7월 21일(금) cs스터디에서 진행한 내용을 기록해보려고합니다 !
HTTP와 쿠키,세션,CORS 등 cs의 전반적인 지식을 공부했으며
면접에서 활용하기위해 문답자료로 정리했습니다
분명히 읽을땐 크게 어려움없이 술술 읽다가 면접연습을하려니 입이 막히네요
확실히 면접을 떠나서라도 공부한것을 말로 옮기거나 글로 적는것은 더 연습이 필요할듯 합니다 !!
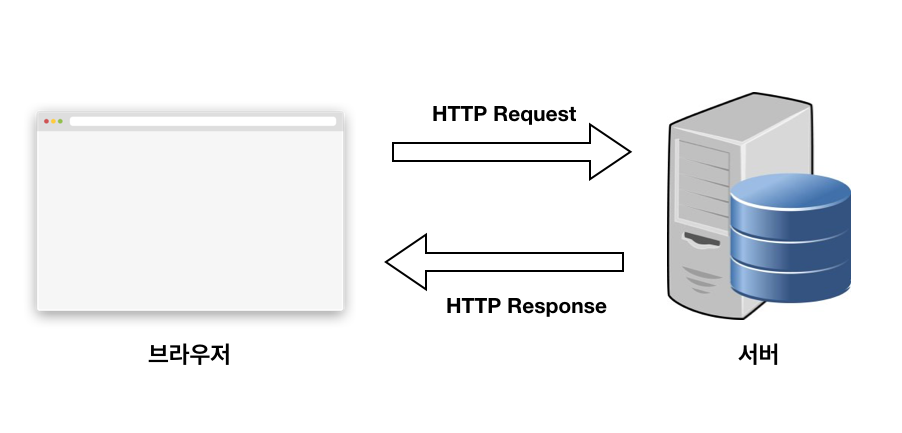
HTTP란?HTTP는 데이터를 주고받기 위해 정의한 통신 프로토콜입니다
웹을 기준으로 브라우저와 서버 간에 데이터를 주고받기 위항 방식으로 HTTP 프로토콜을 사용하고 있습니다.
*HTTP : HyperText Transfer Protocol
HTTP 프로토콜의 가장 큰 특징은?**HTTP 프로토콜은 상태가 없는 (stateless) 프로토콜
무상태성이란 데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적으로 관리가 가능함을 뜻합니다 이전또한 이전에 보냈던 데이터 요청과 다음에 보낼 데이터 요청이 서로 관련이 없습니다 **
이러한 특징 덕분에 서버는 세션과 같은 별도의 추가 정보를 관리하지 않아도 되고, 다수의 요청 처리 및 서버의 부하를 줄일 수 있는 성능 상의 이점이 생깁니다.
HTTP 프로토콜은 일반적으로 TCP/IP 통신 위에서 동작하며 기본 포트는 80번입니다
URL이란?URL은 서버에 자원(resource)를 요청하기 위해 입력하는 영문 주소입니다.
URL: Uniform Resource Locators
URL은 숫자로 되어있는 IP주소보다는 훨씬 기억하기 쉽다는 장점이 있습니다.
브라우저에서는 이렇게 url로 되어있는 HTTP 요청을 DNS를 통해 host에 해당하는 실제 IP 주소로 변환하여 서버에 요청(Request)을 보냅니다
*DMS : Domain Name System
HTTP/1.1 과 HTTP/2.0의 차이는?HTTP/1.1은 기본적으로 커넥션 당 하나의 요청과 응답만 처리가능
HTTP/2는 커넥션당 여러 개의 요청과 응답, 다중 요청/응답 처리가능
HTTP/1.1는 여러 개의 요청을 한 번에 전송할 수 없고 응답 또한 마찬가지다.
따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청 및 시맨틱 태그 즉 CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등에 의한 리소스 요청이 개별적으로 전송되고 응답 또한 개별적으로 전송된다.
이처럼 HTTP/1.1은 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있다.
이같은 점을 보완하기 위해 사용하는 HTTP/2는 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다고 알려져 있다.
HTTPS는 HTTP랑 뭐가 다른가요?HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜이다.
