
인스타그램 클론 중, 아이디와 패스워드 인풋공간에 각 1글자 이상 적혔을 때,
로그인 버튼이 활성화되며, 색이 바뀌게 하려고 하는 코딩.
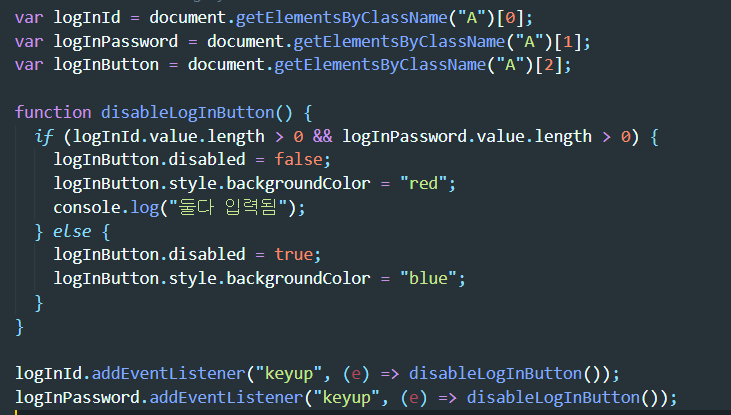
아이디를 적는 input칸과 패스워드를 적는 input칸을 각각 logInId, logInPassword로 받아왔다.
함수이름이 이상한데 어쨌든, logInId, logInPassword의 input.value.length를 이용해 각 칸에 적힌 글자 수를 받아왔다.
if문과 논리 연산자 &&를 이용해 원하는 조건, 작동 방식을 설정해주었다.
button.disabled ="true"를 해주면 해당 button이 비활성화 되고, 다시 "false"로 바꿔주면 해당 button이 활성화 되는 것을 볼 수 있다.
logInId, logInPassword에 addEventListener를 사용해 "keyup"이벤트 발생시 (각 input칸에 글자가 입력된 후_keyup/keydown/keypress) disableLogInButton 함수가 실행되도록 했다.
작동모습



