오늘은 며칠 전에 공부하고 블로그 작성 못한
HTML의 입력양식(form)에 대해 복습 겸 포스팅을 해본다.
Form?
- 웹 페이지에서의 입력 양식
- 텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리
목적
- 사용자가 정보를 입력하여 전송할 수 있는 형식
기본 형식
< form >는 아래 두가지와 함께 공급되어야 한다.
- form태그의 정보가 어디로 가는지에 대한 위치 정보
- HTTP request가 무엇을 만드는지
-> 각각 action, method의 속성에 담긴다.
<form action="/example.html" method="POST">
</form>1. action
- form이 submit되었을 때 어떤 url로 이동하게 되는가?
2. method
-
어떤 방식으로 전달할 것인가?
-
method 속성은 속성값으로는 GET과 POST 두 가지 중 하나를 선택
- get : URL에 폼 데이터를 추가하여 서버로 전달하는 방식 (길이에 제한이 있어 보안에 취약) - post : 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식(길이에 제한없음, 중요한 정보는 post로)
3. form에 대한 추가적인 정보 기재
<form action="/example.html" method="POST">
<h1>Creating a form</h1>
<p>Looks like you want to learn how to create an HTML form.
Well, the best way to learn is to play around with it.</p>
</form>- header, paragraph를 사용하여 해당 form이 무엇인지 상세 정보를 넣을 수 있다.
input 태그를 사용하는 form 종류
1. type="text"
- 빈 텍스트 상자

<form action="/example.html" method="POST">
<input type="text" name="first-text-field"
value="already pre-filled"> //no closing tag
</form>attribute
- name : name속성이 없으면 input의 정보들은 전송되지 않는다.
- value : 사용자가 입력한 텍스트로 값이 변한다.
2. type="password"
- input으로 입력되는 값을 asterisk (*)나 dot (•)의 형태로 바꾸어 보여준다.
<form>
<label for="user-password">Password: </label>
<input type="password" id="user-password" name="user-password">
</form>3. type="number"
- 숫자 혹은 몇개의 특수문자(-,+,.)만을 입력하도록 제한한다.
<form>
<label for="years"> Years of experience: </label>
<input id="years" name="years" type="number" step="1">
</form>attribute
- step : 아래 사진과 같이 화살표 모양을 생성해 step 값만큼 숫자의 크기를 조정할 수 있다.

4. type="range"
- slider를 생성

<form>
<label for="volume"> Volume Control</label>
<input id="volume" name="volume" type="range" min="0" max="100" step="1">
</form>attribute
- max, min : slider의 최대값과 최소값을 지정
- step : 값이 작을수록 부드럽게 움직인다.
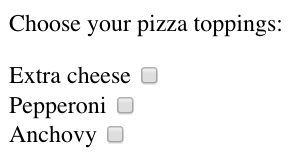
5. type="checkbox"
- 한개 혹은 그 이상을 선택할 수 있는 체크박스 형태의 리스트 생성

<form>
<p>Choose your pizza toppings:</p>
<label for="cheese">Extra cheese</label>
<input id="cheese" name="topping" type="checkbox" value="cheese">
<br>
<label for="pepperoni">Pepperoni</label>
<input id="pepperoni" name="topping" type="checkbox" value="pepperoni">
<br>
<label for="anchovy">Anchovy</label>
<input id="anchovy" name="topping" type="checkbox" value="anchovy">
</form>attribute
- value : 해당된 속성값, 화면에는 보이지 않음 -> label과 연결해야함
- name : 여러 input에 같은 name을 넣으면 하나의 그룹으로 묶을 수 있음
- id : 각 input은 각기 다른 id를 부여하고, id는 label의 for속성과 같아야함
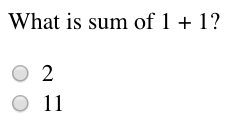
6. type="radio"
- 오직 한개만 선택할 수 있는 리스트 생성

<form>
<p>What is sum of 1 + 1?</p>
<input type="radio" id="two" name="answer" value="2">
<label for="two">2</label>
<br>
<input type="radio" id="eleven" name="answer" value="11">
<label for="eleven">11</label>
</form>attribute
- name : 버튼들을 한 그룹으로 묶기 위해 name에 같은 값을 지정한다.
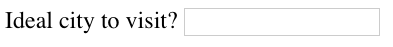
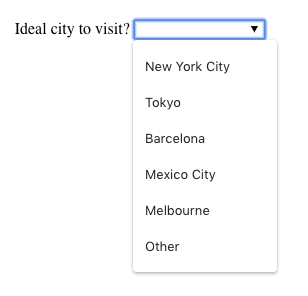
7. type="text" + < datalist >
- 텍스트 입력창과 리스트를 함께 생성


<form>
<label for="city">Ideal city to visit?</label>
<input type="text" list="cities" id="city" name="city">
<datalist id="cities">
<option value="New York City"></option>
<option value="Tokyo"></option>
<option value="Barcelona"></option>
<option value="Mexico City"></option>
<option value="Melbourne"></option>
<option value="Other"></option>
</datalist>
</form>attribute
- datalist id : input의 list에 지정된 속성과 같게 지정
8. type="submit"
- 작성된 모든 정보를 제출하는 submit 버튼 생성

<form>
<input type="submit" value="Send">
</form>attribute
- value : value에 지정된 텍스트가 버튼 위에 보여짐
input태그 없이 단독으로 사용하는 form
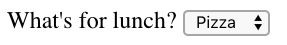
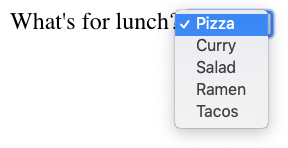
1. < select >
- 한개의 옵션을 선택가능한 dropdown 리스트 생성


<form>
<label for="lunch">What's for lunch?</label>
<select id="lunch" name="lunch">
<option value="pizza">Pizza</option>
<option value="curry">Curry</option>
<option value="salad">Salad</option>
<option value="ramen">Ramen</option>
<option value="tacos">Tacos</option>
</select>
</form>attribute
- name : form에 기입된 정보가 전송될때 데이타가 참조하는 속성값 -> name이 없으면 정보가 전송이 안됌
- value : 화면에 나타나진 않지만 정보가 제출될 때 전송되는 데이터
2. < textarea >
- 텍스트를 기입할 수 있는 가로,세로가 넓은 입력창 생성

<form>
<label for="blog">New Blog Post: </label>
<br>
<textarea id="blog" name="blog" rows="5" cols="30">
</textarea>
</form>attribute
- rows, cols : 가로, 세로의 문자 행과 열의 갯수를 지정하여 입력창의 크기를 설정
label
- input과 연결지어 사용하는 태그
- input's id = label's for
오늘의 퇴근 후 코딩공부 끝!