HTTPS는 HTTP(80번)와 다르게 443번 포트를 사용하며, 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 공개키 암호화를 지원하고 있다.
HTTPS를 사용할 경우 내가 브라우저를 통해 입력하는 정보를 (ex: form data) 다른 누군가가 훔쳐보지 못하게 만드는 기능입니다.
HTTP 형식으로 입력한 정보를 보낼 경우, 입력한 형태 그대로 보내지게 된다
id: my_naver_id
pw: my_naver_pw따라서 누군가가 악의적으로 이 요청을 캐치해서 내 정보를 들여다 본다면, 그대로 아이디와 비밀번호가 노출될 수 있다.
하지만 HTTPS를 사용할 경우, 이 통신 요청(request)을 보낼 때 응답(response)을 해주는 서버만 알아볼 수 있도록 정보를 암호화해서 보내게 된다

실제로 이렇다는 것은 아니고 이해를 돕기위해 작성하였습니다 😁
id: ^!@$!A_!@E!@#(_a*&@)
pw: !@#%_+#$%_!#@!$또한 HTTPS는 기관으로부터 검증된 사이트만 주소에 HTTPS 사용이 허가되기 때문에, 내가 접속한 사이트가 상대적으로 안전한 주소를 가졌음을 증명하는 것이기도 하다
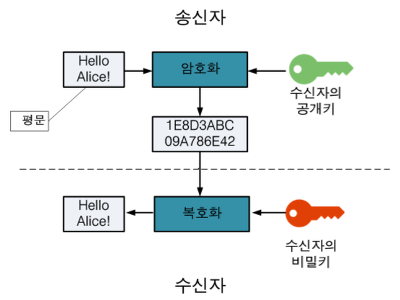
대칭키 암호화와 배대칭키 암호화란?
HTTPS는 공개키/개인키 암호화 방식을 이용해 데이터를 암호화하고 있다. 공개키와 개인키는 서로를 위한 1쌍의 키이다.
- 공개키: 모두에게 공개된, 또는 공개가 가능한 키
- 개인키: 나만 가지고 알고 있어야 하는 키
공개키와 개인키로 암호화하면 다음과 같은 효과를 얻을 수 있다.
- 공개키 암호화: 공개키로 암호화를 하면 개인키로만 복호화할 수 있다. -> 개인키는 나만 가지고 있으므로, 나만 볼 수 있다.
- 개인키 암호화: 개인키로 암호화하면 공개키로만 복호화할 수 있다. -> 공개키는 모두에게 공개되어 있으므로, 내가 인증한 정보임을 알려 신뢰성을 보장할 수 있다.
HTTPS를 사용하기 위해서는 인증된 기관 CA(Certificate Authority)에 공개키를 전송하여 인증서를 발급받아야 한다.
쿠키, 세션이란?
HTTP는 항상 연결되어있는 것이 아닌 필요할 때마다 요청을 보내고 응답을 받는 비연결성이라는 특징을 가지고 있다.
이는 클라이언트가 응답을 받으면 서버는 접속을 끊는다는 것인데, 연결이 끝나면 상태 정보가 유지되지 않는 특성이 있다.
이렇게 유지되지 않는 로그인 정보를 유지하기 위한 방법이 쿠키와 세션이다.
쿠키란?HTTP의 일종으로 사용자가 어떠한 웹 사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버에서 사용자의 컴퓨터에 저장하는 작은 기록 정보 파일이다.

쿠키의 특징
- HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용할 수 있다.
- 이름, 값, 만료일(저장 기간 설정), 경로 정보로 구성되어 있다.
- 클라이언트에 총 300개의 쿠키를 저장할 수 있다.
- 하나의 도메인 당 20개의 쿠키를 가질 수 있다
- 하나의 쿠키는 4KB(=4096byte)까지 저장 가능하다.
