Chromatic으로 배포하기
스토리북 배포하기 공식 문서를 참고 했다.
공식문서에 상세하게 절차가 나와 있지만 조금 더 상세하게 알아본다.
우선 Next 또는 React 프로젝트를 하나 생성한다.
그리고 npx storybook@latest init 명령어를 사용해서 스토리북을 설치한다.
latest로 설치하면 가장 최신 버전인 7버전대 스토리북이 설치된다. 버전이 올라가면서 몇몇 addon 에서 문제가 발생할 수도 있으니 필요한 addon이 7버전을 지원하는지 확인하고, 지원하지 않는다면 6버전대로 낮춰서 설치해야 한다.
배포를 위해서는 github 레포가 필요하다.필요한 이름으로 레포를 하나 생성한다.
이제 Chromatic으로 배포하기 위해서 다음 명령어를 입력한다.
yarn add -D chromatic
패키지가 설치되면 Chromatic 로그인 페이지가 나오는데, github 아이디로 로그인한다

Add Project를 누르면 github에서 프로젝트를 선택하거나 새로운 프로젝트를 만들 수 있다. 기존에 레포를 만들어 놓았으니 연결만 해주면 된다.

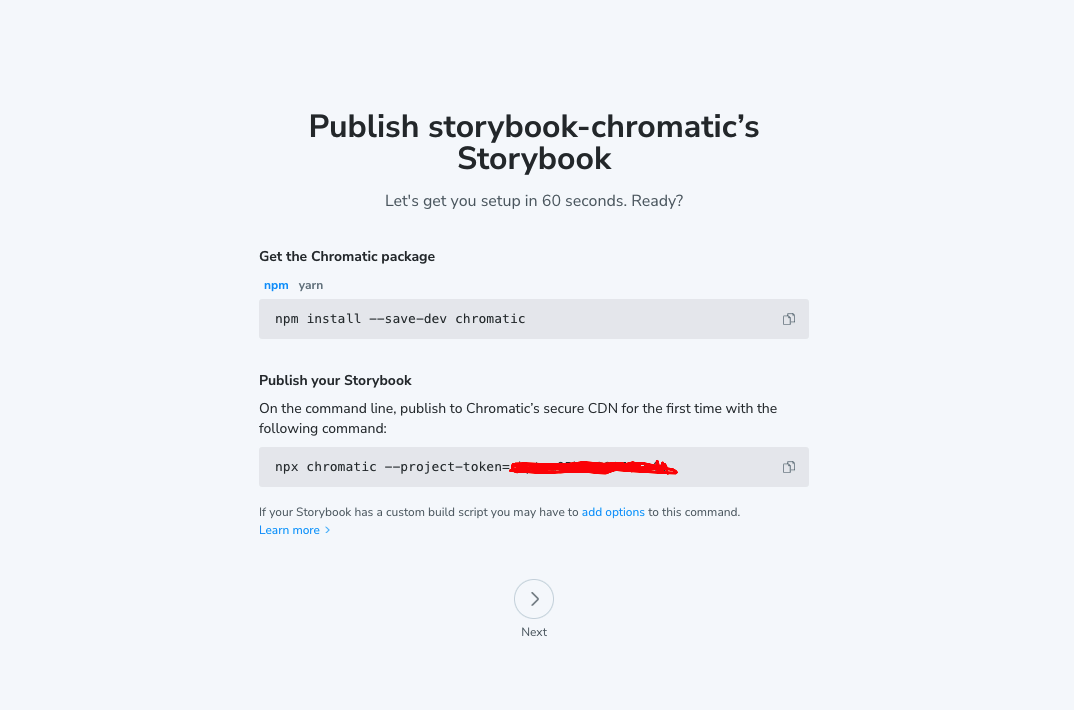
프로젝트를 연결하고 나면 다음과 같이 publish 할 수 있는 명령어가 나온다. token 값도 같이 나오기 때문에 기억해 둬야하지만 굳이 기억하지 않아도 된다.(추후에 배포되는 페이지, 또는 package.json에서 확인 할 수 있음. 잊어버렸다고 다시 배포하거나 할 필요가 없다.)
