
느낀점
멋쟁이 사자처럼 프론트엔드 스쿨에 참여하게 되면서 벨로그를 시작했다.
노션으로 1차 정리하고, 강사님께서 블로그를 왕추천해주셔서 많은 블로그 플랫폼 중 벨로그를 개설하여 2차 정리를 하게 되었다.
두 번 정리하는만큼 머릿속에 좀 들어오면 좋겠다
아무튼 html과 css 둘다 발만 담군... 아니 물방울만 떨어뜨린 내 입장에선 오늘 강의를 통해 의미를 잘 몰랐던 용어와 역할들에 대해 알게 되었다.
과연 내가 9-6에 적응할 수 있을지 걱정했었는데 (집중력 부족)🤷♀️ 생각보다 점심먹고 졸린거 말곤 집중 잘했었던 것 같다
오늘 과제도 나름 할만했다....!
나중에 js 시작하면 할만할진 모르겠지만 😂
일단 끝까지 해보자!!!!
* html과 css 기초 1강에 대한 내용을 담고 있습니다
** 오늘 배운 것과 혼자 찾아보며 짬뽕된 지식을 정리합니다!
잘못된 내용은 알려주시면 감사하겠습니다 🙏
Doctype에 대한 이해
<!doctype html>
Document Type Declaration, 문서 형식 선언
선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문
최신의 기준(html5)으로 코드를 작성하겠다는 뜻
반드시 작성해야하며, 지정하지 않고 코드를 작성할 경우
→ 정석적 방법이 아님에도 올바르게 코드를 작성했다고 착각할 수 있음
(나중에 엄청 열심히 짜놓고 엎으면 눈물날듯)
HTML Tag
<!DOCTYPE html>
<html> (<-Start tag)
<head></head>
<body>
<ul>
<li>orange</li>
</ul>
</body>
</html> (<-Endtag)<html>태그는 부모요소, <head>,<body>는 자식요소,
<head>와 <body>는 형제관계(siblings),
<body>와 <li>는 상위/하위 관계이자, <body>는 <li>의 조상 관계이다.
https://juheeexx.tistory.com/5 님의 블로그를 참고하면 더 쉽게 이해가 가능하다!
이건 틈날 때 벨로그에 다시 정리할 것.
<!DOCTYPE html>
<html>
<head>
<title>Fruits</title> <-홈페이지의 이름(탭에 나타남)
</head>
<body>
Orange <- 홈페이지의 내용
</body>
</html>- Fruit, Orange 등 요소 안의 내용: 컨텐츠
img는 자체가 컨텐츠(Empty tag) <head>에는 홈페이지 이름, 썸네일, 검색을 위한 문서 설명, 파비콘 등 문서가 가지고 있는 부차적인 정보가 담긴다. (데이터를 꾸미는 데이터)
CSS의 동작 방식
Html 문서 내에서는 아래로 표시(<style>...</style>)
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color: orange;
}
</style>
</head>
<body>
<h1>ORANGE</h1>
<body>style 태그 내에서
h1: 타입 셀렉터(Type selector),
background-color: Property(속성),
orange: value값
Q. 지훈님: h1은 body에 종속된 개념으로 이해했는데 타입셀렉터에서 body에 지정해주는 값들은 h1에 어떤 영향도 주지 않는다고 봐야 하는 건가요?
A. 직접적인 영향은 X, Property에 따라 다름

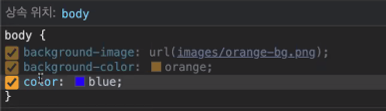
조상 중 지정된 color: blue;는 상속된 것을 보면 이해가 된다.
(h1에 만약 color: orange;가 적용되어 있다면 상속되지 않는다!)
나도 확실히 알게 되어서 좋은 질문이었다고 생각함! 역시 나쁜 질문은 없다..
- 순위
body {
background-color: orange;
background-image: url(images/orange-bg.png);
}에서, background-image의 property가 backgroun-color보다 더 우선된다.
** 그러나 같은 property일 땐 하위 property가 더 우선됨
초기값 Initial value와 브라우저 기본 스타일
- 초기값(Initial value): 각 property에 직접 지정하지 않아도 이미 지정되어 있는 기본값
h1 {
background-color: transparent;
}background-color를 지정하지 않아도 투명으로 나오는 이유: 초기값이 transparent로 설정되어 있기 때문
** background-image의 초기값: none
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
heading 태그: html 문서에서 제목을 정의할 때 사용,
1~6단계로 나뉘며 <h1> 태그가 가장 단계가 높다.
- 크기가 다르게 나오는 이유: 브라우저의 기본 설정때문이다.