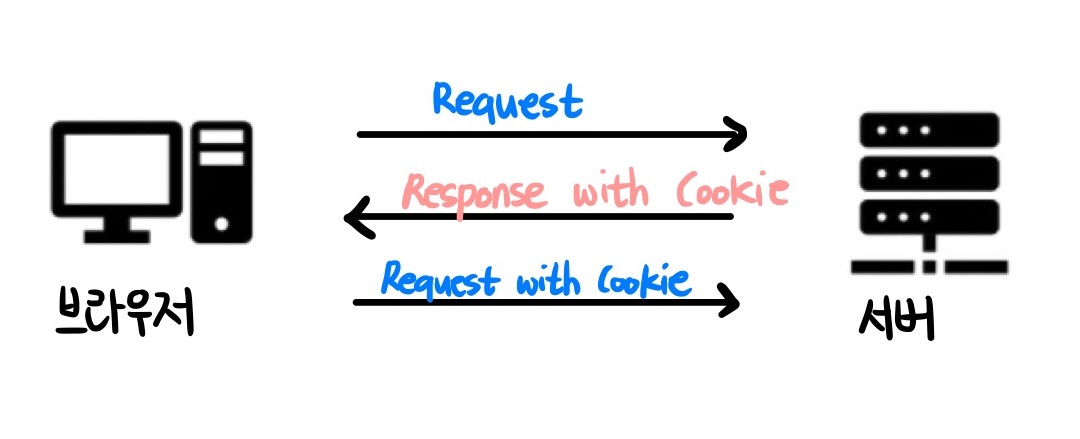
쿠키의 동작 순서
- 클라이언트가 페이지를 요청한다 (사용자가 웹사이트 접근) 웹 서버는 쿠키를 생성한다
- 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때, 같이 클라이언트에게 돌려준다
- 넘겨 받은 쿠키는 클라이언트가 가지고 있다가(로컬 PC에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다
- 동일 사이트 재방문시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다
사용 예시
- 방문했던 사이트에 다시 방문 하였을 때 아이디와 비밀번호 자동 입력
- 팝업창을 통해 “오늘 이 창을 다시 보지 않기” 체크
쿠키의 약점
- 쿠키의 특징으로는 클라이언트(브라우저)단에 저장된다는 것이다
- 즉 보안에 약함
- 쿠키를 훔쳐서 계정 접근 권한 등을 탈취하여 유저의 정보를 악용할 수 있다
document.cookie 를 통해 쿠키 스토리지에 저장된 사용자 권한이 있는 쿠키에 접근
세션이란?HTTP 세션이란 클라이이언트가 웹서버에 연결된 순간부터 웹 브라우저를 닫을때까지 보관한다
하지만 보통 세션이라고 말할 때에는 서버에 세션에 대한 정보(세션 상태, 클라이언트 상태, 세션 데이터 등)를 저장해 놓고 세션 쿠키( 고유한 세션 ID 값 )를 클라이언트에게 주어 서버가 클라이언트를 식별할 수 있도록 하는 방식자체를 의미하는 경우 가 많다.

세션의 특징
- 따로 용량의 제한이 없다 (서버의 능력에 따라 다를 수 있다)
- 서버에 세션 객체를 생성하며 각 클라이언트 마다 고유한 세션 ID 값을 부여한다
- 쿠키를 사용하여 세션 ID 값을 클라이언트에 보낸다
- 웹 브라우저가 종료되면 세션 쿠키는 삭제된다
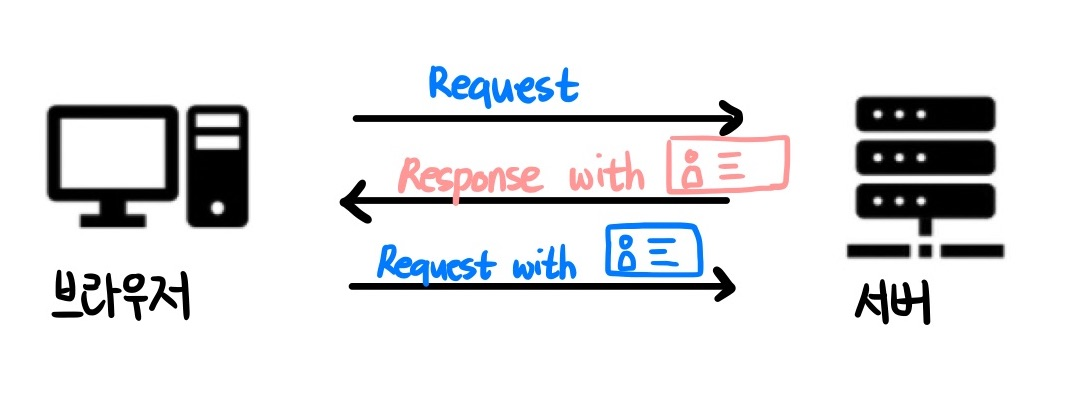
세션의 동작 방식
- 클라이언트 페이지가 요청한다
- 서버가 클라이언트마다 개별의 세션 ID를 부여한다
- 클라이언트는 요청할 때마다 세션 ID를 서버에 전달한다
- 서버는 받은 세션 ID로 클라이언트 정보를 가져와 활용한다
쿠키와 세션의 차이점은?
