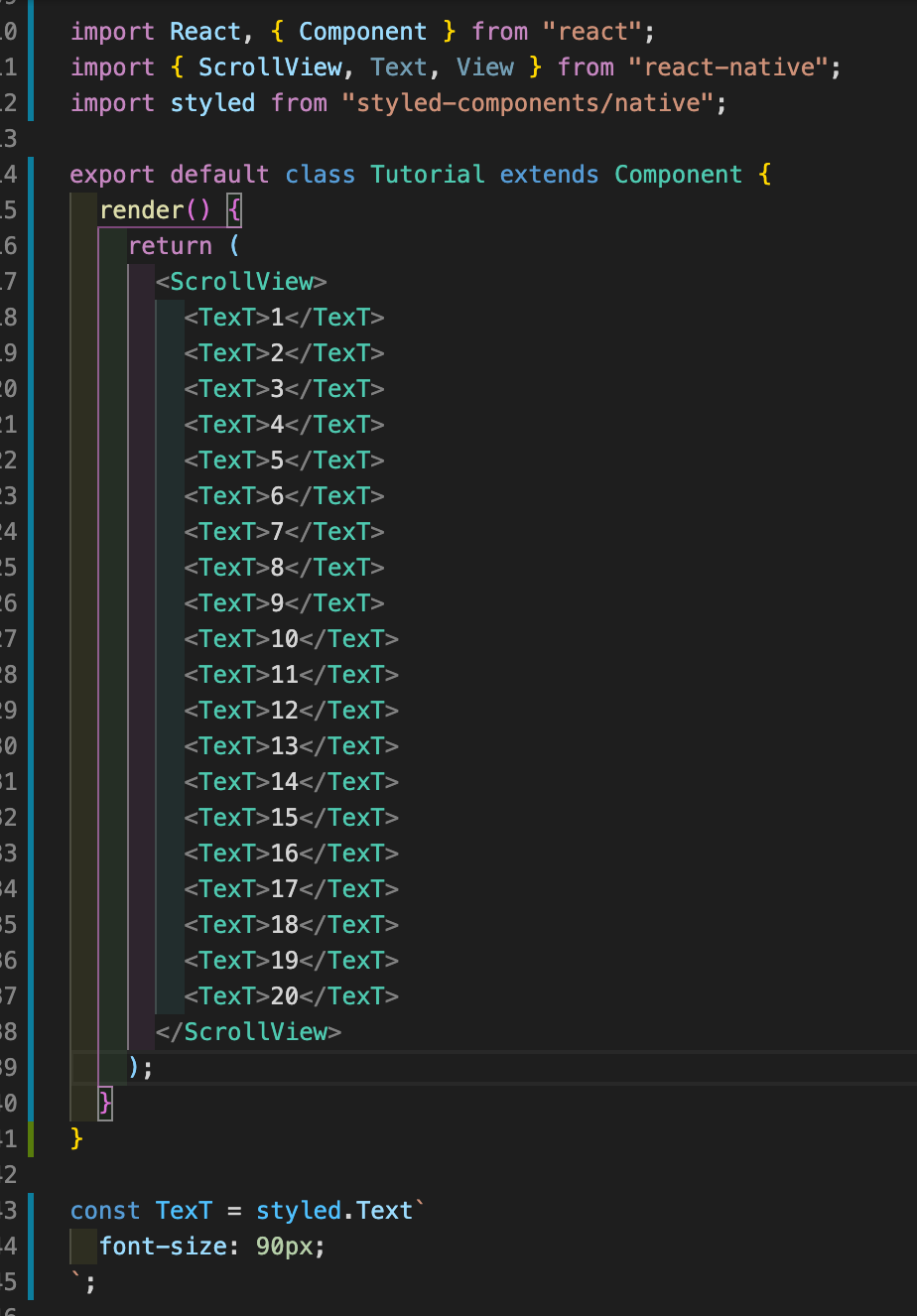
ScrollView 와 FlatList 이 두 코어 컴포넌트는 공통점이 있지만 차이점도 있다.ScrollView를 import를 해주고view대신에 입력해주면 된다 view였으면 8에서 화면이 내려가지 않는데 ScrollView를 이용하니 20까지 스크롤이 가능해졌다.
2020년 8월 30일
4.[react-native]AsyncStorage

AsyncStoragereact-native내부에서 사용할 데이터베이스를 고민하다가 리액트 네이티브에서 제공해주는 간단한 AsyncStorage는 앱 전체적으로 사용할 수 있으며 비동기적이고 지속성있고 암호화 되어 있지 않는 모듈입니다. ios에서는 네이티브 코드 뒤에
2020년 9월 6일