개발자 도구란?
현대의 주요 브라우저들은 개발자 도구를 기본적으로 제공해줍니다. 개발자 도구는 브라우저 마다 조금씩 다르지만 기능은 거의 흡사합니다. 자바스크립트에서 버그가 발생하거나 적용한 CSS가 마음에 들지 않을 때처럼 코드 에디터로 원하는 부분을 수정하고 브라우저로 결과를 확인해야 하는 경우에 에디터와 브라우저를 오가며 수정을 반복해야 하는데, 개발자 도구는 이러한 불편함을 대폭 감소시켜줍니다. HTML과 CSS 코드를 브라우저에서 수정하고 결과를 바로 확인할 수 있으며, 자바스크립트 코드를 대상으로 디버거도 제공합니다. 서버와 오가는 HTTP 패킷도 상세히 보여주므로 프로코톨 상에서 발생하는 문제도 쉽게 발견할 수 있습니다.
개발자 도구가 웹 서비스를 진단하는데 사용되는 도구인 만큼 웹 취약점을 이용하려는 공격자에게도 유용하게 쓰이는데, 웹 해킹에 자주 사용되는 개발자 도구의 기능과 사용법을 익혀보겠습니다.
이 글에서는 크롬의 개발자 도구를 사용합니다.
개발자 도구 실행하기
브라우저를 열고 F12를 누르면 개발자 도구 창이 브라우저에 나타납니다.
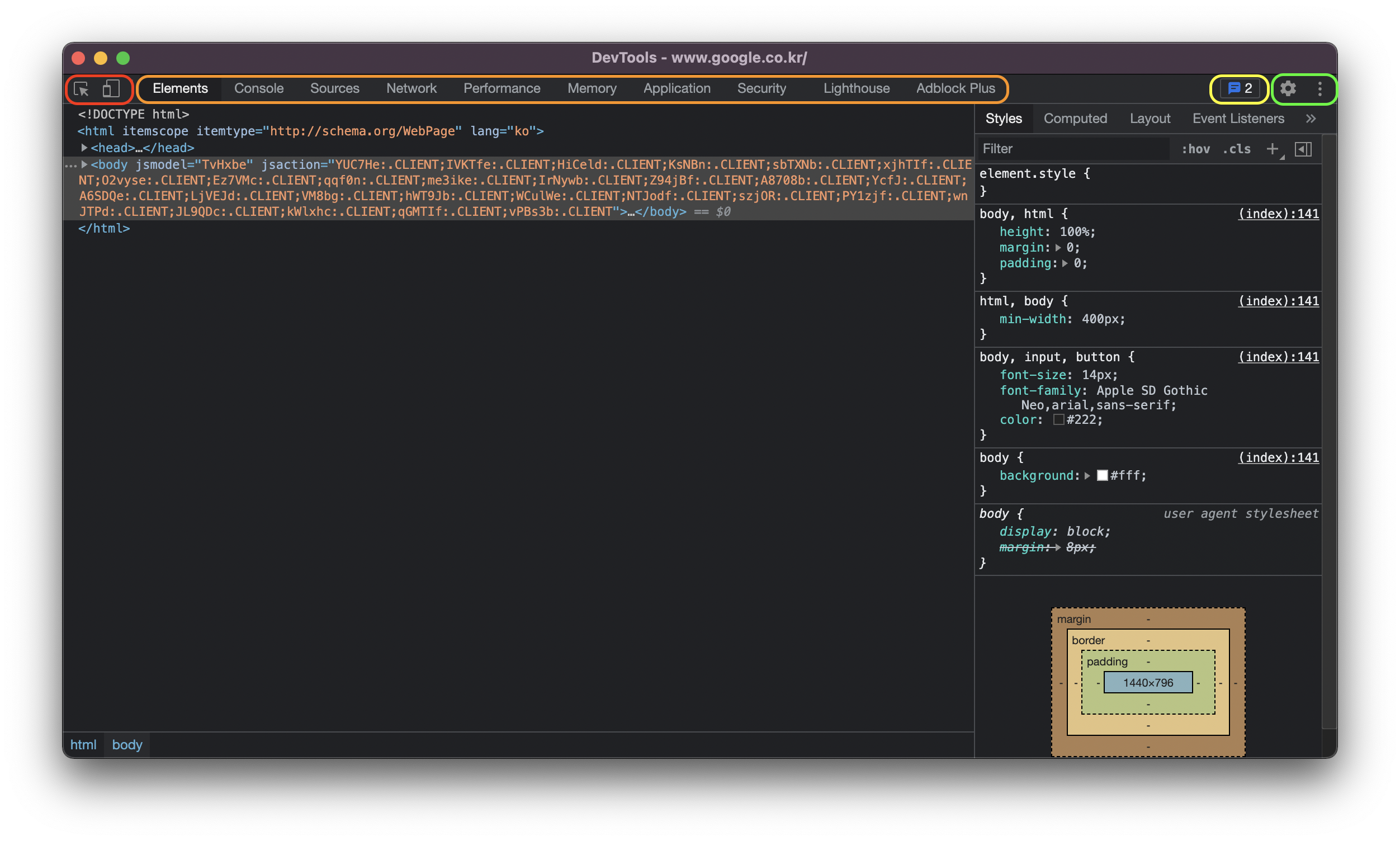
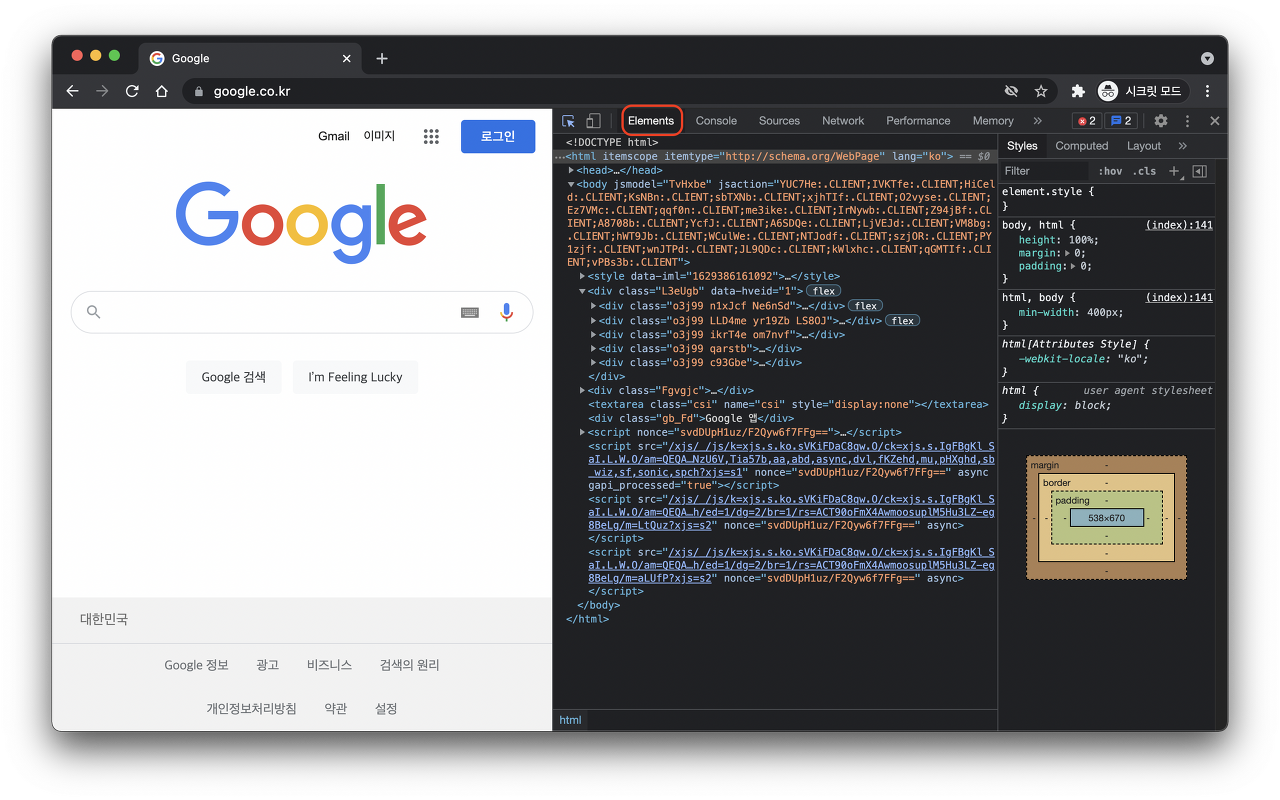
개발자 도구 레이아웃

-
빨간색 : 요소 검사(Inspect) 및 디바이스 툴바(Device Toolbar)
-
주황색 : 기능을 선택하는 패널. 글에서는 굵게 처리된 기능들만 다룹니다.
- Elements : 페이지를 구성하는 HTML 검사
- Console : 자바 스크립트를 실행하고 결과를 확인할 수 있음