-
저장 위치
쿠키: 클라이언트에 파일로 저장되어 있다
세션: 서버에 저장되어 있다
-
보안
쿠키: 클라이언트의 브라우저 로컬에 저장되기 때문에 변질되거나 HTTP request 요청 시에 이를 갈취당할 수 있어서 보안에 취약하다
세션: 쿠키를 이용해서 세션id만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적으로 안전하다
-
라이프 사이클
쿠키: 만료시간은 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아있다. 만료기간에 따라 상대적으로 넉넉하게 쿠키를 삭제할 때까지 유지된다
세션: 만료기간을 정할 수는 있지만 브라우저가 종료되면 그에 상관없이 삭제된다
-
속도
쿠키: 쿠키에 정보가 있기 때문에 서버에 요청시 속도가 빠르다
세션: 정보가 서버에 있기 때문에 처리가 요구되어 비교적으로 느리다
CORS란?CORS는 Cross Origin Resource Sharing의 약자로, 교차 출처 공유라는 의미입니다.
Origin은 ① scheme, ② host, ③ port 로 이루어진 도메인을 의미합니다. (IE의 경우 port를 비교하지 않음)
https://www.naver.com/
① scheme : https
② host: www.naver.com
③ port: null (공개되지 않음)현재 ① 자신이 속한 출처(Origin)를 기준으로 ② 다른 출처(Origin)에 API를 요청하게 되면 브라우저에서 이 요청으로 넘어오는 경과가 안전한지 판단하게 되는데,
응답을 보내는 출처가 ① 자신이 속한 출처가 아닌, ② 다른 출처여도 서로 예상되는 출처라면 요청에 대해 허용해주는 응답 헤더를 보내, 브라우저가 응답 결과를 보여줍니다.
이를 CORS(Cross Origin Resource Sharing)이라 합니다.
왜 브라우저가 CORS 요청을 처리하나요?
모든 서버들이 다 CORS를 인지하지는 않기 때문이다.
결과적으로 브라우저는 거부했다고 하더라도, 서버는 처리해버리는 결과가 생길 수 있기 때문에
서버가 안전하게 요청을 주고받을 수 있도록 브라우저에서 해당 요청(CORS)을 처리한다
실제 요청에서는 어떻게 처리하나요?
CORS는 다른 Origin에 대한 요청을 허용하는 정책입니다.
같은 Origin에서 http 통신을 하는 경우 알아서 cookie가 request header에 들어가지만, 교차 출처로 요청하는 상황에서는 그렇지 않습니다.
Origin이 다른 http 통신에서는 request header에 쿠키가 자동으로 들어가지 않기 때문에 서버에게 또는 클라이언트에게 내가 어떤 요청을 보내는 지 알려줄 필요가 있습니다.
프론트 > WithCredentials: true
서버 > Access-Control-Allow-Credentials: trueCORS 에러 발생 시 해결방법은?
- 서버 개발자와 빠르게 소통한다
만약 프론트에서 CORS관련 설정이 다 끝난 이후에 HTTP 요청을 보냈을 때 CORS 오류가 뜰 경우 해당 오류를 캡쳐해서 같이 확인해보는 방법
먼저 프론트에서 응답 헤더에 제대로 된 정보를 넣어는 지 확신을 가지는 것이 중요하다 (credentials 관련 설정을 했는지?)
