멘토님이 이력서를 작성할 때 혹은 프로젝트를 진행할 때 참고하라고 보내주신 UX·UI 레벨 테스트.
예시를 함께 줘서 알고 있던 부분도 더 잘 알 수 있게 되었고, 미처 생각지 못한 부분들도 있었어서 까먹지 않도록 정리하는 글.

(결과는 이렇게 나왔다)
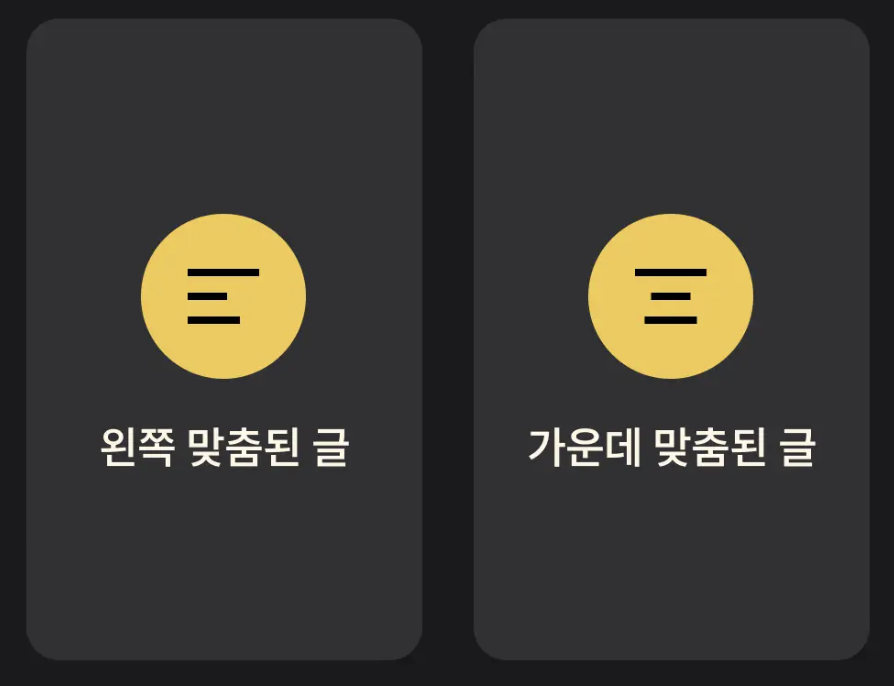
긴 글은 왼쪽 정렬이 읽기 편하다

다음 글줄의 시작점을 찾기 쉽게 하기 위해, 긴 글의 경우에는 시작점이 일정하게 갖추어져있는 왼쪽 정렬이 읽기 편하다.
중앙 정렬의 경우 글줄의 시작점이 매번 달라지기 때문에 쉽게 피로해질 수 있다.
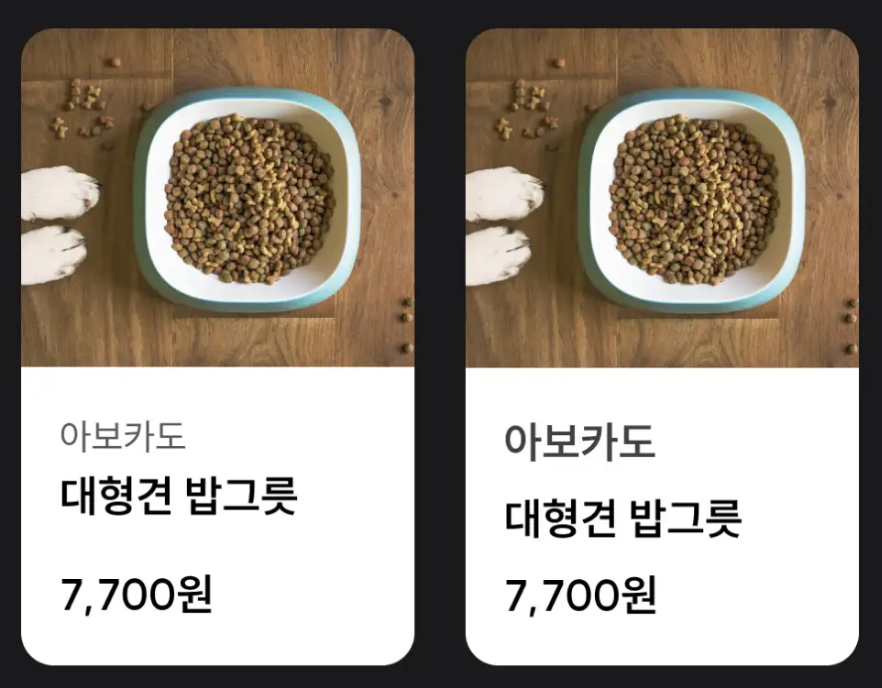
중요한 정보를 강조하라