npx chromatic --project-token= 명령어를 시작하면

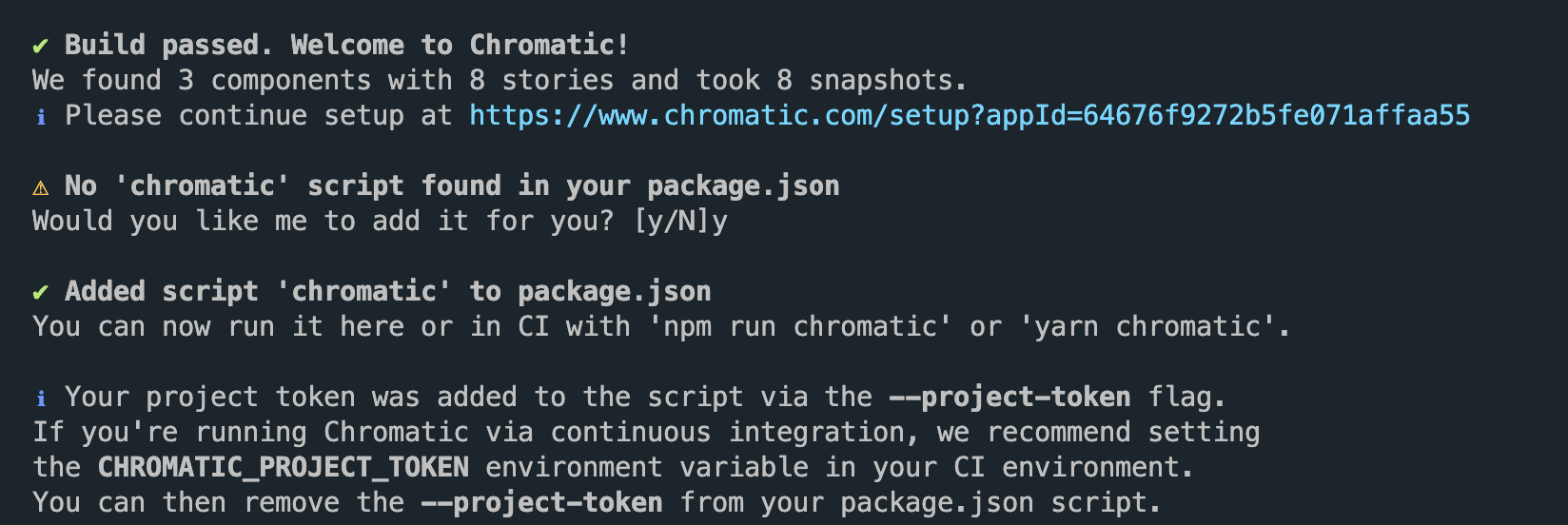
약간의 시간이 흐른뒤에 pakage.json에 chromatic 스크립트가 없다는 경고가 나오고 링크로 나온 chromatic.com 주소로 접속해도 배포된 스토리북이 아닌 다른 페이지가 나온다.
스크립트에 chromatic을 추가할거냐는 물음이 나오는데 y를 눌러주면 package.json에 추가된다.
package.json에 Chromatic project 토큰이 생성된다. gitguardian도 주의를 주지만, 토큰 같은걸 package.json에 작성하고 git으로 배포한다면 위험하다.