- 개발 환경에 프록시 설정을 해둔다
만약 개발 환경에 있어서 세팅을 잘 해놓은 상태이고 서버의 세팅이 완벽함에도 문제가 생긴다면, 개발 환경에서의 프록시 설정도 대안이 될 수 있습니다.
해당 프록시 설정은 환경에 따라 (CRA면 CRA) 방법이 다르므로 확인해보고 넣으시면 됩니다!
SaaS란?서비스로서의 소프트웨어(Software-as-a-Service, SaaS)는 클라우드 애플리케이션과 기본 IT 인프라 및 플랫폼을 사용자에게 제공하는 클라우드 컴퓨팅 형태입니다.
SaaS는 클라우드 서비스 제공업체(ex: AWS, Azure, IBM Cloud, ...)에 의해 클라우드 환경이 관리됩니다.
SW, 데이터를 PC에 별도 설치없이 웹에서 직접 사용할 수 있다는 장점이 있습니다.
SaaS의 예로는 Google Docs, Microsoft Office 365와 같은 소비자 대상 서비스와 인사 관리 소프트웨어, 콘텐츠 관리 시스템, 고객 관계 관리 툴, IDE(통합 개발 환경)를 제공하는 엔터프라이즈 서비스가 있습니다.
SaaS를 이용한 예시)
1. PaaS(Platform as a Service)
- 앱 개발 지원 도구 제공합니다. 사용자가 실제 애플리케이션및 데이터를 처리하므로 개발자와 프로그래머에게 이상적인 솔루션일 수 있습니다
- 플랫폼 기반(Cloud 업체가 제공하는 S/W 사용)으로 앱을 개발하기 때문에 특정 플랫폼에 종속 가능성이 있음 → 타업체의 PaaS에서 호환 어려움
2. IaaS(Infrastructure as a Service)
- 서비스 제공업체가 고객을 대신해 클라우드를 통해 인프라(실제 서버, 네트워크, 가상화, 스토리지)를 관리합니다
- 컴퓨팅 인프라(운영체제, 서버, 스토리지 등) 제공(Amazon의 AWS 등)
- 물리적으로 만들어지지 않은 가상 환경이므로 시스템 해체 용이
개발 방법론
폭포수 방법론과 애자일 방법론이란?
폭포수 방법론폭포수 모델(waterfall model)은 순차적인 소프트웨어 개발 프로세스로, 개발 흐름이 마치 폭포수처럼 지속적으로 아래로 향하는 것처럼 보이는 데서 이름이 붙여졌습니다.
이 폭포수 모델의 흐름은 소프트웨어 시험 → 요구사항 분석 → 설계 → 구현 → 통합 → 유지보수단계에 이릅니다.

폭포수 모델을 따르기 위해서는, 완전히 순차적으로 한 단계, 한 단계를 진행해 나가야 한다. 예를 들어, 가장 먼저 요구사항 기술을 진행하여 이를 확정하여야 하며, 그런 이후에 설계를 진행할 수 있다.
소프트웨어가 설계된 후, 그 설계도가 구현자(개발자)에게 따라서 구현해야할 계획으로 전달된다. 따라서 설계가 완전히 완료된 후에 설계에 대한 구현이 코더에 의해 진행될 수 있는 것이다. 이 구현의 마지막 단계에 이르면, 가각의 생성된 컴포넌트를 결합하여, 새로운 기능을 실현시키고 그때까지 발생한 버그를 해결하게 된다.
폭포수 모델은 전 단계가 수행되어 완료되기 전에는 다음 단계를 진행할 수 없도록 제한하는 것이 특징이다.
애자일 방법론이란?
**애자일은 신속한 반복 작업을 통해 실제 작동 가능한 소프트웨어를 개발하여 지속적으로 제공하기 위한 소프트웨어 개발 방식입니다.**
작동하는 소프트웨어의 작은 구성 요소를 신속하게 제공하여 고객의 만족도를 개선하는 것이 애자일 방법론의 핵심입니다.
다음과 같은 부분에 가치를 둡니다.
