들어가기에 앞서
이 글은 CSS의 Flex 속성, 특히 flex의 개념과 flex-items에 지정하는 속성에 대해 주로 다루고 있습니다.
flex-container에 지정하는 속성은 CSS flex(2) 게시글에서 더 자세히 다룰 예정입니다.
조금만 기다려주세욤 🙄
flex를 배우기 전까진 보통 세로로 배치하는 레이아웃을 이용했다.
예를 들어,
ㅁ
ㅁ
ㅁ
이렇게...
그러나 이제 이 요소들을
ㅁ ㅁ ㅁ ㅁ
이렇게 배치하고 싶은 타이밍이 왔다....
inline 요소들은 흉내라도 낼 수 있지 block 요소는..
흉내내다가 코드만 5m 정도로 길어질 수 있다.
하지만 이제는 그런 방법 없이 손쉽게 가로로 배치할 수 있다.
바로바로 flex에 대해 배웠기 때문 ^^
시작합니다. flex 😎
Flex
display 속성 중 하나로, 박스 레이아웃을 작성할 때 유용하게 사용된다.
요소의 사이즈를 지정하지 않고도 유연하고 균형잡힌 배치가 가능하다.
- 선언 방법
- 배치하고 싶은 대상의 직계 부모 요소에
display: flex;를 선언한 후,
부모 요소를 flex-container로 만들어 준다. - 배치하고 싶은 대상이 아니라, 직계 부모에게 속성을 부여함으로써
그 자식 요소를 flex 세상에서 태어나게 해준다.. (라고 생각하면 이해가 쉽죠?)
- 배치하고 싶은 대상의 직계 부모 요소에
- Ex.
/* 필요하지 않은 속성은 기술하지 않았습니다. */
<div class="playground">
<div class="frog">Frog</div>
<div class="frog">Frog</div>
<div class="frog">Frog</div>
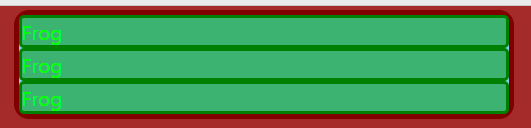
</div>이 코드를 실행시켜보면

위와 같이 나타난다.
잉잉.. 가로로 배치하는거 알려달라고 했잖아요 ㅡㅡ
div는 block요소인데 어떻게 가로로 배치하는데요ㅡㅡ
ㄴ 네 제가 보여드리겠읍니다..
flex 가보자고
.playground { display: flex; }부모 요소인 .playground에 단 한줄...
display: flex만 추가시켜주면..
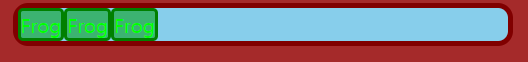
응애~ 자식들은 flex 세상에 태어나게 된다. 바로 아래처럼

드디어.. 가로로 배치가 가능해진 것이다..!!! 👏👏👏
여기서 질문할까봐.. 혹시나 말하는데
여전히 div.frog는 block-level 요소입니다..
(개인적으로 이게 가장 신기했삼..)
축하합니다.. 이제 당신은 flex의 반은 알게 되셨습니다. (시작이 반이니까요^^)
- flex 속성을 받은 부모와 자식요소는?
- 부모: flex-container라고 부를 수 있게 된다.
- 자식: flex-item이라고 부를 수 있게 된다.
이때, flex-item은 내부 콘텐츠보다 크기가 작아질 수 없다.
내부 콘텐츠만큼의 사이즈가 강제된다.
이때, flex-item은 내부 콘텐츠보다 크기가 작아질 수 없다.
내부 콘텐츠만큼의 사이즈가 강제된다.
이때, flex-item은 내부 콘텐츠보다 크기가 작아질 수 없다.
내부 콘텐츠만큼의 사이즈가 강제된다.
(중요하니까 여러번 반복..)- 위의 예시에서는
flex-container:.playground
flex-item:.frog이다.
- 위의 예시에서는
flex를 한마디로 말하자면
flex-container는 flex의 영향을 받는 전체 공간이 되고,
설정된 속성에 따라 각각의 flex-item들이 어떤 형태로 배치되는 것
이라고 할 수 있다.
그래서 아래에 나올 속성값들도 flex-item에 선언해야 배치를 할 수 있다.
(flex-container에 적용을 해보았자 씨알도 안먹힙니다. ^^)
그래서 이제.. 어떻게 써야하나요?
1. flex-basis
flex-item의 초기 크기를 지정하는 속성 (원래 지 크기~!)
initial value: auto, inheritance: No
- flex-basis는 요소 크기를 강제하지 않는다
- 값이 auto 일 때: 요소는 컨텐츠만큼의 영역을 가진다.
- flex-direction 속성 값에 따라 크기를 정하는 기준이 달라진다.
(main-axis 기준으로 크기를 설정하기 때문이다.)- flex-direction: row -> 아이템의 너비(width)
- flex-direction: column -> 아이템의 높이(height)
2. flex-grow
flex-item 요소가 flex-container 요소 속에서
차지한 영역(원래 자기 크기)을 제외한 사용가능한 공간을 비율로 분배하여
원래 자기 크기에 추가한다.
initial value: 0, inheritance: No
- flex-container의 남은 공간을 flex-item이 얼마만큼의 비율로 채울 수 있게 할지 결정하는 속성이다.
- 속성값은 숫자 단독으로만 사용한다.
: 비율로 분배하는 것이기 때문, 당연히 음수값은 사용하지 않는다. - Ex. flex-grow: 2;의 의미
: 자기 영역을 제외한 사용 가능한 공간을 2만큼 균등하게 분배하여
원래 자기 크기(basis 값)에 그 비율만큼 추가된다.
여기서 알아가야 할 중요한 개념!!!
flex-basis: 0과 auto의 차이점
이런 코드가 있다.
<div class="playground">
<div class="frog">Frog</div>
<div class="frog">Frog</div>
<div class="frog">Frog</div>
</div>/* 설명에 불필요한 속성들은 제외함 */
.playground { display: flex; }
.frog { flex-grow: 1; }이 코드에서, 우리는 flex-basis 값에 따라 요소가 어떻게 변하는가에 대해 살펴볼 것이다.
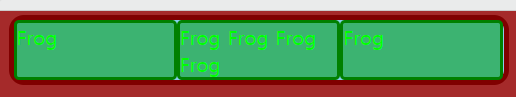
flex-basis: auto (기본값)일 때와 0일 때,
위 코드를 실행시켜보면 아래와 같은 결과가 나온다.