- Sources : HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅할 수 있음
- Network : 서버와 오가는 데이터를 확인할 수 있음
- Performance
- Memory
- Application : 쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인할 수 있음
- Security
- Lighthouse -
노란색 : 현재 페이지에서 발생한 에러 및 경고 메시지
-
초록색 : 개발자 도구 설정
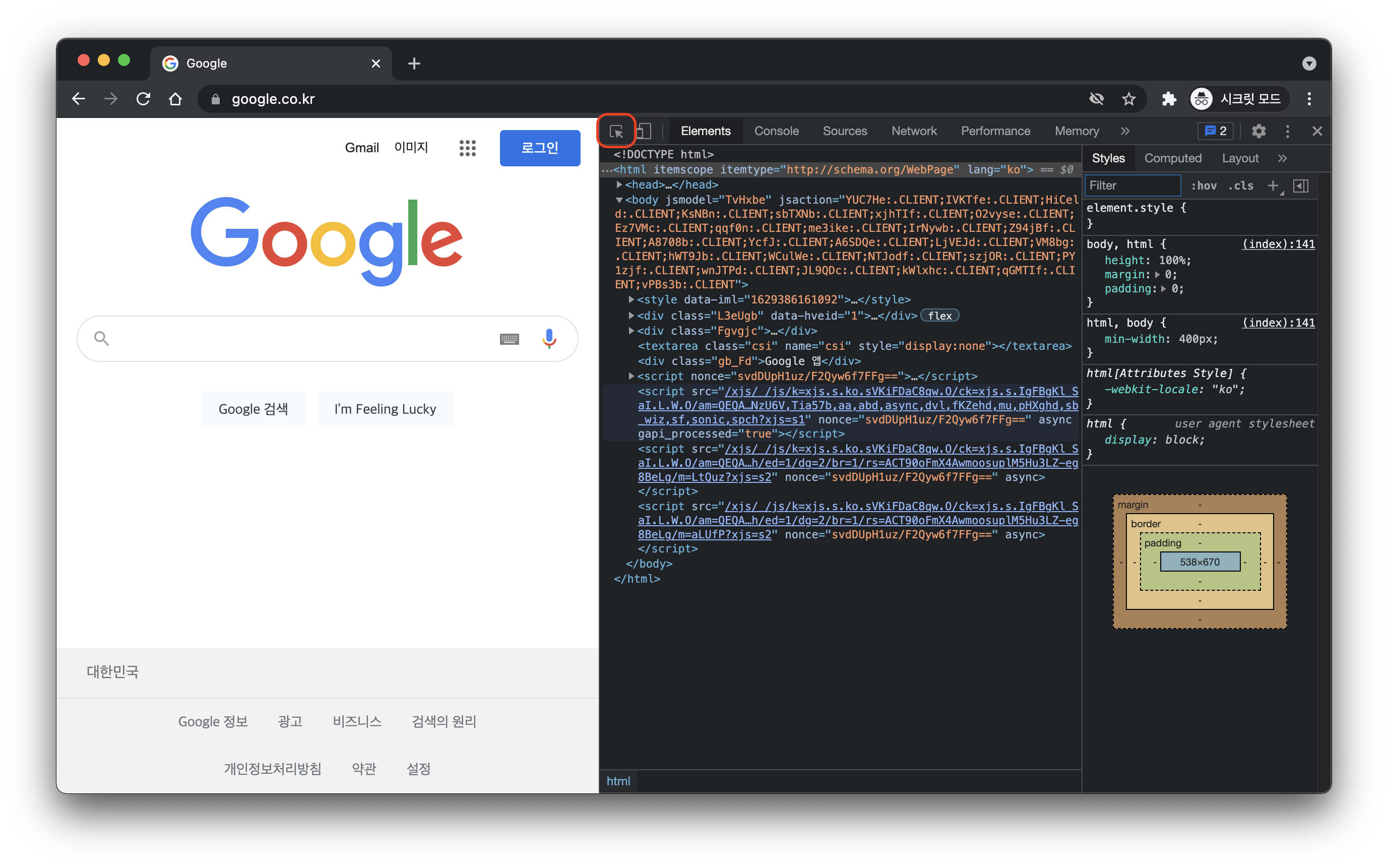
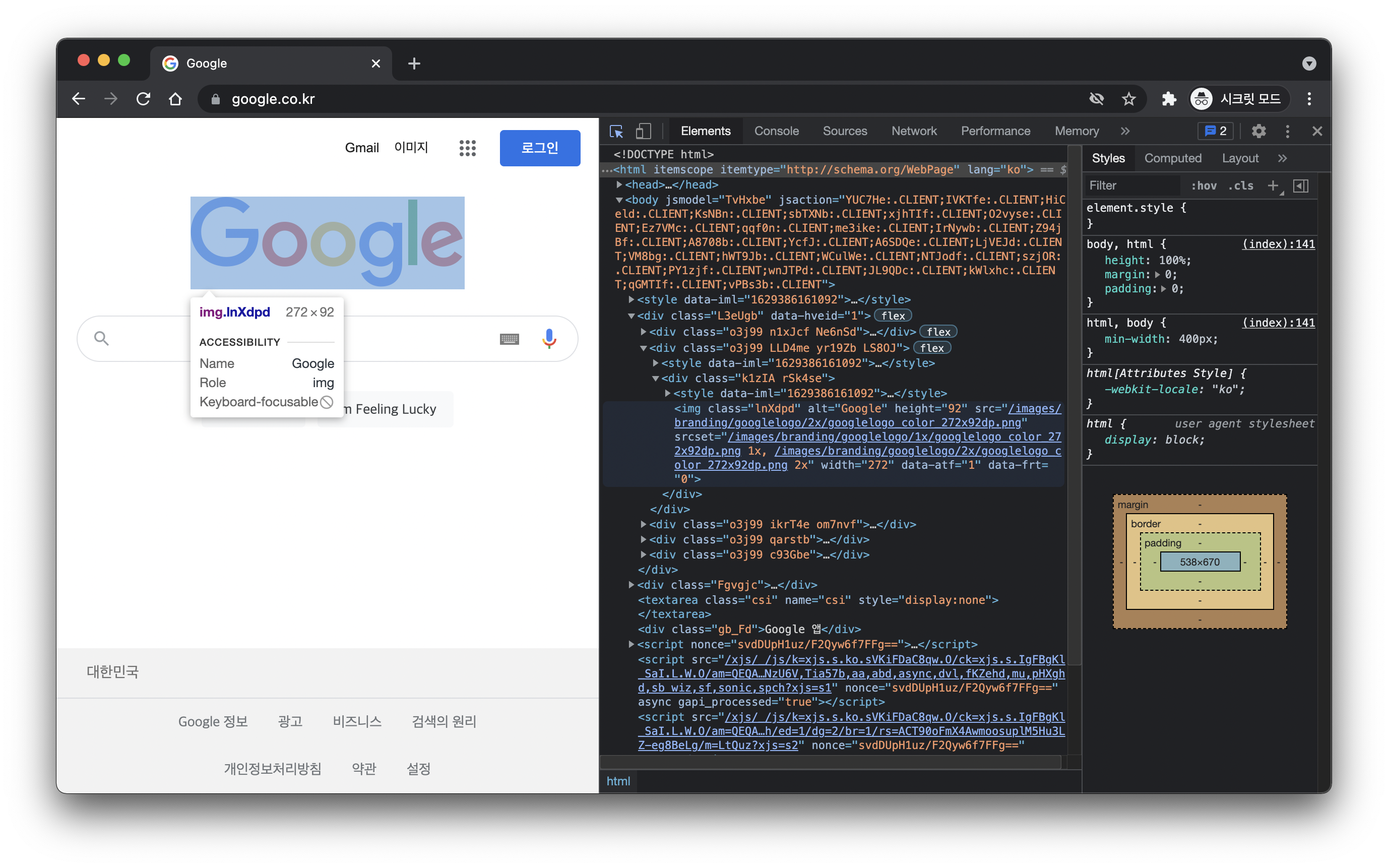
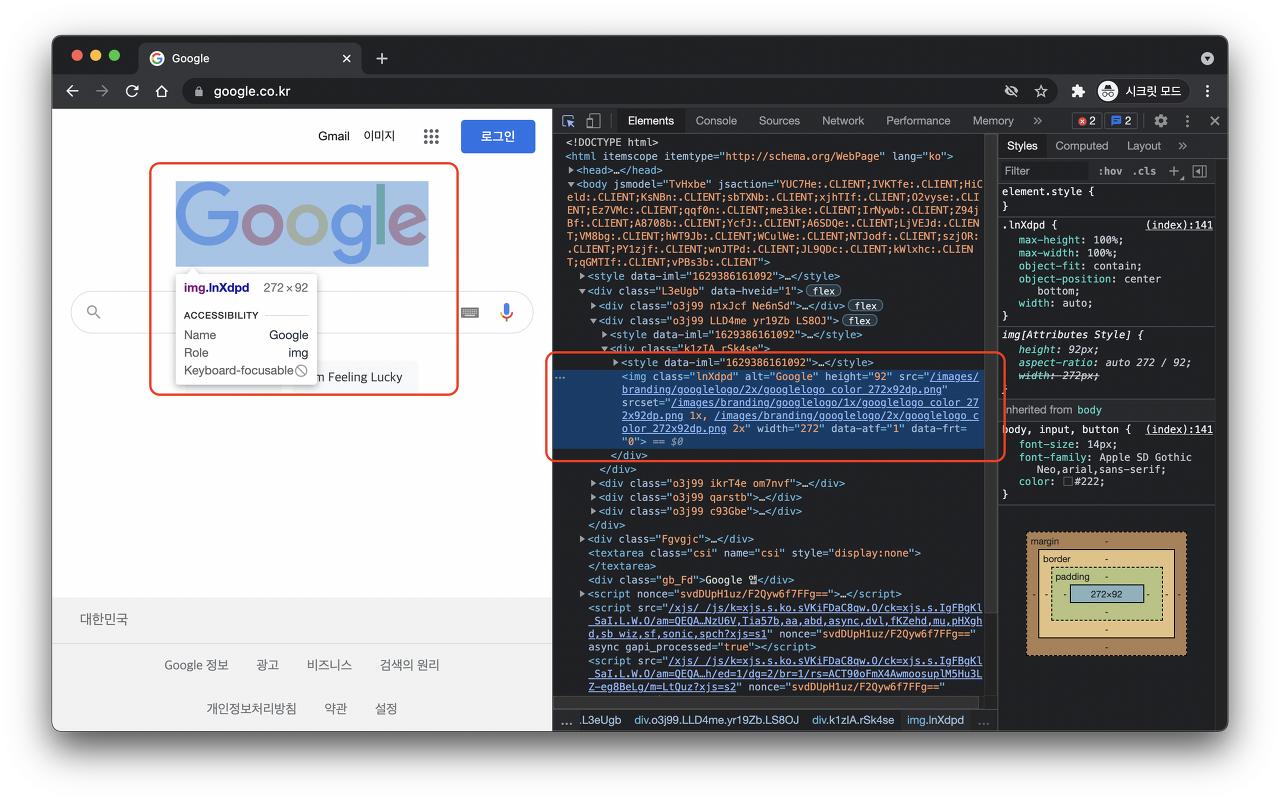
요소 검사
특정 영역의 요소를 선택하여 검사할 수 있습니다.