스크립트를 실행하기 위해
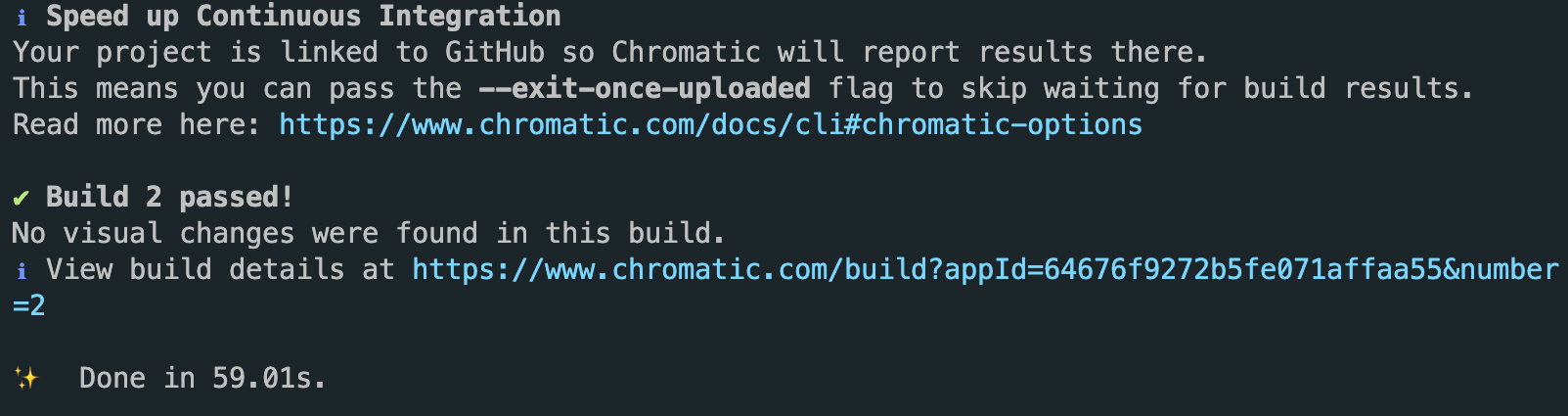
yarn chromatic 명령을 실행하면

