일하고 있는 회사에서 Next.js 프레임워크를 사용하기로 하였고
Next.js + Storybook + Atomic Design 패턴을 사용해서 본격적인 프로젝트에 합류하기전에
사이드 프로젝트를 진행하고 있다
처음 프로젝트를 생성할 때 기본적인 ESLint만 적용하고, 별 다른 신경쓰지 않고 있었지만
최근 팀원분과 같이 사이드 프로젝트를 진행하게 되면서
Airbnb 스타일 가이드를 추가해서, 필요한 Lint 옵션과 필요하지 않은 Lint 옵션을 구별하여
우리만의 컨벤션을 만들어 보고 있다.
그러던 중 Next.js에서 ESLint를 사용하는 방법과, Airbnb를 적용하는 방법에 대해서
정리가 필요하다는 생각이 들게 되었다.
기본적으로 Next.js에서 ESLint, TypeScript를 설정해 주지 않나요?
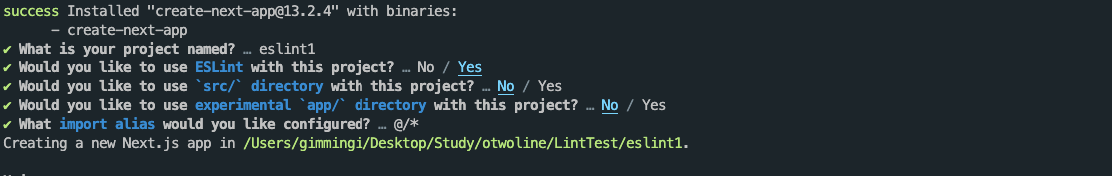
CNA(create Next App)으로 프로젝트를 생성하면 다음과 같은 문구를 만나게 된다. (Next.js 버전에 따라 다르겠지만 앞으로도 비슷한 포맷이지 않을까)

Next.js를 처음 사용할 때만 하더라도 이렇게만 하면 ESLint가 자동으로 적용된다고 생각했었다.
ESLint를 직접 적용해본적이 없었고, CNA에서 설정해주는 것이기 때문에 이렇게만 사용하면 ESLint가 적용된다고 생각했었다. (생각해보면 내가 그렇게 ESLint에 맞는 코드 스타일로 작성하지만은 않았을텐데 의심조차 하지 않았다.)
아무튼 프로젝트가 생성되고 나면
.eslintrc.json 파일이 자동으로 생성되고
package.json에는 개발 의존성이 아닌 일반 의존성으로(dependencies) eslint, eslint-config-next 패키지가 설치된다.
// package.json
{
"name": "eslint1",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@types/node": "18.15.3",
"@types/react": "18.0.28",
"@types/react-dom": "18.0.11",
"eslint": "8.36.0",
"eslint-config-next": "13.2.4",
"next": "13.2.4",
"react": "18.2.0",
"react-dom": "18.2.0",
"typescript": "5.0.2"
}
}// .eslintrc.json
{
"extends": "next/core-web-vitals"
}이러면 ESLint가 적용된 것인가?
Next.js 공식 문서에는 다음과 같이 ESLint를 설명하고 있다.
Next.js provides an integrated ESLint experience out of the box. Add next lint as a script to package.json:
yarn lint
Next.js는 즉시 사용 가능한 통합 ESLint 경험을 제공합니다. 다음 lint를 package.json에 스크립트로 추가합니다.
그리고 3가지 옵션 중 하나를 선택할 수 있다고 한다.
-
Strict: 더 엄격한 Core Web Vitals 규칙 세트와 함께 Next.js의 기본 ESLint 구성을 포함합니다. ESLint를 처음 설정하는 개발자에게 권장되는 구성입니다.
"extends": "next/core-web-vitals" -
Base: Next.js의 기본 ESLint 구성을 포함합니다.
"extends": "next" -
Cancel: ESLint 구성을 포함하지 않습니다. 사용자 정의 ESLint 구성을 설정할 계획인 경우에만 이 옵션을 선택하십시오.
next/core-web-vitals가 뭔데요
만들어진 .eslintrc.json 파일을 보면 Strict 로 선택되어 extends가 추가되어 있는것을 알 수 있다.
다만 궁금한점은 저기에 적혀있는 next/core-web-vitals가 과연 무슨 역할을하는지
코드에 var a = 10; 을 작성해도 Lint는 아무런 응답을 하지 않는데 과연 저것을 추가했을 때 적용되는 Lint 룰이란 무엇인지 궁금해서 찾아 보았다.
여러가지 검색을 해보았는데 명확한 답변을 찾을 수가 없어서 그냥 Chat Gpt에게 물어 보았다. 지저분하게 물어보기는 했지만 질문과 답변을 요약하자면
Chat GPT에게 물어보았다.
Q: ESLint extends에서 next/core-web-vitals는 어떤 확장이야?
A: ESLint extends에서 next/core-web-vitals는 Next.js 애플리케이션에서 사용되는 Core Web Vitals 지표를 분석하기 위한 확장입니다. Core Web Vitals는 사용자 경험과 관련된 세 가지 지표로, Lighthouse 및 Chrome UX 보고서에서 사용됩니다.
Q: next/core-web-vitals와 ESLint가 무슨 상관이야?
A: "extends": "next/core-web-vitals" 설정을 추가함으로써, ESLint가 Core Web Vitals 수집과 관련된 문제를 방지하고 품질을 향상시키는데 도움이 된다는 것은 Lint와 밀접한 관련이 있다는 것을 의미합니다.