요소 검사 버튼을 누르고 웹 페이지의 원하는 요소에 마우스를 올리면, 대상의 정보가 출력됩니다. 해당 요소를 클릭하면 해당 요소의 태그 정보를 Elements탭에 보여줍니다.

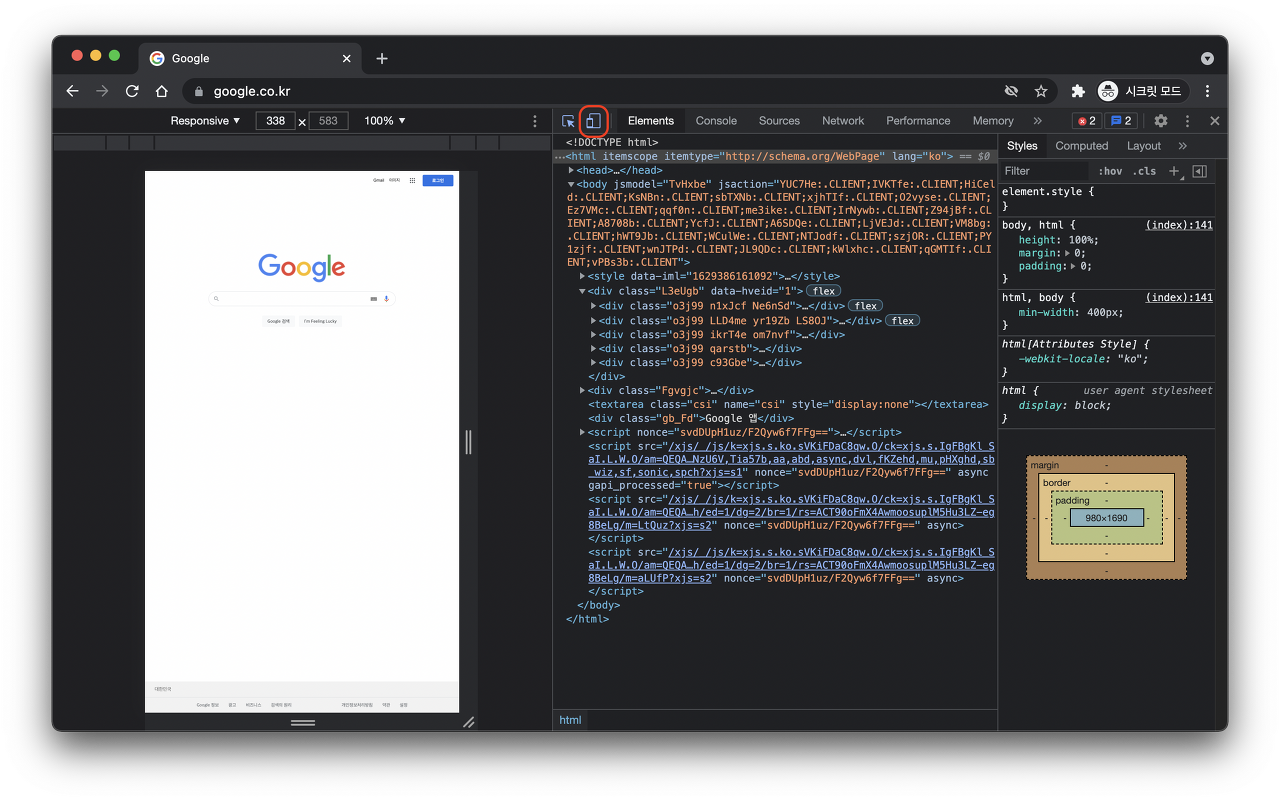
디바이스 툴바
디바이스 툴바(Device Toolbar)를 활용하면 현재 브라우저의 화면 비율 및 User-Agent를 원하는 값으로 변경할 수 있습니다.
현대에는 웹에 접속하는 장치가 데스크톱, 태블릿, 스마트폰, 노트북 등으로 다양해지고 있으며 자신이 개발한 웹 서비스가 다른 장치에서도 잘 작동하는지 점검해봐야 합니다. 디바이스 툴바는 이러한 점검을 쉽게 진행하게 해줍니다.

Elements
HTML 구조가 보이고 각 태그별 내용을 확인할 수 있는 탭입니다. HTML, CSS를 어떻게 해석하고 화면에 표시했는지 실제 렌더링 결과를 보여줍니다.

코드를 선택한 상태로 단축키 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있습니다. 요소 검사 기능을 같이 활용하면 수정할 코드를 빠르게 선택할 수 있어 편리합니다.