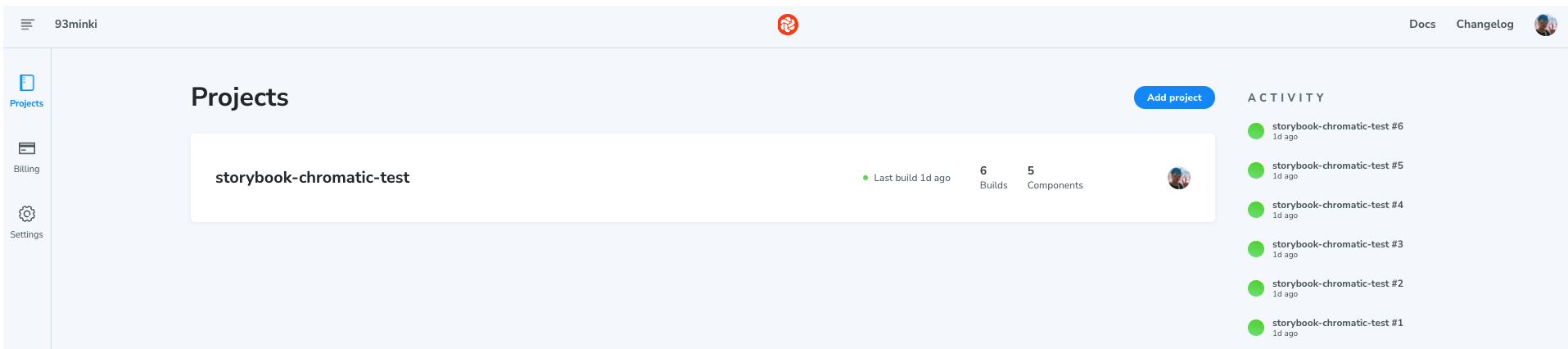
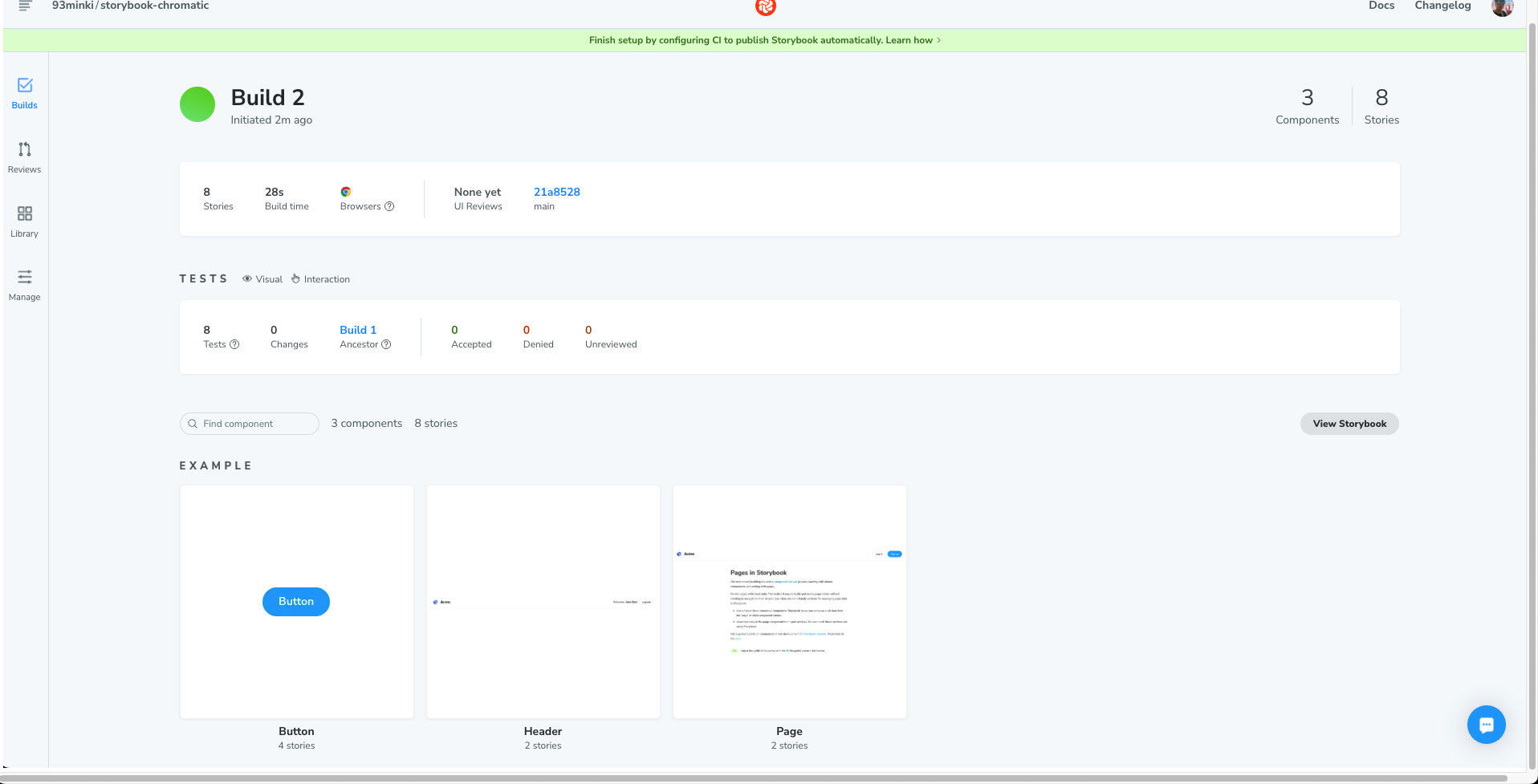
이제 빌드된 Chromatic 페이지 주소를 확인할 수 있다.