Q: Core Web Vitals를 수집할 때 ESLint가 왜 필요해?
A: Core Web Vitals를 수집할 때에는 ESLint가 필요하지는 않습니다. ESLint는 코드 품질을 검사하기 위한 도구로서, 코드 스타일, 구문, 변수명 등을 검사하여 일관성 있는 코드 작성을 도와줍니다.
그러나, "extends": "next/core-web-vitals" 설정을 추가하여 ESLint를 사용하면 Core Web Vitals 수집과 관련된 문제를 방지하고, 코드 품질을 향상시키는 데 도움이 됩니다.
Q: 수집과 관련된 문제를 방지하고 코드 품질 향상에 도움이 된다는 근거가 뭐야?
A: Core Web Vitals는 웹 성능을 평가하는 지표 중 하나이며, 웹사이트의 사용자 경험과 밀접한 관련이 있습니다. 이에 따라, Core Web Vitals 수집을 위한 코드 작성 시에는 다음과 같은 사항에 유의해야 합니다.Core Web Vitals 수집을 위한 필수 요소들을 모두 포함하고 있어야 합니다.측정 대상 요소의 선택, 수집 방법 등에 대한 최적화 작업을 수행해야 합니다. 측정 결과를 올바르게 해석하여 사용자 경험을 개선할 수 있는 방안을 모색해야 합니다.
이 내용을 통해서 내린 결론은 Next.js에서 Core Web Vitals 수집할 때, 필요한 코드의 Lint를 잡아주는 것이 next/core-web-vitals의 역할이라는 생각이다.
Core Web Vitals는 웹 성능을 평가하는 지표 중 하나이며, 웹사이트의 사용자 경험과 밀접한 관련이 있습니다. 이에 따라, Core Web Vitals 수집을 위한 코드 작성 시에는 다음과 같은 사항에 유의해야 합니다.
Core Web Vitals은 웹 애플리케이션의 성능을 평가할 수 있는 것이라고 하니 꼭 공부를 해봐야겠다.
그러면 다시 ESLint로 돌아와서 결과적으로 내가 생각하는 코딩에 대한 ESLint는 사실상 아무것도 설치되지 않은 것이라 볼 수 있게 된다. 따라서 처음에 CNA로 프로젝트를 생성하면 ESLint를 사용할 수 있게 되는 것인가? 라는 내 생각이 완전히 틀렸음을 알게 되었다.
그러면 이제 별도로 ESLint를 설정해야 한다.
이럴거면 처음부터 ESLint를 사용할 것인지 묻지를 말던가...
ESLint를 사용한다고 하지 않으면 기본적으로 eslint 패키지가 설치되지 않는다. 따라서 아래의 명령어를 실행할 수 없고 별도로 eslint를 설치해야 한다. ( yarn add eslint)
yarn eslint --init
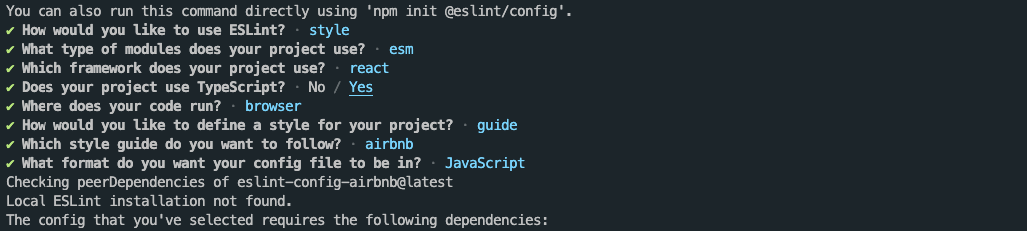
어떤 식으로 ESLint를 사용할 것인지에 대한 질문 가장 마지막 옵션인 To check syntax, find problems, and enforce code style 을 선택하고 Use a popular style guide를 선택하면 airbnb 스타일을 추가할 수 있다 (다른 스타일도 있다.)
실수로 eslintrc를 js파일로 만들었지만, json으로 만들어도 차이는 없으니..
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'plugin:react/recommended',
'airbnb',
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: [
'react',
'@typescript-eslint',
],
rules: {
},
};extends에 airbnb가 추가되는 것을 볼 수 있다. 구글이나 ESLint 검색을 좀 해보면 prettier를 같이 사용하기도 하고 다른 extends나 plugin들을 설치했는데 이거 한번으로 다 해결되는 기분이다..
이전에는 이렇게 설치했지만 이제는 eslint init으로 한번에 해결되는 것인지 아니면 extends나 plugin을 추가해서 더 강력한(?) eslint를 사용할 수 있는것인지 모르겠다.
물론 차이점이 있을 수 있겠다 싶어서 다음번에는 eslint --init을 사용할 때 To check syntax and find problems 을 체크하고 Airbnb 추가하는 방법도 알아봐야겠다.
결론
혼자하는 프로젝트라면 모를까 여러 사람과 협업하는 프로젝트에서 ESLint는 필수라고 생각한다. 혼자서 프로젝트 설정을 해본 경험이 없다보니 ESLint를 어떻게 적용해야하는지 아직도 부족하다고 생각한다.
그리고 사용할 수 있는 extends와 plugin들 그리고 Next.js 공식문서에서 추천하는 plugin에 대해서도 더 알아봐야 할 것 같다.
막막했던 ESLint 설정에 대해서 조금은 알게된것 같아서 기쁘다