Console
프론트엔드의 자바스크립트 코드에서 발생한 각종 메세지를 출력하고, 이용자가 입력한 자바스크립트 코드를 실행도 해주는 도구입니다. 함수를 추가하거나 변수에 저장된 값을 확인하는 등의 작업도 할 수 있습니다. 단축키 ESC로 모든 탭에서 쉽게 불러와 사용할 수 있습니다.
콘솔을 이용한 자바스크립트 실행
// "hello" 문자열을 출력하는 alert 함수를 실행합니다.
alert("hello");
// prompt는 popup box로 이용자 입력을 받는 함수입니다.
// 이용자가 입력한 데이터는 return value로 설정됩니다.
var value = prompt('input')
// confirm 는 확인/취소(yes/no)를 확인하는 이용자로부터 입력 받는 함수입니다.
// 이용자의 선택에 따라 Boolean(true/false)타입의 return value를 가집니다.
var true_false = confirm('yes or no ?');
// document.body를 변경합니다.
document.body.innerHTML = '<h1>Refresh!</h1>';
// document.body에 새로운 html 코드를 추가합니다.
document.body.innerHTML += '<h1>HI!</h1>';Sources
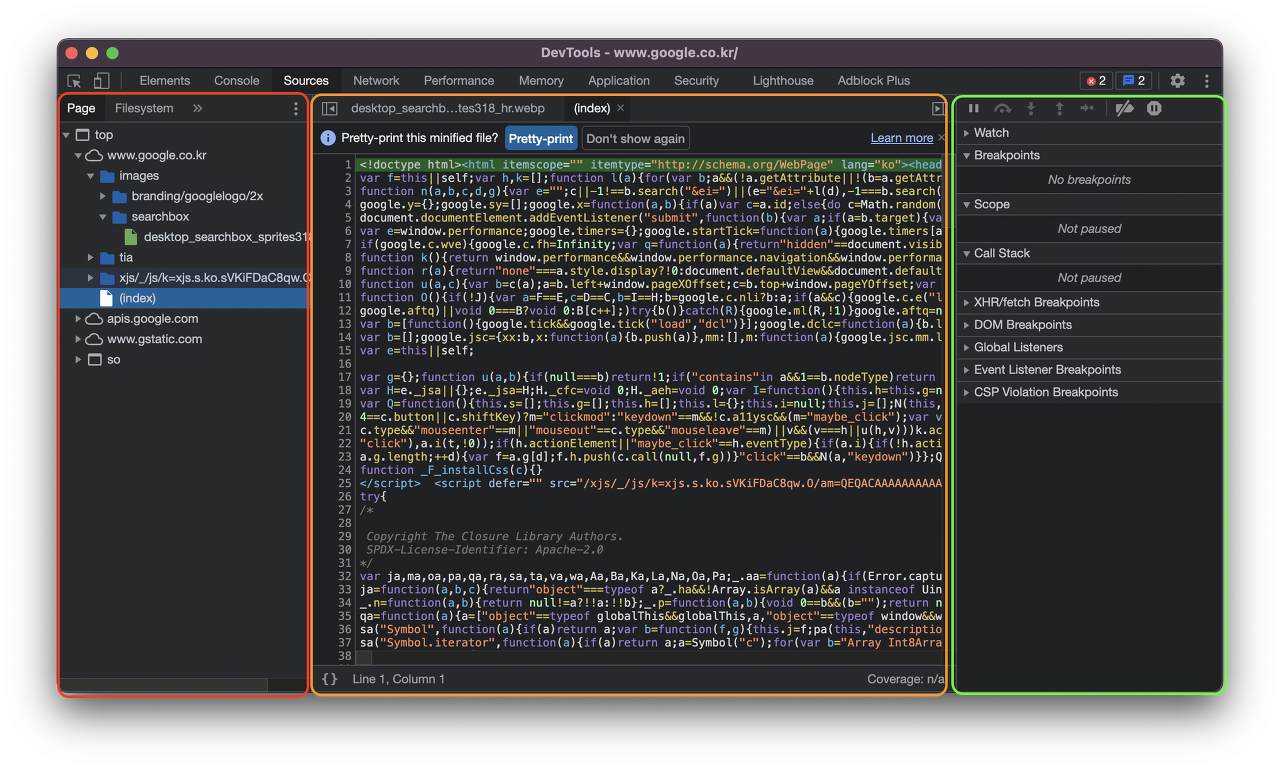
현재 페이지를 구성하는 웹 리소스들을 확인할 수 있습니다.

빨간색 : 현재 페이지의 리소스 파일 트리, 파일 시스템
주황색 : 선택한 리소스 상세 보기
초록색 : 디버깅 정보
- Watch: 원하는 자바스크립트 식을 입력하면, 코드 실행 과정에서 해당 식의 값 변화를 확인할 수 있습니다.
- Call Stack: 함수들의 호출 순서를 스택 형태로 보여줍니다. 예를 들어, A → B → C 순서로 함수가 호출되어 현재 C 내부의 코드를 실행하고 있다면, Call Stack의 가장 위에는 C, 가장 아래에는 A가 위치합니다.
- Scope: 정의된 모든 변수들의 값을 확인할 수 있습니다.
- Breakpoints: 브레이크포인트들을 확인하고, 각각을 활성화 또는 비활성화할 수 있습니다.