페이지에 접속해보면(아직 배포된 스토리북 페이지가 아니다) 이런 화면을 볼 수 있는데 (Builds 탭으로 이동) 중간쯤에 있는 View Storybook 버튼을 클릭하면
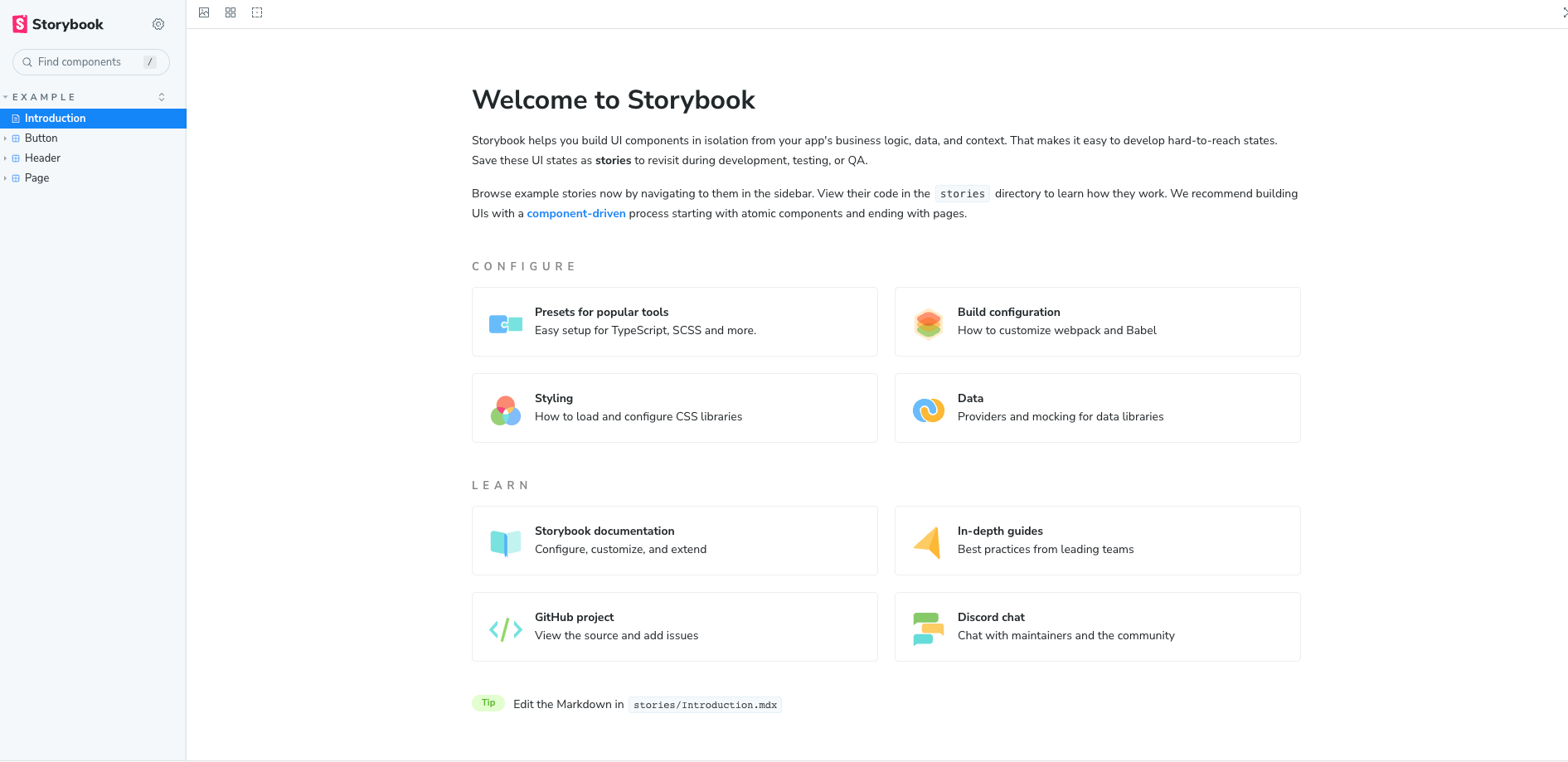
Chromatic으로 배포된 Storybook 페이지를 볼 수있다.

이제 스토리북은 Chromatic으로 배포 되었다. 프로젝트에서 스토리북을 설치하기는 했지만 한번도 실행하지 않았다. Chromatic으로 배포했기 때문에 이 URL을 디자이너와 공유할 수도 있고, 같은 팀원들과도 공유 할수 있게 되었다.
Chromatic을 통한 지속적 배포
github actions를 사용해서 CI를 만들 수 있다. 스토리북 수정사항이 생기면, Chromatic이 실행되고 UI 변경사항을 감지한다.
프로젝트 루트 경로에 .github/workflows/chromatic.yml 폴더를 생성하고 파일을 생성한다.