크기, 위치, 색상, 면적 등을 이용해서 중요한 정보를 강조할 것.
그래야 무엇이 중요한 정보인지 식별하기 쉽다.
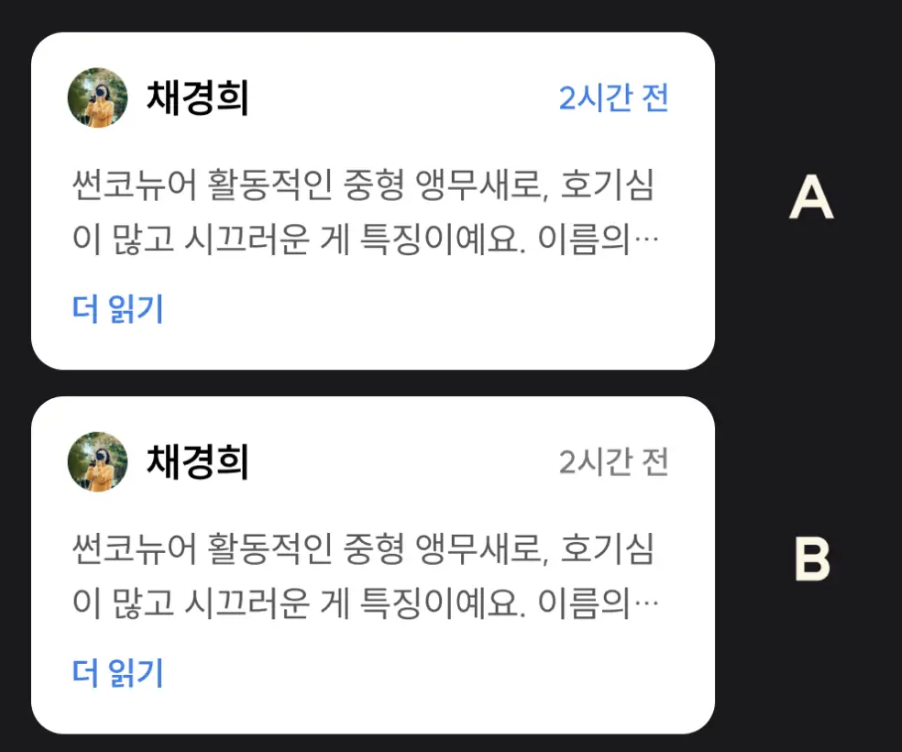
줄간격은 150% 이상으로

줄간격은 글자 크기의 1.5배 이상으로 지정할 것.
줄간격이 지나치게 좁으면 사용자가 내용을 식별하기 어려워, 단어 사이 보다 글줄의 사이가 더 넓어야 한다.
(웹 접근성 지침)
상호작용을 나타내는 색상은 버튼과 링크에만

! 틀린 문제 !
상호작용 가능한 요소와 아닌 요소를 색으로 구분하지 않으면 사용자에게 혼란을 줄 수 있다.
그저 메인 컨텐츠와 그 외 컨텐츠를 나누는 것만 기준으로 생각해버려서 틀린 문제.
상호작용이 가능한 요소를 눈에 띄게 해야 하는 건 알았지만, 지금까지는 hover 했을 때의 효과만 생각했었다. 다음부터는 이 부분도 신경써서 프로젝트를 진행해야겠다.
(Apple HIG)
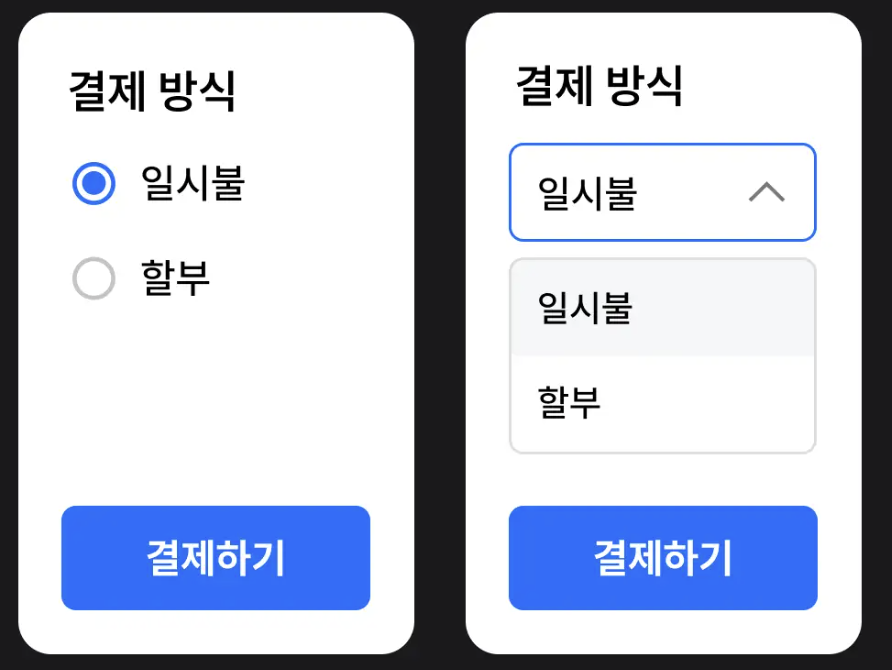
옵션이 적은 경우엔 라디오 버튼을 사용