- 개인과 개인 간의 상호작용이 프로세스 및 툴보다 우선
- 작동하는 소프트웨어가 포괄적인 문서보다 우선
- 고객과의 협업이 계약 협상보다 우선
- 변화에 대응하는 것이 계획을 따르는 것보다 우선
캐시란?Cache는 프랑스어로
숨기다라는 뜻을 가지는 단어인 cacher 에서 파생된 단어로, 물건을 일시적으로 저장, 보관하기 위해 사용하는 곳Caching == Cache + ing
기술적 Cache
자주 필요한 데이터나 값의 복사본을 일시적으로 저장, 보관하기 위해 사용하는 곳
### Flow
- CPU는 데이터 처리를 위해 메모리와 끊임없이 데이터를 주고받는 구조
- 메모리가 CPU의 데이터 처리 속도를 쫓아가지 못함
- CPU가 메모리를 기다려야 하는 `병목현상` 발생여기서 발생하는 딜레이를 완화하기 위해 CPU와 메인 메모리 사이에 크기는 작지만 속도가 빠른 캐시 메모리를 두고,
캐시 메모리에 향후 재사용할 가능성이 클 것으로 예상되는 데이터의 복사본을 저장해 둔 후 바로바로 전달할 수 있도록 합니다
캐시 메모리의 용량을 크게 쓰거나, 아예 메인 메모리로 사용하면 되지 않냐고 물을 수 있는데, 캐시 메모리는 가격이 비싸다
메인 메모리는 DRAM, 캐시 메모리는 SRAM의 구조를 가지는데, SRAM이 셀당 트랜지스터의 개수도 많고 물리적으로 차지하는 면적 또한 훨씬 크다
메모리의 계층 구조
- 상층 구조로 갈수록 빠르고, 비싸고, 작은 용량을 가집니다
- 또한 CPU와 가까이 위치하고 있습니다
- 캐시 메모리 들이 메인 메모리(RAM)보다 빠르지만, 비싸며, 면적 차지 또한 큰 것을 알 수 있습니다이러한 메모리 계층 구조의 목적은 캐싱을 이용하여 빠르고 작은 메모리와 크고 느린 메모리의 조합을 이용하여 크고 빠른 메모리처럼 행동하도록 만들기 위함입니다.
재사용할 가능성이 클 것으로 예상되는 데이터의 복사본을 저장함으로써 캐싱을 할 수 있다고 했는데, 재사용할 가능성이 클 지는 어떻게 알 수 있을까? - 데이터 지역성의 원리를 이용합니다
### 데이터 지역성의 원리
- 데이터 접근이 시간적 혹은 공간적으로 가깝게 일어나는 것을 의미함
- 한 번 참조된 변수는 잠시 후에 또 참조될 가능성이 높다
- 어떤 데이터에 접근할 때, 그 데이터 근처에 있는 다른 데이터도 참조될 가능성이 높다캐싱: 캐시에 데이터나 계산된 결과 값의 복사본을 저장해 둠으로써 전체적인 처리 속도를 향상시킨다.
- 데이터에 직접적으로 접근하는 데 걸리는 시간이 오래 걸릴 때
- 필요한 값을 얻기 위해 계산하는 과정을 생략하고 싶을 때
- 반복적으로 동일한 결과를 돌려주는 경우(이미지나 썸네일 등)
캐싱은 복사본을 이용하는 것이다.
복사본과 원본이 달라지는 경우가 생길 수 있으니 일관성 유지에 유의하자
CI CD란?CI/CD는 애플리케이션 개발 단계를 자동화하여 애플리케이션을 보다 짧은 주기로 고객에게 제공하는 방법입니다.
CI/CD의 기본 개념은 지속적인 통합, 지속적인 서비스 제공, 지속적인 배포입니다.
CI/CD는 새로운 코드 통합으로 인해 개발 및 운영팀에 발생하는 문제(일명 “인테그레이션 헬(integration hell)”)을 해결하기 위한 솔루션입니다.
CI는 개발자를 위한 자동화 프로레스인 지속적인 통합 Continuous Integration을 의미합니다.
CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코드 변경 사항이 정기적으로 빌드 및 테스트되어 공유 리포지토리에 통합되므로 여러 명의 개발자가 동시에 애플리케이션 개발과 관련된 코드 작업을 할 경우 서로 충돌할 수 있는 문제를 해결할 수 있습니다.