공식문서에 있는 yml 파일을 그대로 사용해도 전혀 문제가 없지만 단점으로는 빌드시간이 너무 오래 걸린다.
PC, 네트워크 상태에 따라 다르겠지만 공식문서에 있는 yml 파일로 빌드했을 때 7분정도 소요되었다.
빌드시간을 줄일 수 있는 방법을 찾다가 개선하였는데 변경한 yml 파일로 빌드했을 때 3분정도로 시간을 줄일 수 있었다.
# Workflow name
name: "Chromatic Deployment"
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v2 # Update to the latest version of checkout action
with:
fetch-depth: 0
- name: Setup Node.js
uses: actions/setup-node@v2 # Example of using a different action
with:
node-version: 16
- name: Cache Dependencies
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-node-
- run: yarn
- name: Run Chromatic
uses: chromaui/action@v1 # Update to the latest version of Chromatic action
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
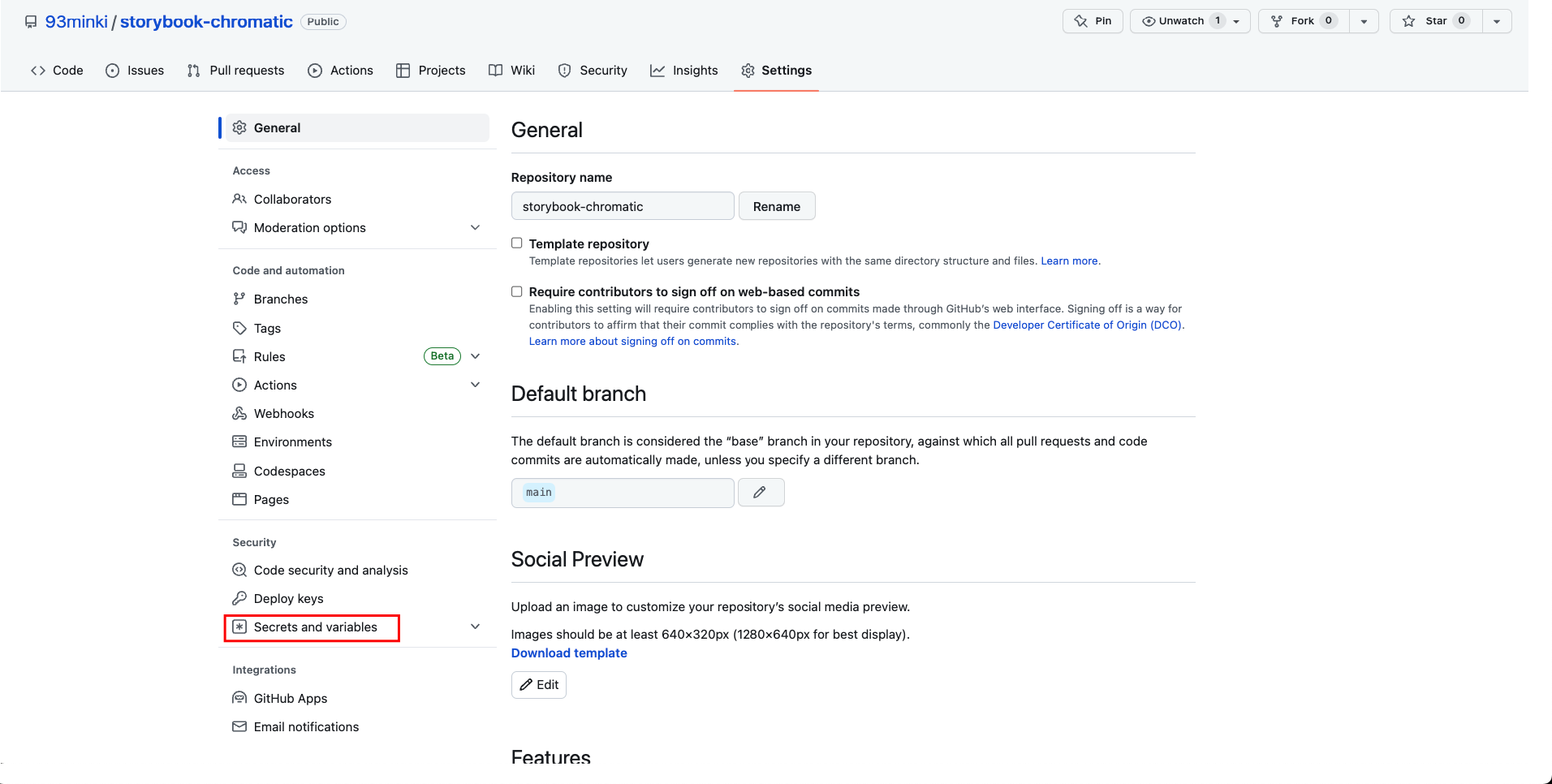
token: ${{ secrets.GITHUB_TOKEN }}yml파일에서 사용하는 secrets 들을 github 레포 페이지에서 추가해야 한다.