옵션이 적다면 드롭다운보단 라디오가 더 나음
그래야 사용자가 모든 옵션을 더 빠르고 명확하게 파악, 입력할 수 있다.
(Saadia Minhas)
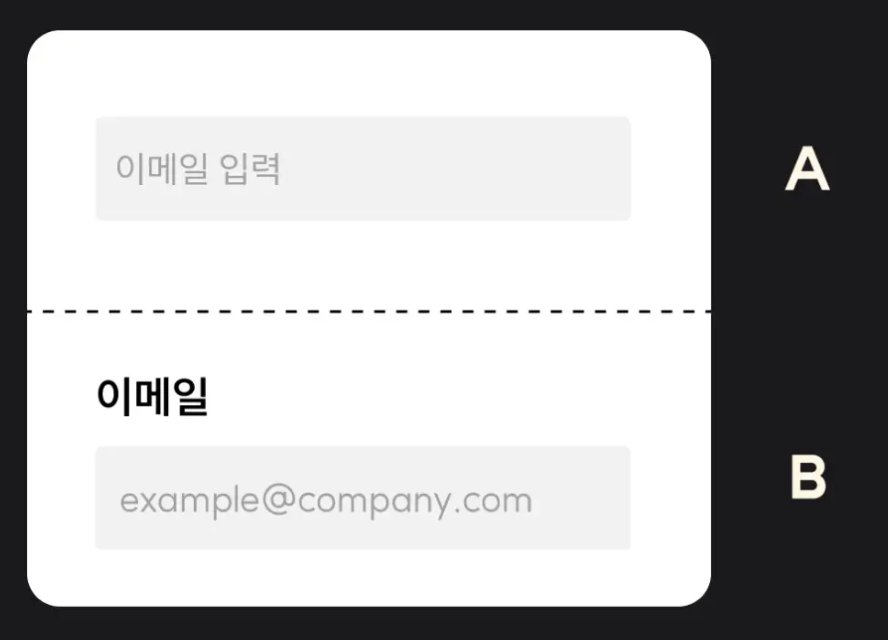
레이블은 항상 보이도록

placeholder는 사용자가 입력을 시작하면 보이지 않는 부분. placeholder !== label
사용자가 언제든지 무엇을 입력해야하는지 파악할 수 있어야 하므로, 레이블은 항상 보이도록 만들 것.
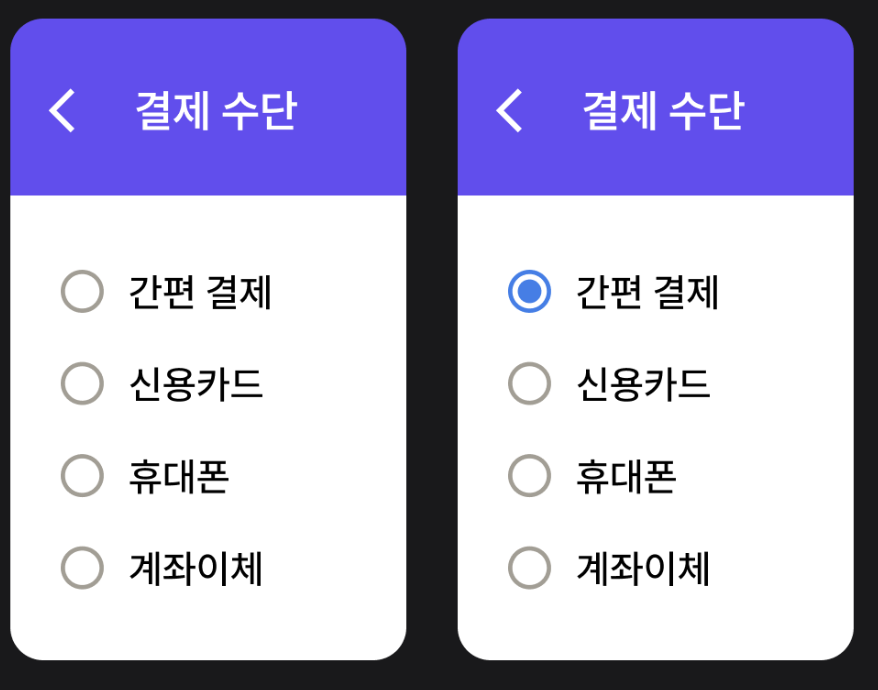
기본 옵션 지정할 것

