
React Life Cycle ??
리액트에는 기본 Lifecycle과 부모 - 자식 관계에서의 Lifecycle이 있다.
이 Lifecycle을 확실히 이해하지 않으면 이녀석으로 인해서 에러가 많이 발생하기에 순서를 알고 가야한다.
아래에서 살펴보자 ! !
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState가 되서 업데이트 발생)
- componentWillUnmount
요번엔 부모 - 자식 순서로 Lifecycle을 알아보려한다
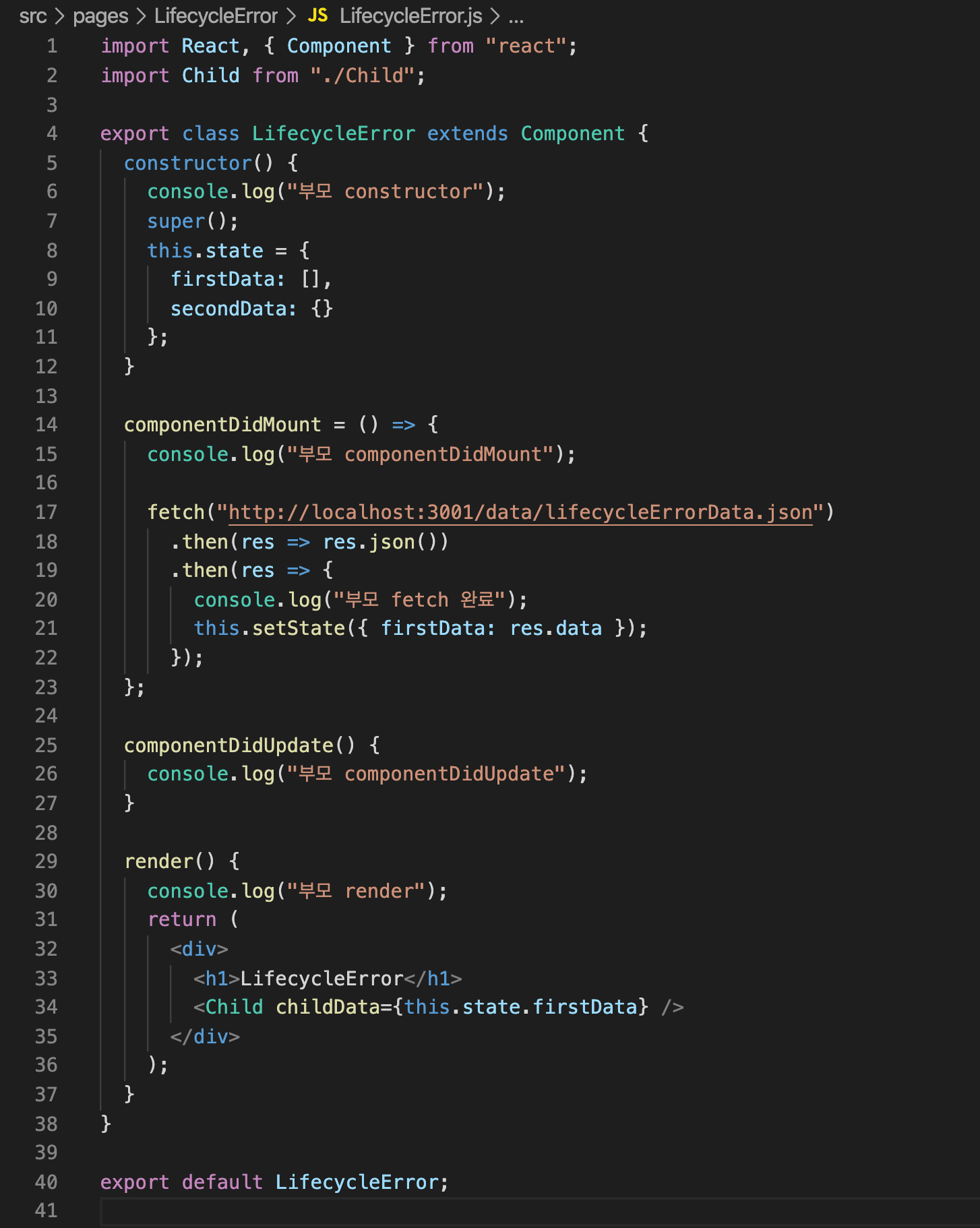
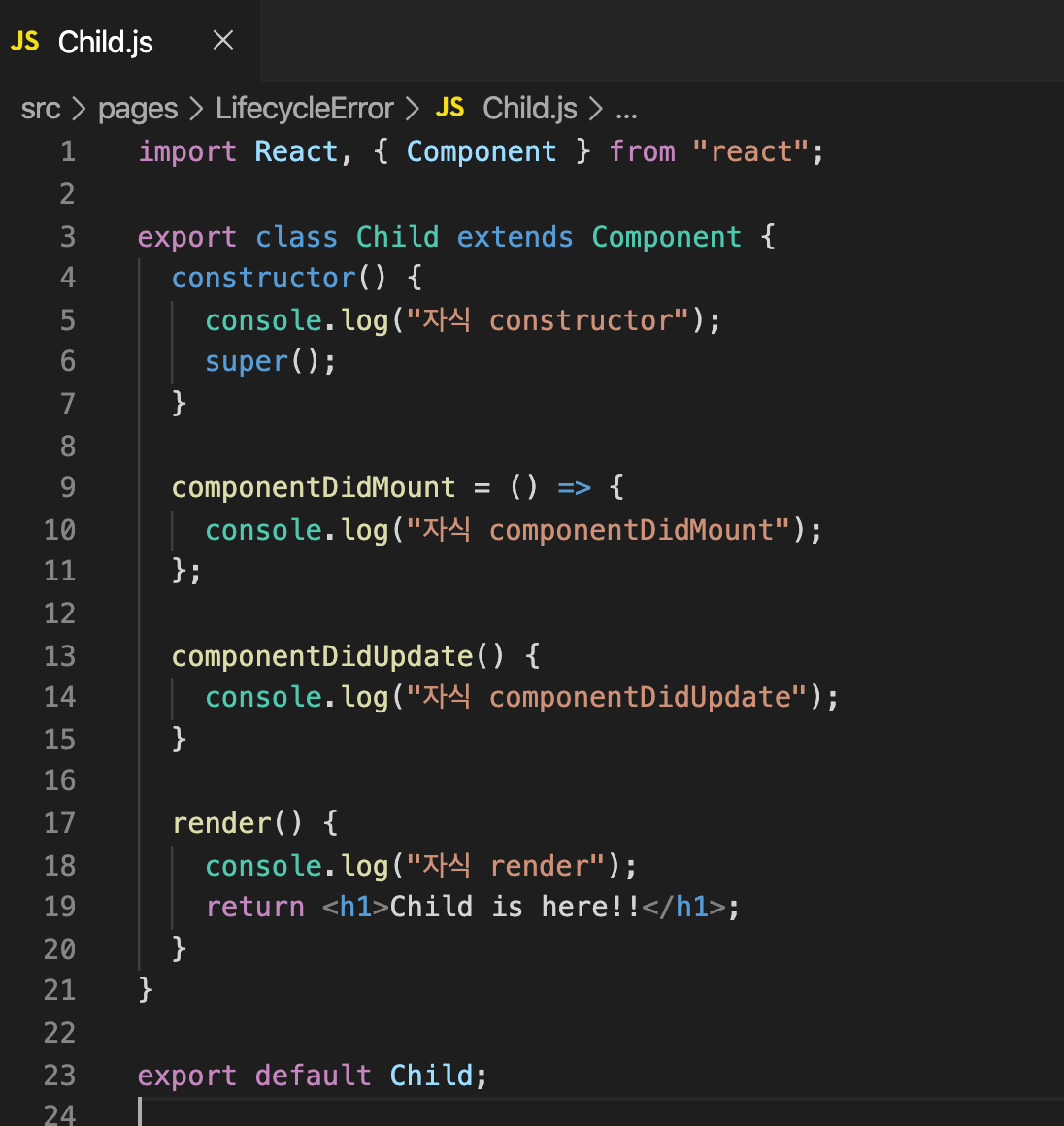
아래의 코드를 보고 순서를 생각해보자
부모

자식

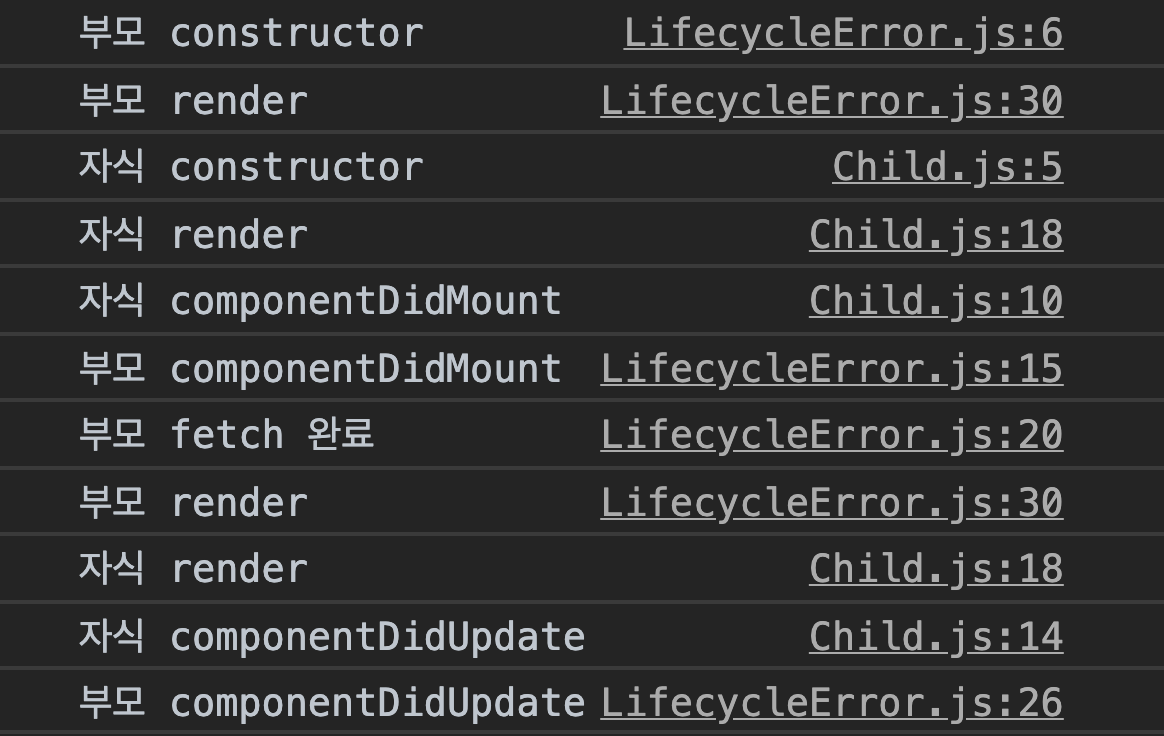