New repository secret 버튼을 클릭하고 CHROMATIC_PROJECT_TOKEN의 이름으로 토큰을 추가한다.
GITHUB_TOKEN 같은 경우 추가되지 않고, 추가하지 않아도 실행이 된다. (왜지?...)
이렇게 되면 CI 준비는 완료되었다.
스토리북에서 간단하게 하나 수정하고 push 한다.
CI가 완료되고 나서 Chromatic 페이지에 들어가보면 (스토리북 배포 페이지 아님.)

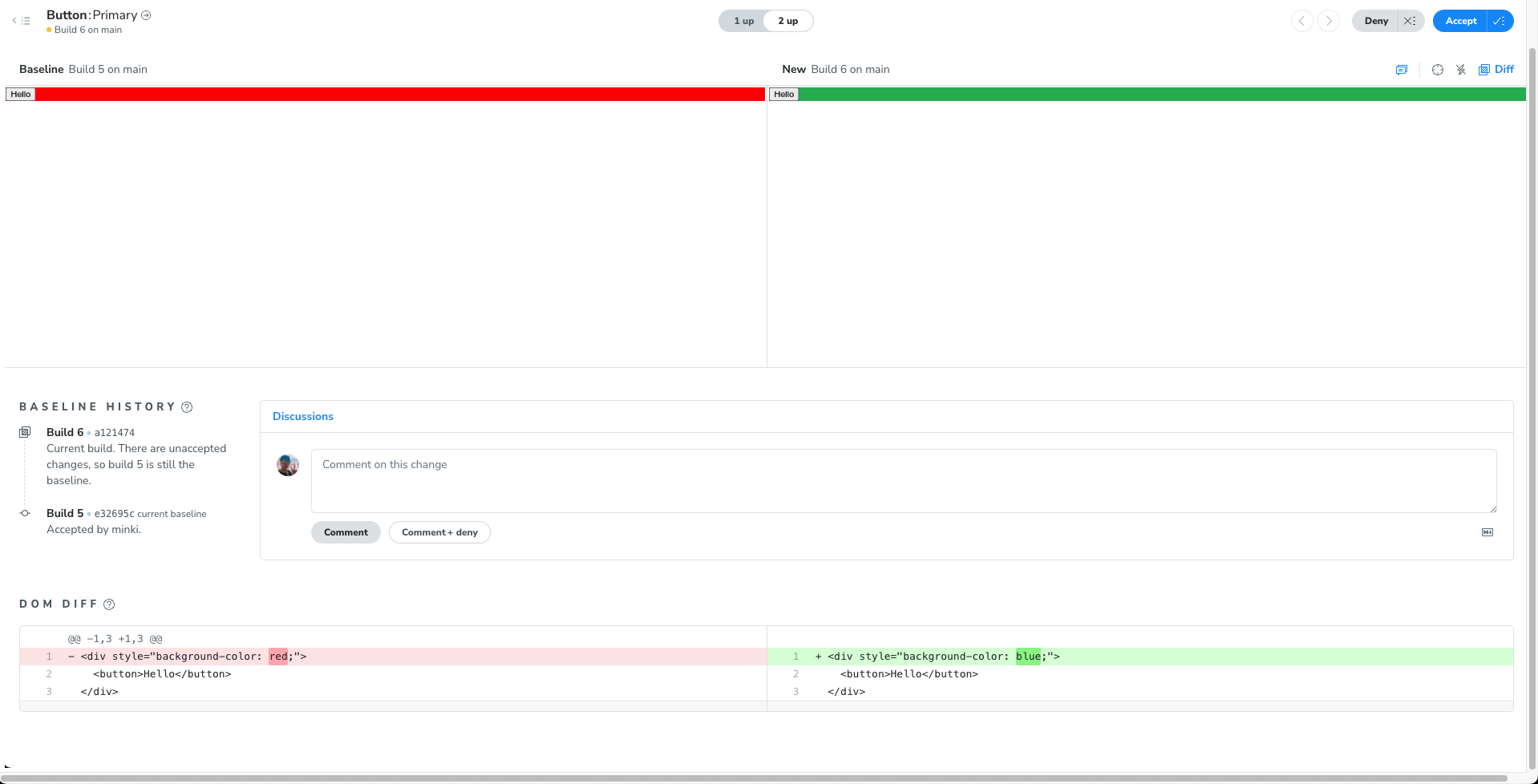
변경사항을 클릭했을 때 이런 페이지를 볼 수 있다. 왼쪽이 기존 스토리북의 내용이고 오른쪽이 변경된 내용이다. 만약 잘못된 업데이트라면 같은 팀원은 상단에서 Deny를 누를 수도 있고 괜찮다면 Accept을 누를 수 있다.
아주 간단한 변경사항이라 큰 차이가 없어 보이고, 많은 기능이 없어보이지만, 페이지 단위에서 UI 변경사항을 확인할 때는 한눈에 쉽게 들어올 것 같다.
장점?
- 배포를 통해 공유하기 쉽다.
스토리북을 배포함으로써 다른 개발자, 다른 팀원들과 스토리북 내용을 쉽게 공유할 수 있다. 다른 팀원들은 URL만 알면 스토리북의 진행상황을 알 수 있기 때문에 따로 스토리북을 설치해야 한다던가 개발자에게 찾아가야 한다는 귀찮은 일을 없앨 수 있다.
또한 Figma 플러그인을 사용하면 Chromatic으로 배포된 스토리북을 Figma에 쉽게 가져올 수 있다는 점 - UI Test를 통해서 변경사항을 쉽게 알아볼 수 있다.