가장 자주 선택되는 항목, 사용자에게 도움 되는 항목을 기본 옵션으로 지정.
사용자가 더 빠르게 최선의 선택을 할 수 있도록 도움.
(닐슨 노먼 그룹)
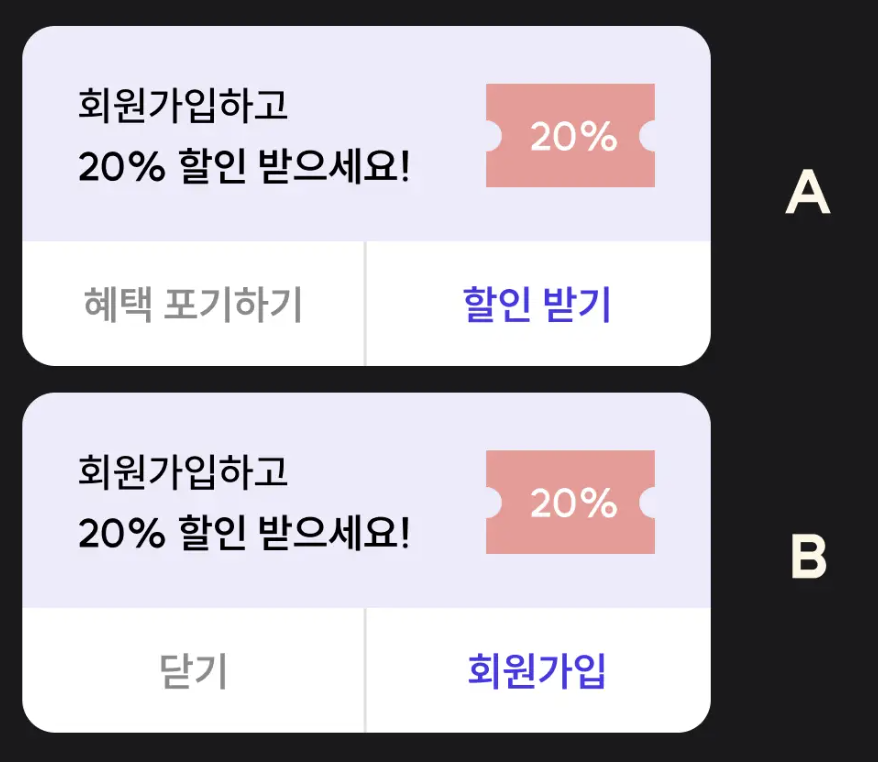
사용자에게 수치심을 주지 말 것