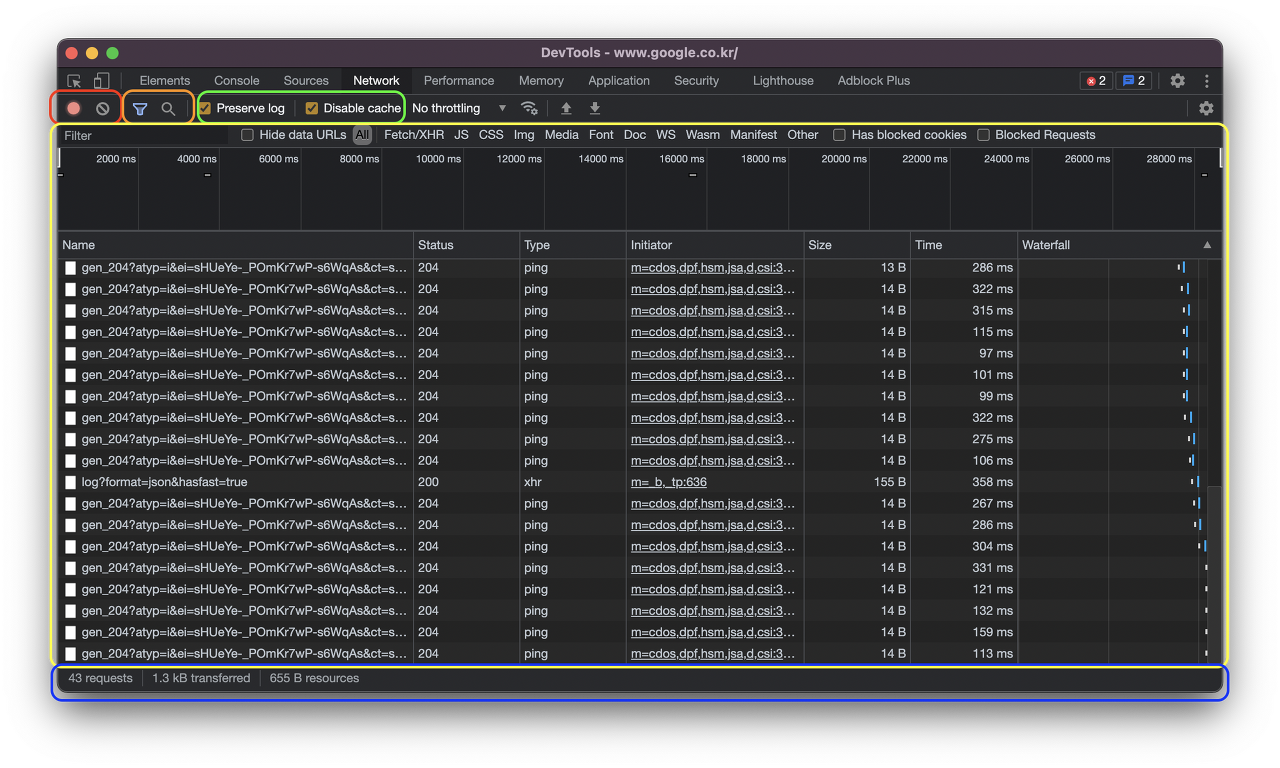
Network
서버와 오가는 데이터를 확인할 수 있습니다.

-
빨간색 : 로깅 중지 및 로그 전체 삭제
-
주황색 : 로그 필터링 및 검색
-
초록색 : 옵션
- Preserve log: 새로운 페이지로 이동해도 로그를 삭제하지 않습니다.
- Disable cache: 이미 캐시된 리소스도 서버에 요청합니다. -
노란색 : 네트워크 로그
-
파란색 : 네트워크 로그 요약 정보
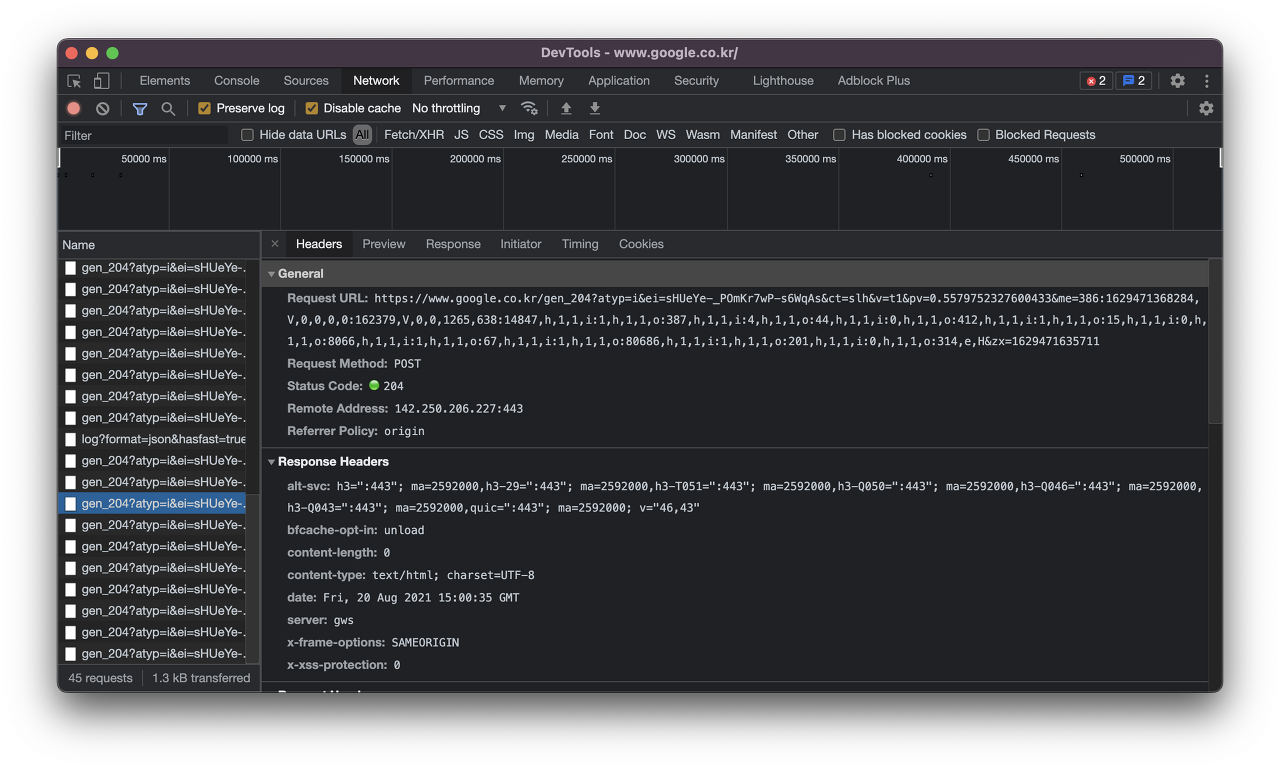
원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인할 수 있습니다.