그런데, 만약 요소 속 콘텐츠의 크기가 커지면 어떻게 될까?
-
flex-basis: auto 일 때

-
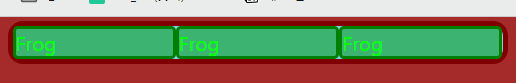
flex-basis: 0 일 때

차이가 느껴지는가?
왜 이런 결과가 나왔을까?
flex-basis: auto일 때엔
flex-item의 기본 크기=자신의 콘텐츠만큼 가지게 된다.
flex-grow: 1에 따라 세 아이템 모두 같은 여백을 나눠가지지만,
원래의 자기 콘텐츠+나눠진 여백만큼을 자기가 가지므로
서로 다른 크기를 가지게 된 것이다.
flex-basis가 0일 때엔, 애초에 아이템의 기본 크기를 0이라고 지정한 것이므로
원래 자기 콘텐츠=0 이다.
따라서, 0+동등하게 나눠진 여백의 결과값으로
서로 동일한 너비를 가지게 되었다.
이렇게 보니 이해가 가시는지요..
저는 이해를 못해서 몇 번 힘들었습니다 ^^ㅎ
3. flex-shrink
flex-grow와 반대로, flex-item의 너비를 감소시키는 비율을 설정한다.
initial value: 1, inheritance: No
- flex-shrink: 0;: 줄어들지 않음, 수축 가능성 X
- flex-basis로 크기를 정해두었어도 고정된게 아니기 때문에, 크기가 변할 수 있다.
이때 flex-shrink: 0을 선언하면 원하는 크기대로 고정할 수 있다.
알아두면 좋을 속성
min-width
요소에 보장되는 최소 너비를 설정한다.
initial value: auto, inheritance: No
- 쉽게 말해, min-width: 100px로 설정해놨다면
"니가 100px까지 줄어드는건 허용해줄게.
근데 그 미만은 안돼!!" 라는 의미이다. - 자식 요소의 이미지 크기가 커졌을 때, 부모 요소의 너비도 같이 커지는 상황에서
부모 요소에 min-width: 0; 값을 주게 되면 이 상황을 해결할 수 있다. - min-width 속성을 사용한다면, 부모 요소 크기는 콘텐츠의 크기보다 작아질 수 있다.
- 보다 더 효과적으로 사용하기!
- flex-basis를 이용하여 내가 원하는 레이아웃을 갖춘 후,
flex-shrink 속성을 이용해 줄어드는 비율을 0으로 맞춰준다. - 최종적으로 min-width로 내가 원하는 너비를 강제해준다.
- flex-basis를 이용하여 내가 원하는 레이아웃을 갖춘 후,
- flex-shrink나 flex-grow 속성은 무시하고 적용된다.
- flex-item의 width값(flex-direction: row일 때)
: flex-basis+min-width
하.. 오랜만의 벨로그다 (일주일만인가)
요새 flex 이넘때문에 과제하느라 시간이.. 너무 후딱가고
적용할 때마다 왜이런거지? 이해하는데 시간이 오래걸려서
블로그를 쓸 새가 없었다..
(주말엔 피곤해서 그냥 쓰러짐.. 죄송 🙄)
오늘은 겨우겨우 과제 완성해서 벨로그 적었지롱 ㅋㅋ
아무튼 다시 이번주부터 힘내서 flex 2탄도 써야지...
화이팅 ㅠㅜㅠㅠㅠ
플렉스에 무너지지말자... 정복하자 이넘도