
🔭 Intersection Observer API 란?
Intersection Observer API(교차 관잘자) 는 타켓 요소가 화면에 보이지는지 여부를 관찰하는 API 이다.
React로 Infinite Scroll 구현을 위해 플러그인을 찾아보던 중 JavaScript API로도 가능하다고해서 정리해보고자한다.
사용해야되는 이유
scroll event 로도 구현이 가능하지만 사용자가 스크롤을 발생시킬때 마다 호출되기 때문에 메인 스레드(Main Thread)에 영향을 준다. 이를 해결하기 위해 디바운싱(Debouncing)과 쓰롤틀링(Throttling)을 사용해야 한다.
또한 getBoundingClientRect() 함꼐 사용해야하는데 이 함수는 리플로우가 발생한다.
쓰롤틀링 / Throttling : 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것
리플로우 / reflow :브라우저가 요소나 도형을 다시 계산하여 그리는 현상
사용방법
Intersection Observer 생성하기
먼저 IntersectionObeserver 객체를 만든다.
const observer = new intersectionObserver(callback,options)생성시, 콜백 함수와 옵션을 함께 전달할 수 있는데, 먼저 옵션부터 알아보자.
Options
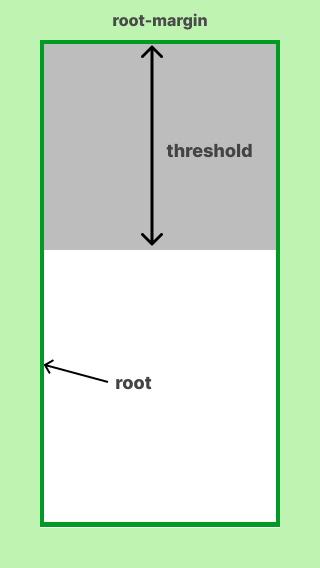
아래 그림을 참고하면 이해하기 쉽다.
root: 이 요소를 기준으로 관찰하고자하는 요소의 가시성을 결정한다. (default: 브라우저 viewport)rootMargin: 단어의 뜻 그대로 root가 갖는 margin 값이다. (default: 0)threshold: root를 기준으로 대상요소가 얼마만큼 보일때 콜백함수를 실행할지 0~1 사이의 값으로 나타낸다. 만약 요소가 25%씩 보일때마다 실행하고 싶다면[0, 0.25, 0.5, 0.75, 1]와 같이 배열로 작성하면 된다. (default: 1)

Callback
콜백함수는 두가지의 인자를 받을 수 있는데, entries와 obeserver 이다.
const observer = new intersectionObserver((entries,observer)=>{
entries.forEach((entry) => {
console.group('Intersection Observer Entry');
console.log(entry.boundingClientRect);
console.log(entry.intersectionRatio);
console.log(entry.intersectionRect);
console.log(entry.isIntersecting);
console.log(entry.rootBounds);
console.log(entry.target );
console.log(entry.time);
console.groupEnd()
})
})
entries: Intersection Observer Entry 의 배열값이다. 쉽게 말해서 등록된 대상요소들의 배열값 이다.
Intersection Observer Entry 이 객체는 아래 읽기 전용 속성들을 가지고 있다.
boundingClientRect: target의 getBoundingClientRect() 값
intersectionRatio: target이 얼마만큼 노출됬는지 0~1 사이의 값으로 나타낸다. (노출비율)
intersectionRect: 노출된 영역에 대한 사각형 속성값
isIntersecting: 노출여부를 true/false 값으로 나타낸다.
rootBounds: 루트의 사각형 속성값
target: 대상요소
time: 대상이 교차된 시간
observer: 만들어진 Intersection Observer 객체이다.
메소드 살펴보기
Intersection Observer 객체는 4가지의 메소드를 가지고 있다.
🔭 observe: 요소에 대한 관찰을 시작❌ disconnect: 모든 대상요소들에 대한 관찰을 중단 (연결을 끊는다.)📝 takeRecordes: 모든 대상요소들에 대한 Intersection Observer Entry 배열을 반환✋🏻 unobserve: 특정 요소에 대한 관찰을 중단
무한 스크롤 만들어보기
자. 이제 무한 스크롤을 구현해보자.
구현 방법은 간단하다.
먼저, html로 scroll이 생길만한 크기의 요소를 만든다.
대상 요소를 intersection Observer 객체에 observe 한다.
그 후 콜백함수로 가상의 데이터를 돌며 새로운 객체를 만들고 마지막으로 만들어지는 요소를 다시 observe 하는 함수를 리턴시킨다.
API 파악하는 정도로만 아주 간단하게 만들꺼라 CSS부터 간단하게 짰다.
CSS 코딩
body {
width: 100%;
height: 100%;
}
/* 넣지 않고 div의 크기를 늘려도 된다. */
header {
width: 500px;
height: auto;
padding: 10px;
background-color: #f9f8ed;
color: #6a9c78;
text-align: center;
margin: 10px auto 20px auto;
border-radius: 20px;
}
div {
width: 400px;
height: 400px;
border: 10px solid #c4e3cb;
border-radius: 200px;
margin: auto;
text-align: center;
line-height: 400px;
font-size: 2em;
color:forestgreen;
}HTML 코딩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>무한스크롤 구현하기</title>
</head>
<body>
<div></div>
<div></div>
<div id="target">target</div>
</body>
</html>JavaScript
- Ajax로 데이터를 불러오면 정말 좋겠지만, 귀찮으니 간단하게 데이터를 만든다.
// 데이터를 만든다.
let data = [];
const count = 10
for(let i = 0;i < 10;i++){
data.push('새로생긴 Element' + (i+1));
}- 관찰할 대상(target)과 body 태그를 불러온다.
const target = document.querySelector('#target');
const body = document.querySelector('body');- 데이터안에서 반복하며
div요소를 만드는 함수를 만든다. 이 때 마지막div를 관찰대상으로 등록한다.
const createElement = (data,observer) => {
data.forEach((item,index)=>{
let div = document.createElement('div');
// 데이터의 마지막 요소를 관찰대상으로 등록한다.
if(index === data.length -1){
div.innerText = "target";
observer.observe(div);
} else {
div.innerText = item;
}
body.appendChild(div);
})
}- Insersection Obeserver 객체를 만들고 대상요소를
observe한다.
const option = {
rootMargin: '0px',
threshold: 1.0
}
const observer = new IntersectionObserver((entries,observer)=>{
console.log(entries);
entries.forEach((entry,index)=>{
console.log(entries[index]);
if(entry.isIntersecting){
return createElement(data,observer);
} else {
return;
}
})
},option);
observer.observe(target);완성!

참고한 문서
http://blog.hyeyoonjung.com/2019/01/09/intersectionobserver-tutorial
https://velog.io/@meganatc7/Intersection-Observer-%EB%9E%80
https://developer.mozilla.org/ko/docs/Web/API/Intersection_Observer_API
https://developer.mozilla.org/en-US/docs/Web/API/IntersectionObserverEntry
https://developer.mozilla.org/ko/docs/Web/API/IntersectionObserver/IntersectionObserver