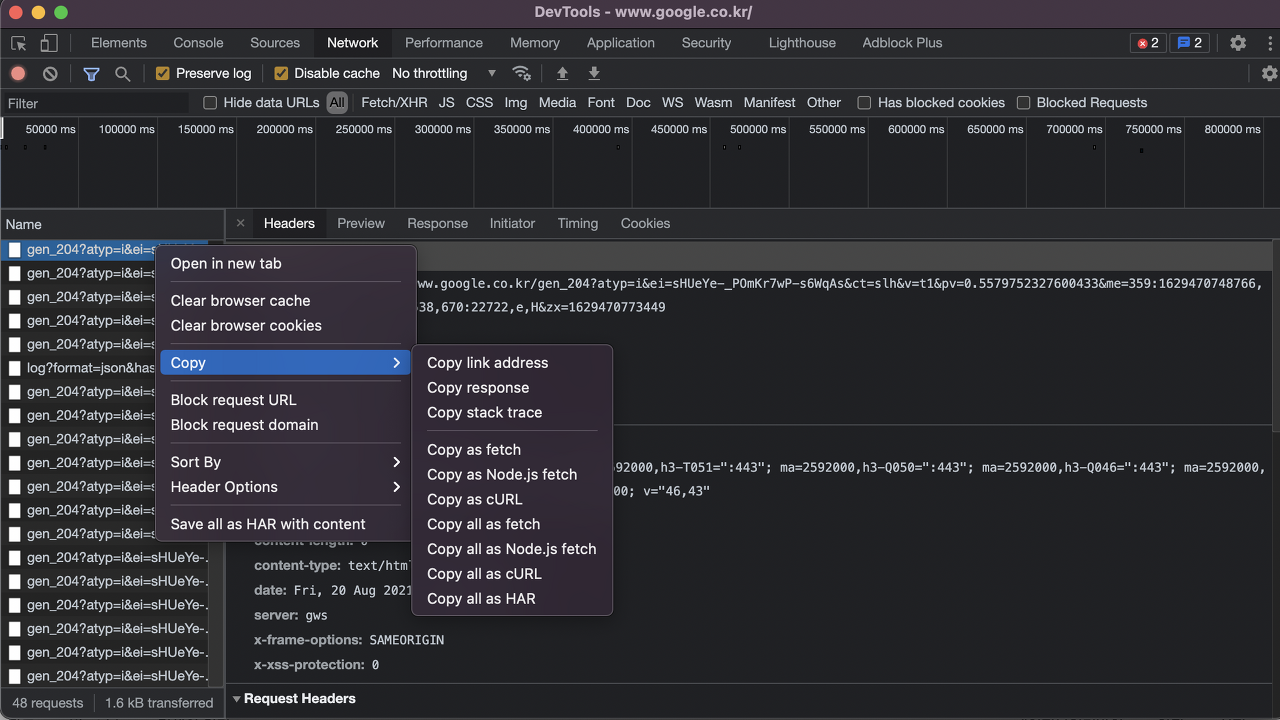
Network: Copy
로그를 우클릭하고, Copy에서 원하는 형태로 복사할 수 있습니다.

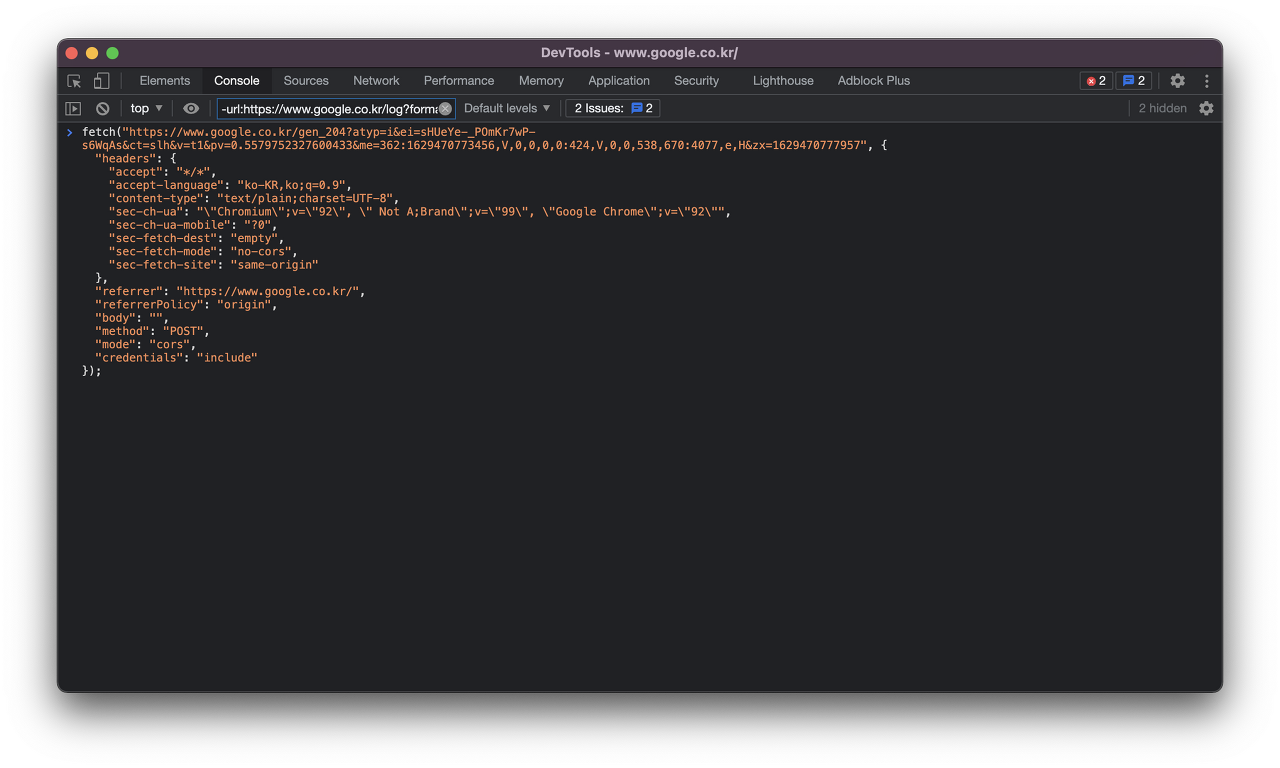
Copy as fetch로 HTTP Request를 복사하고 Console 패널에 붙여서 실행하면, 동일한 요청을 서버에 재전송할 수 있습니다.

