캠프 2일차. 어깨가 점점 뭉쳐오고 있다. 뭐했다고..ㅋㅋㅋㅋ
하루 12시간 컴퓨터 앞에 앉아있으니 어렵지만
코드를 작성하고 뚝딱대고
결과를 보면
...
오류가 난다.
오류 찾으면 희열이...!
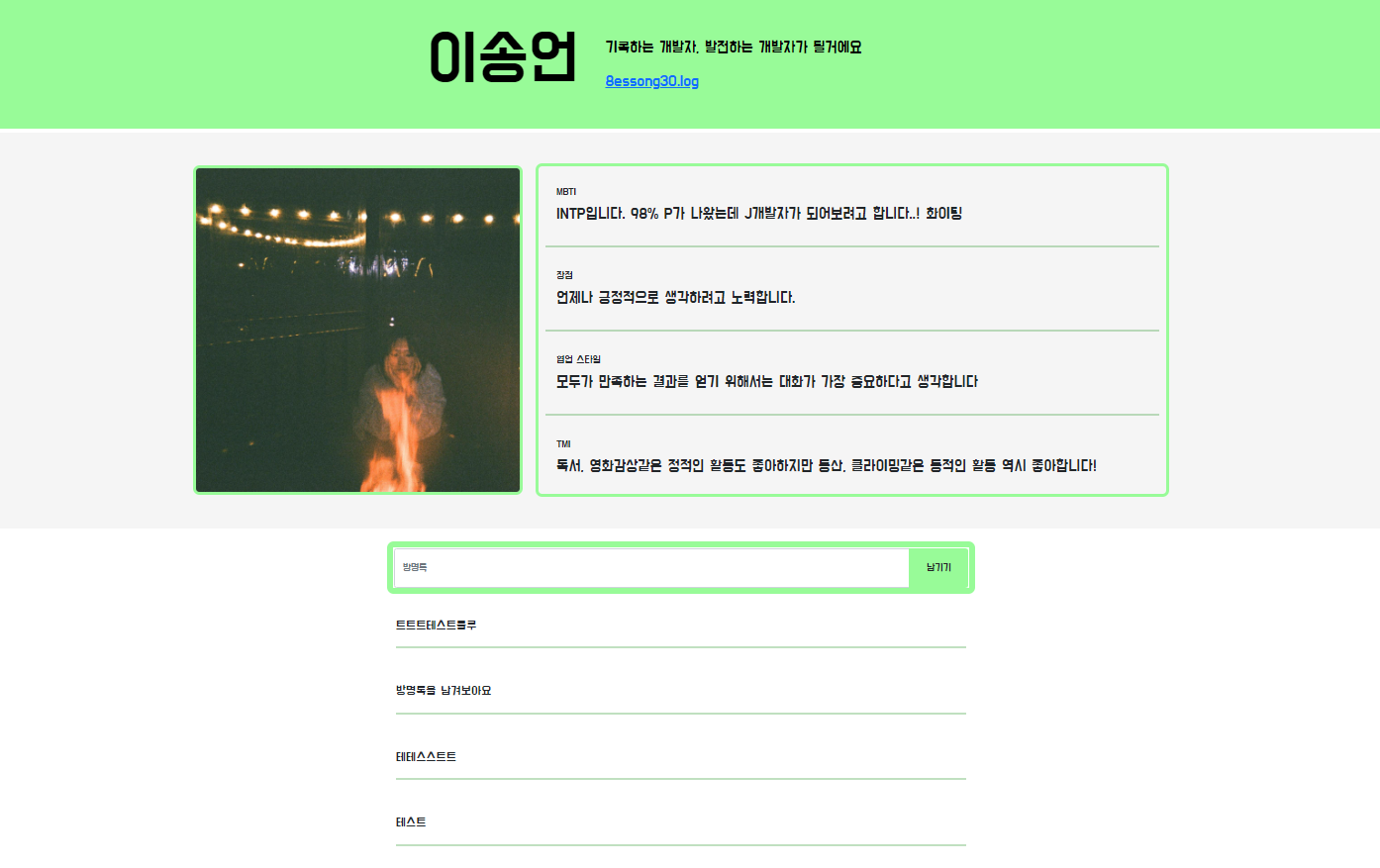
미니프로젝트_팀 소개 웹페이지 만들기
나의 역할
팀원 소개 페이지 HTML, 전체 페이지 디자인 통일
팀원 소개페이지

부트스트랩
부트스트랩이용하여 요소 넣기
- 부트스트랩 사용 코드가 필요하다
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script><head>와 </head> 사이에 입력
만들어 둔 html 파일을 서버에 연결하기 위해 templates 폴더의 index.html로 복붙 했는데 부트스트랩 이용한 요소들의 크기나 모양이 다르게 나와서 조금 헤맸다. <body></body> 부분부터 다시 손봐야하나..고민하다가 튜터님께 오류에 대해 여쭤보기 위해 설명드리다가 문득 스친 생각, '부트스트랩 사용 코드가 있었나..??!?!' 순간 과장 좀 보태서 희열을 느꼈다.
(오류? 오히려 좋아)
코드가 같을 땐 환경의 변화를 생각해 봐야한다는 튜터님의 조언은 앞으로도 오류를 접할 때 계속 생각해야겠다.
FLEX
css에서
flex는?
기초강의에서
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;'이렇게 붙여쓰면 된다. 저 4개의 코드는 함께온다.' 했는데 하나하나가 어떤 역할인지 궁금해졌다.
-
display: 전체 요소의 묶음정도로 생각하면 될 듯하다. Flex Container를 정의한다고 한다.
:flex/ :inline-flex가 쓰이는데 컨테이너(아이템묶음)들의 수직정렬/수평정렬 이다. -
flex-direction: 요소들(items)의 주 축(main-axis)를 설정.
:rowitem 수평정렬 / :column수직정렬
소개페이지에서 사진과 정보를 row로 정렬했다.
-
justify-content: 주 축의 정렬방법을 설정
:flex-startItems를 컨테이너 시작점(보통 좌)으로 정렬
:flex-endItems를 끝점(보통 우)으로 정렬
:centerItems를 가운데 정렬
:space-between시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨 (아이템 사이공간 존재)
:space-aroundItems를 컨테이너 시작점과 끝점에 여백이 존재하고 사이 여백도 존재. 각 여백은 고르게 정렬 -
align-items: 교차축의 정렬방법. (교차축==주축의 수직방향)
:stretchContainer의 교차 축을 채우기 위해 Items를 늘림. 고르게 정렬
:flex-startItems를 각 줄의 시작점(flex-start)으로 정렬 (원래크기)
:flex-endItems를 각 줄의 끝점(flex-end)으로 정렬 (원래크기)
:centerItems를 가운데 정렬 (원래크기)
:baselineItems를 문자 기준선에 정렬 (원래크기)
마무리
튜터님과의 상담 중
'무엇에 흥미를 느끼는가'
'무엇을 만들고 싶은가'
를 찾아내서
언어를 익힐 때도 개발자로서 성장할 때도
이러한 접근방식을 가져야한다.
자주 보는 앱을 관찰하는 습관을 가지면 좋다고 하심.
꼬리에 꼬리를 무는 질문이 나를 성장시킨다.