다른 테스트 툴들이 많이 있지만 스토리북에 대해서 UI 변경사항을 쉽게 볼 수 있다는 점은 장점이라고 생각한다. UI 뿐만아니라 코드에서도 변경사항을 알려주고 팀원들과 코드리뷰 처럼 UI 리뷰를 진행하면 개발에 큰 도움이 될 것이라 생각한다.
단점?
- 빌드시간이 너무 오래 걸린다.
이건 내가 yml 파일을 잘못 설정했거나 다른 이슈일수도 있지만, 엄청나게 많은 수정사항이 있는 상태에서 3분이상의 시간이 소요되는건 그럴 수 있다고 생각하지만, 버튼 컴포넌트를 하나 만들고 background color 하나 수정하는데 3분 이상이 걸리는건 너무 길다고 생각한다 - UI Test 횟수 제한
snapshot 비교라고 하는 UI 비교는 프로젝트 당 5000건 정도가 한계인 것으로 보인다.

- Accept을 하는 이유?
github 코드리뷰를 생각해보면 예를 들어 팀원 2명 이상이 Approve를 눌렀을 때 merge가 되는 제한을 설정할 수 있다. 약간 그런 기대를 하고 있었는데, CI가 실행되고 merge 가능 상태가 되어버리지만
Chromatic에서는 아직 Accept 되지 않은 상태였다. 만약 UI 변경사항에 문제가 있는데 누군가 그냥 merge를 눌러버린다면, Chromatic으로 Accept을 할 필요가 없어보인다. (github actions을 추가해서 해결할 수 있는지는 잘 모르겠다.)