위 코드에 대한 순서는 아래와 같다
Lifecycle 부모 - 자식 순서

그러면 부모 자식 순서로 인해서 우리가 해결할 수 있는 에러는 무엇이 있을까 ? ?
아래를 확인해보자

이 코드를 본 적이 있을 것이다.
나는 분명히 부모에 state를 초기화 해줬고 fetch를 통해 값을 받아 왔으며
자식 컴포넌트에 값을 props로 보내주기도 하였다 그런데 왜 ! ! ! 저런것이 뜰까 ?
그 이유는 아까 위에서 확인해봤던 부모-자식관계의 Lifecycle을 통해 이해할 수 있다.
(fetch를 받기 전 초기화 했던 비어있는 state값을 렌더를 했기 때문 !! !!)
조건부 렌더링 ?
Lifecycle을 이해했다면 그거에 알맞게 조건에 따라 컴포넌트를 렌더링 해주면 해결을 할 수 있다
그것이 바로 '조건부 렌더링' !!
조건부 렌더링을 구현할 때는 삼항연산자를 이용할 수도 있지만
대부분 && 연산자가 가독성이 더 좋다고 한다 ! !
(유의해야할것 : 0은 false이며 문자열인""은 false이다)
그렇다면 아래의 코드로 조건부 렌더링을 해보자 !
(아래의 코드는 isLogin이 true일 경우 환영 메세지를 띄운다!)
import React, { Component } from "react";
class Greetin extends Component {
render() {
const { isLogin, name, point } = this.props;
return (
<div>
{isLogin && (
<div>
<p>{name}님 환영합니다!</p>
<p>현재 보유중인 포인트는 {point}원 입니다.</p>
</div>
)}
</div>
);
}
}위 코드와 같이 &&연산자를 사용해 줄 경우 코드 끝에 null을 생략해도 되기 때문에 가독성이 좋다!