'비싸게 구매하기', '혜택 포기하기' 등 사용자가 혼란을 느끼거나 부끄럽게 느낄 말은 사용하지 않아야 함.
(닐슨 노먼 그룹)
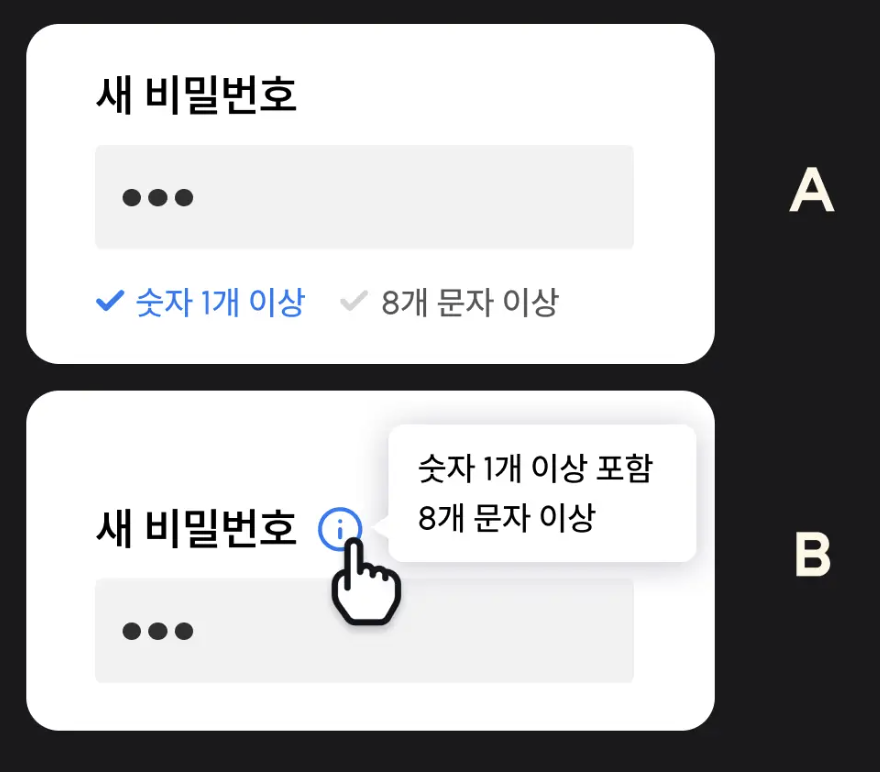
필수 정보는 늘 보이도록

꼭 알아야 하는 정보는 감추지 말 것.
툴팁은 사용자에게 익숙하지 않은 정보를 제공하거나, 공간이 제한적인 상황에서 사용
(닐슨 노먼 그룹)
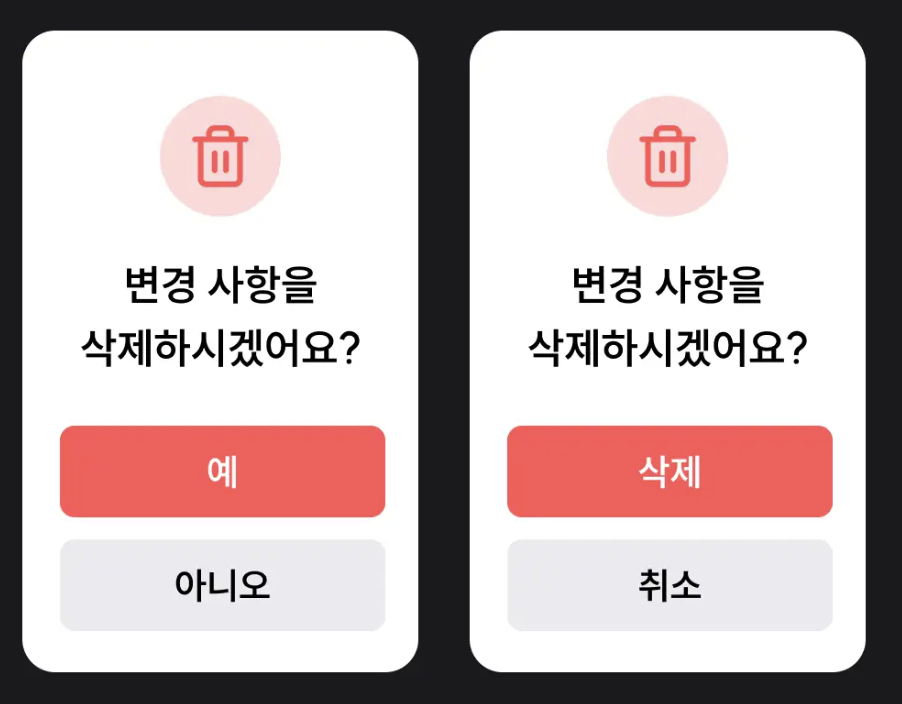
레이블 텍스트에 유의할 것

! 틀린 문제 !
작업 결과, 행동 등 실제 내용을 나타내는 말을 버튼에 적용해서 사용자가 버튼만 읽고도 판단할 수 있도록 하는게 좋음.
많이 고민한 문제. 왼쪽 선택지에서도 사용자가 혼란을 느끼거나 이해하기 어려울거라 생각되는 부분은 없었기 때문에 왼쪽을 선택했지만, 버튼에도 판단 정보를 주는게 더 좋을거라는 곳까지는 생각이 미치지 못했다.
나름대로 UIUX에 신경을 쓰고 있다 생각했는데 아직도 부족한 점이 많다는 걸 알 수 있었고, 배운 부분을 적용해나가며 앞으로도 계속해서 공부해나가야겠다.