- 사용자 에이전트 스타일시트
- 브라우저가 사용자에게 기본으로 넣어준 설정
- 브라우저에 종속적
- 사용자 에이전트 스타일시트
- 마크업 언어를 사용하는 이유: 데이터에 추가적인 정보를 제공하기 위하여 사용함
- div 영역: body 직계 부모가 제공해주는 컨텐츠 영역의 너비만큼 가득 차 있음
직계 부모가 제공해주는 컨텐츠 영역: Containing block
<!DOCTYPE html>
<html>
<head>
<title>Fruits</title>
<style>
body {
background-color: orange;
background-image: url(images/orange-bg.png);
}
div {
background-color: white;
width: auto;
height: auto;
}
</style>
</head>
<body>
<div>
<img src="./images/orange.png">
<h1>ORANGE</h1>
<ul>
<li>Orange</li>
<li>Kiwi</li>
<li>Strawberry</li>
</ul>
</div>
</body> **
width: auto; 값: 직계 부모가 제공해주는 컨텐츠 영역의 너비만큼 브라우저가 자동으로 계산(가득차게), 부모 너비 만큼
height: auto; 값: 내부에 있는 자식들의 높이 만큼 -> auto로 두는 것이 유지보수에 효과적이다
벨로그에 쓰기 위해 구글링을 하던 중, 좋은 벨로그를 발견했다!
같은 이종찬 강사님의 강의를 들으신 분이 적어놓으신 벨로그를 보며 더욱 이해가 잘 되었음
참고) https://velog.io/@kimconut/Day20.-CSS-스터디
- div 컨텐츠가 두 개일 때, width를 조절해도 옆으로 나란히 놓지 못하는 이유: 부모(body)에게 상속받은 영역을 그대로 사용하기 때문
CSS 박스모델
- margin: 바깥 여백
margin-left: auto;
margin-right: auto;
margin: 0 auto;margin: 0 auto;: 단축속성(Shorthands)
margin-left:auto와 margin-right:auto를 한줄로 표현
참고) https://hansolcha.tistory.com/4
- padding: 안쪽 여백
width: 400px;
padding: 60px;padding은 전체 width에 +@되는 특성을 가진다
=자신의 너비, 높이에 더해진다
예시에서, 전체 너비=400px+60px로 계산
- border: 테두리, 자신의 너비 및 높이에 더해진다
border-width: 4px; -> 테두리의 두께
border-style: solid; -> 테두리 모양
border-color: orange; -> 테두리 색
*** 단축속성을 활용하면
border: 4px solid orange;- border-radius: 테두리의 각진 부분을 조절하는 property
border-radius 사용) https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
용어정리
라고 쓰고 어디에 넣어야 할 지 모르는 것들...모음
- selector 셀렉터: 선택을 해주는 요소, 특정 요소를 선택하여 스타일을 적용할 수 있음
- 부모, 부모의 형제, 부모 형제의 자식을 선택하는 선택자는 존재x
- inheritance 상속: 부모 요소에게 지정된 속성 중 몇 가지는 자식 요소로 값이 전달
<ul>: unordered list- img src에서 src : Attribute; 속성, 특성
- 경로에서 ./→ 현재 위치, 생략가능
- *: Universal Selector: 전체 선택자
- html페이지 내부의 모든 태그를 선택
- 모든 형태의 모든 요소를 선택함
- 문서 전체에 한번에 적용해야하는 스타일이 있을 때 사용
끝
벨로그는 처음 써봤는데 역시 노션에 익숙해져 있어서 그런가 마크다운 찾아보며 열심히 써봤는데.. 너무 힘들었다.스터디도 처음 하게 되었는데, 생각과는 다르게 내가 말을 너무 못해서 같이 하신 분들이 내 생각을 이해하셨을지도 모르겠다. 죄송합니다.. 내일은 더 정리해서 올게요 😅
그리고 멘토님께서 스터디 처음부터 끝까지 너무 많은 도움을 주셔서 감사했다. 특히 마치기 전에 질문 목록을 주셔서 한 번 더 공부를 할 수 있게 되었다. 🤓
주신 질문 목록에는 내가 안다고 생각하고 대충 넘겼으나 정작 제대로 된 답을 낼 수 없는 질문들이 수두룩했다..ㅋㅋㅋ 그래서 다시 찾아보면서 열심히 공부하게 되었다.
멋사 시작한지 아직 2일차지만, 정말 강사님과 멘토님, 매니저님께서 모두를 위해 열심히 도와주고 계신다는 생각이 들었다. 이런 분들과 함께라면 정말 끝까지 할 수 있을 것 같다..!!! 감사합니다 ❤️
나는 이제.... 정말 벨로그 정리를 끝내고, 멘토님께서 주신 질문 목록의 답변도 정리하고 내일을 위해 휴식을..... 취해야징!!!! 내일은 오늘보다 더 질문도 많이 하고 답변도 많이 해야겠다~~~
**그리고 오늘 과제하면서 참고한 블로그 첨부
과제하면서 어려운 점은 없었으나, 예제에는 h1 글자 밑에 분명 밑줄인 것 같은데 밑줄과 글자 사이 여백이 더 넓어서 찾아보다가 엄청 유용한 정보 발견함
글써주셔서 감사합니다.. 나중에 더 지식이 쌓이면 이 곳의 모든 내용을 이해할 수 있겠지..?
https://selinak.tistory.com/49