CD는 지속적인 서비스 제공 Continuous Delivery 및 지속적인 배포 Continuous Deployment를 의미합니다.
지속적인 제공이란 개발자들이 애플리케이션에 적용한 변경 사항이 버그 테스트를 거쳐 리포지토리(예: GitHub 또는 컨테이너 레지스트리)에 자동으로 업로드되는 것을 뜻합니다.
지속적인 배포란 개발자의 변경 사항을 리포지토리에서 고객이 사용 가능한 프로덕션 환경까지 자동으로 릴리스하는 것을 의미합니다
CDN이란 뭔가요?CDN(콘텐츠 전송 네트워크)은 지리적으로 분산된 여러 개의 서버입니다
웹 콘텐츠를 사용자와 가까운 곳에서 전송함으로써 전송 속도를 높입니다. 전 세계 데이터센터는 파일 복사본을 임시로 저장하는 프로세스인 캐싱을 사용합니다. 따라서 사용자는 가까운 서버를 통해 웹 활성화 디바이스 또는 브라우저에서 인터넷 콘텐츠에 빠르게 접속할 수 있습니다. CDN은 웹 페이지, 이미지, 비디오 등의 콘텐츠를 사용자의 물리적 위치와 가까운 프록시 서버에 캐싱합니다. 이렇게 하면 콘텐츠가 로딩될 때까지 기다릴 필요 없이 영화 감상, 소프트웨어 다운로드, 은행 잔고 확인, 소셜 미디어 포스팅, 구매 등의 작업을 할 수 있습니다.
인터넷으로 그래픽과 비디오 등 용량이 큰 웹 콘텐츠를 전송하면 트래픽이 폭주할 때처럼 네트워크 혼잡 문제가 발생할 수 있습니다. CDN 서비스는 이러한 문제를 해결하기 위해 개발되었습니다. 중앙 서버에서 개별 사용자에게 콘텐츠를 전송하려면 시간이 너무 오래 걸렸습니다. 이제 CDN은 텍스트, 그래픽, 스크립트, 미디어 파일부터 소프트웨어 다운로드, 문서, 포털, 이커머스, 라이브 스트리밍 미디어, 온디맨드 비디오 스트리밍 미디어, 소셜미디어 사이트에 이르기까지 모든 것을 처리합니다.
CDN의 미션은 지연 시간을 줄이는 것입니다. 지연 시간은 웹 페이지 또는 비디오 스트리밍 콘텐츠가 디바이스에 완전히 로딩되기 전에 발생하는 불편한 지연을 의미합니다. 지연 시간은 밀리초 단위이지만 사용자가 체감하는 시간은 매우 길며, 시간 초과 또는 로딩 오류가 발생할 수 있습니다. 콘텐츠가 사용자에게 도달하기 위해 이동해야 하는 물리적 거리를 줄여 지연 시간을 줄이는 콘텐츠 전송 네트워크도 있습니다. 따라서 CDN이 보다 광범위하고 넓게 분산되어 있으면 사용자와 최대한 가까운 곳에 콘텐츠를 배치함으로써 웹 콘텐츠를 보다 빠르고 안정적으로 전송할 수 있습니다.
어떤 사람들은 CDN을 ‘엣지’라고 부릅니다. 엣지는 물리적 환경과 디지털 세계가 네트워크 경계에서 만나 상호작용하는 곳입니다. 전 세계에 광범위하게 분산된 수천 개의 PoP(Points of Presence, 전 세계 여러 곳)
CDN 을 사용하는 대표적인 기업 - 넷플릭스 , 슬랙
CDN 서비스를 제공하는 대표적인 기업 - Amazon CloudFront
자료출처 :
https://joshua1988.github.io/web-development/http-part1/
https://github.com/junh0328/TIL/tree/master/Chore#%EC%BF%A0%ED%82%A4%EC%99%80-%EC%84%B8%EC%85%98
https://velog.io/@young_pallete/CORS
https://www.redhat.com/ko/topics/cloud-computing/what-is-saas
https://www.redhat.com/ko/devops/what-is-agile-methodology
https://www.redhat.com/ko/topics/devops/what-is-ci-cd
7월 21일(금) cs스터디 정리자료 이상입니다 !