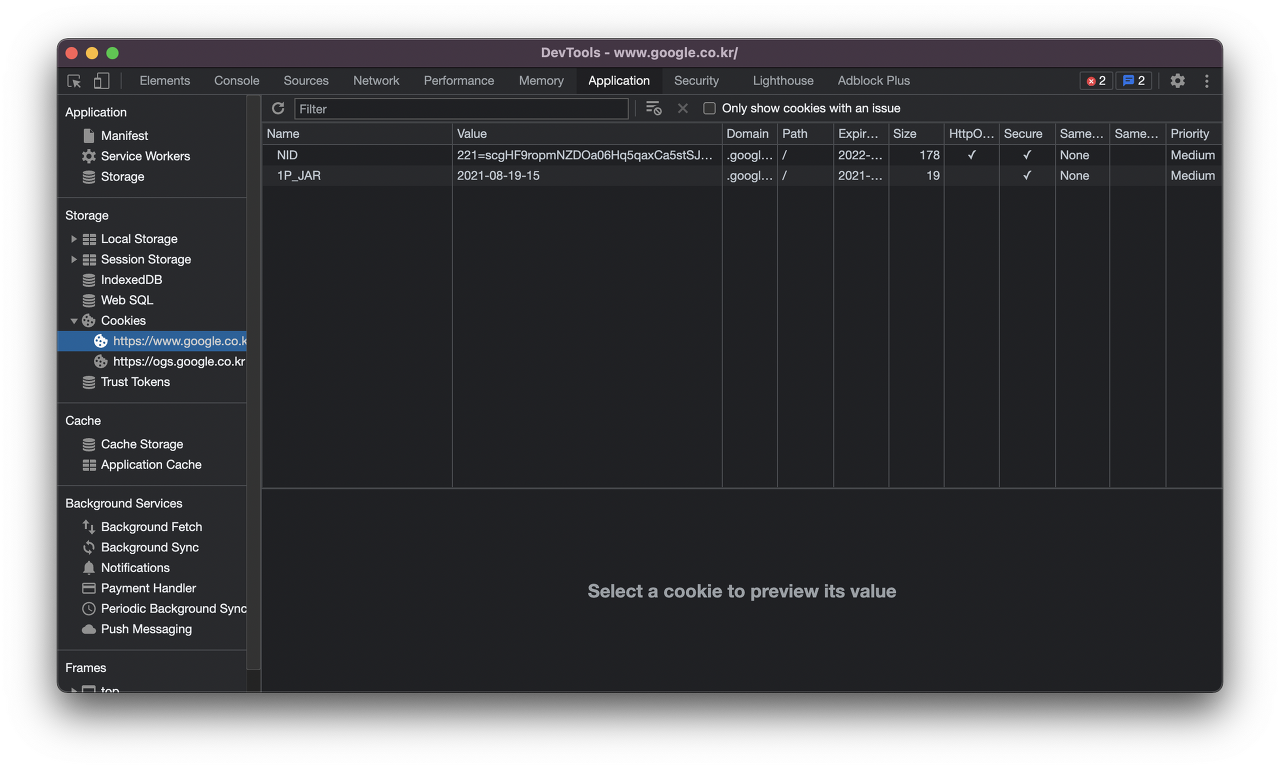
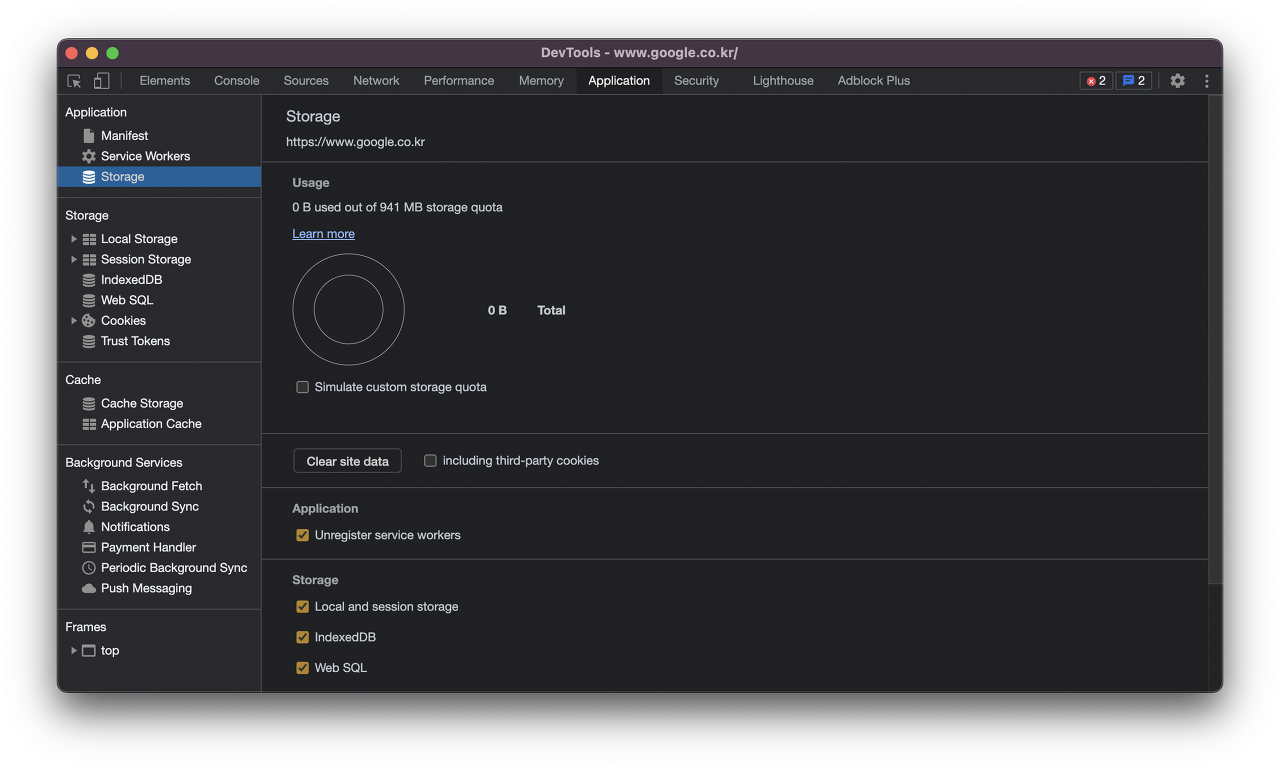
Application
쿠키, 캐시, 이미지, 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회할 수 있습니다.

Cookies에서는 브라우저에 저장된 쿠키 정보를 확인하고, 수정할 수 있습니다.