CreateClass 컴포넌트에서 classId를 담아
ClassInfo 컴포넌트로 라우트로 classId 파라미터를 전달하여 이동하고 싶었다.
props.match 를 이용하라는 글을 많이 봤는데, props를 확인해도 그냥 { }빈 객체만 나올 뿐 ,,
해결한 방식은 useLocation이다.
CreateClass.jsx
const CreatedClass = (props) => {
const navigate = useNavigate()
const [classes, setClasses] = useState([])
const toClassInfo = (classId) => {
navigate(`/classInfo/${classId}`, { state: { classId: classId } })
}navigate와 함께 classId를 담아주고 싶었다.
ClassInfo.jsx
import { useLocation } from 'react-router-dom'
const ClassInfo = () => {
const [classes, setClasses] = useState([])
const location = useLocation()
useEffect(() => {
const classId = location.state.classId
fetchClass(classId).then((res) => {
setClasses({
classes: res.data,
})
})
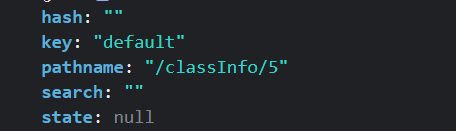
}, [])location 객체는

이런 형태고, 실제로 state내부에 classId 객체까지 잘 담겨있는걸 확인했지만 ^^ . 백 작업중인 친구가 class 데이터를 날려먹은 관계로 잘 담겨있는걸 보여주질 .. 못하는 아쉬움 나중에 또 업뎃해야지
