React Native 공부 배경
동료와 이야기를 하다가 좋은 아이디어가 떠올라서 어플을 만들고 싶었다.이전에 ios용과 Android 플랫폼에 따라 구분지어 개발을 하기엔 손이 부족하므로, 공통적으로 개발할 수 있는 react native를 사용하기로 했다.
최근에 react를 이용해 프로젝트를 완성해 본 적이 있던 터라, 그래도 조금은 이해하는데 도움이 되지 않을까 싶었다. 하루하루 나의 개발 과정을 기록해 봐야지
01. 환경설정
node v16.13.2
npm v8.1.2
단계1. expo-cli 설치 후, 폴더 생성
먼저, Expo가 무엇인지 알고 갑시다. Expo는 레액트 네이티브를 편하게 사용할 수 있도록 미리 여러 가지 설정이 되어 있는 툴 입니다 !
Expo는 입문자고 접근하기 편하고, 완서된 프로젝트를 쉽게 배포 및 관리할 수 있도록 다양한 기능을 제공합니다. 그리고 플래폼의 테스트를 진행하며 개발할 수 있습니다.
다시 본론으로,
Expo를 이용하여 폴더를 생성하겠습니다. expo-cli를 글로벌로 설치해 주고, create-expo-app 명령어를 사용해서 폴더를 생성해줍니다.
> npm i -g expo-cli
> npx create-expo-app --template //템플릿 보기 옵션
참고
https://reactnative.dev/docs/environment-setup
공식문서에서 애플리케이션 개발 시, 사전 준비된 것이 없다면 expo를 사용하라고 되어있어서 이를 참고하여 사용해 보았습니다.
이제 init을 해보도록 하겠습니다.

하시면 템플릿을 선택하라는 선택어들이 나옵니다. 저는 일단은 비어있는 템플릿을 선택해 주었습니다.
정확히 기억은 안나지만
(1) 아무것도 없는 템플릿
(2) 예시 있는 템플릿
(3) typescript + 예시 템플릿
이런 식으로 있었던것 같아요. 자신의 기호에 맞는 템플릿으로 선택합니다.
단계2. expo 회원가입
생성한 폴더로 들어가, expo 세팅을 해주도록 하겠습니다.
https://expo.dev/
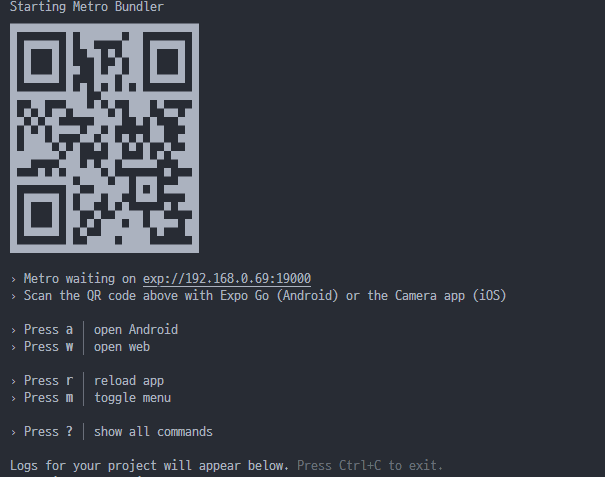
위 사이트로 들어가, 회원가입을 해줍니다. 이를 이용하면, 구동 시 생성되는 QR코드를 이용하여 Expo go 애플리케이션 내에세 자신이 개발하고 있는 어플을 볼 수 있다고 하는데, 저는 거기까지는 안되더라고요. 추후 방법을 알아내면 업데이트 해보도록 하겠습니다
이후, 해당 프로젝트 터미널에서
> npx expo login --username "Expo회원 가입 시 입력한 이름" 이후, 비밀번호 입력까지 하시면 됩니다.
단계 3. 구동하기
> npm run start 웹 개발할때와 비슷합니다.
그럼 아래와 같은 여러 옵션들이 나옵니다.

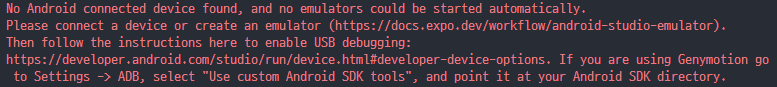
안드로이드로 열려고 하니

디바이스를 찾지 못한다는 에러가 뜹니다. 그래도 웹으로 여니 잘 열리네요. 디바이스로 뜨는 걸 보고 싶으니, 이 부분도 추후 더 알아봐서 업데이트 하도록 하겠습니다!!
아래 링크로 이동하면, 안드로이드 구동 방법을 확인할 수 있습니다.
안드로이드 구동 방법
