웹 UI 디자인 AI 툴 비교: v0.dev, Readdy, Lovable
웹 UI 디자인 작업에 혁신을 가져올 AI 도구들이 계속해서 등장하고 있습니다.
실제로 제가 작업하면서 사용하는 ai가 여러개있는데 그중 UI/UX 작업때 사용하는 ai는 v0.dev와 딥시크를 종종사용하곤 했는데요 이번에 이렇게 ai를 비교하는 타 포스팅을보고 저도 확실히 정리해서 실 사용시 어떤 ai가 좋은지 파악하는겸해서 블로그 포스팅을 하려고합니다
이번 포스팅에서는 현재 주목받고 있는 세 가지 AI 웹 디자인 도구 - v0.dev, Readdy, Lovable을 비교 분석해보겠습니다.
https://mag.surfit.io/webflow-vs-lovable-build-war/
해당 포스팅에서 영감을 받아서 제작했습니다
하나의 동일한 프롬프트를 입력했을때 각 3가지툴이 구현한 자료로 비교를 진행했습니다.
생성소요시간
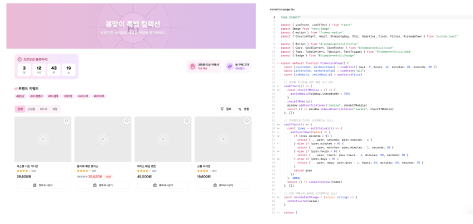
v0.dev (2분)

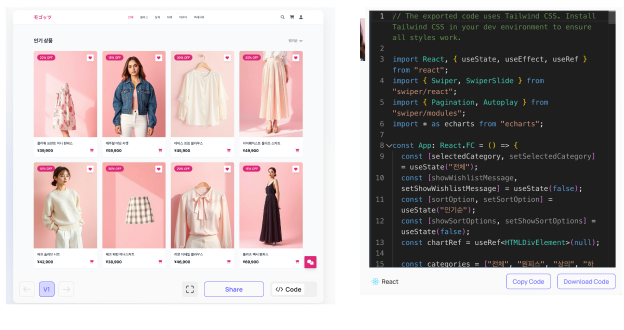
Readdy 생성 소요시간 (4분)

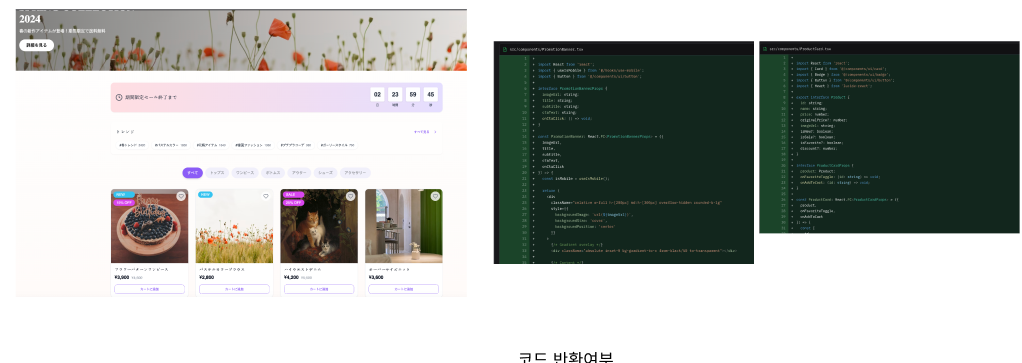
Lovable 생성소요시간 (5분 에러 1회 발생)

가장 빠르고 안정적인건 v0.dev였지만 readdy는 2개를 4분만에 생성한점을 비교했을때
전반적으로 3가지의 툴다 안정적인 모습을 보여줬습니다
기능 구현 퀄리티
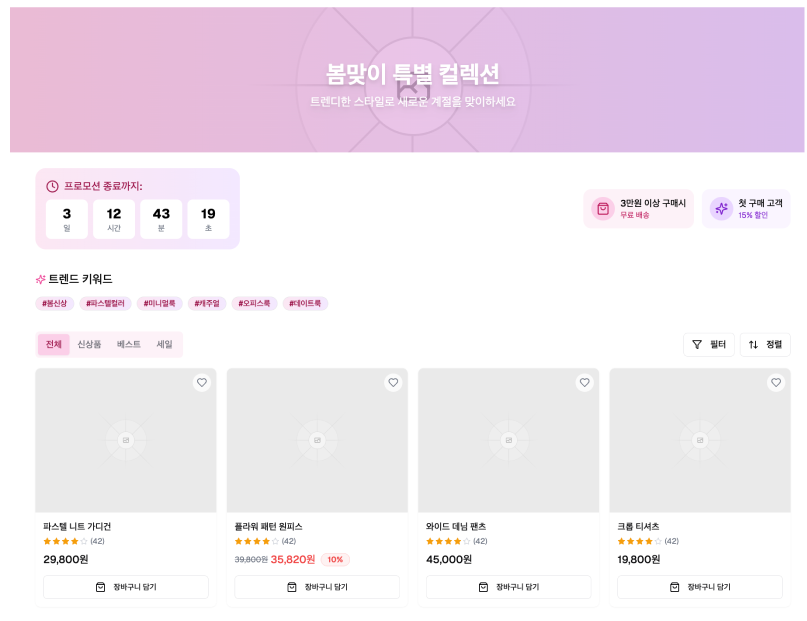
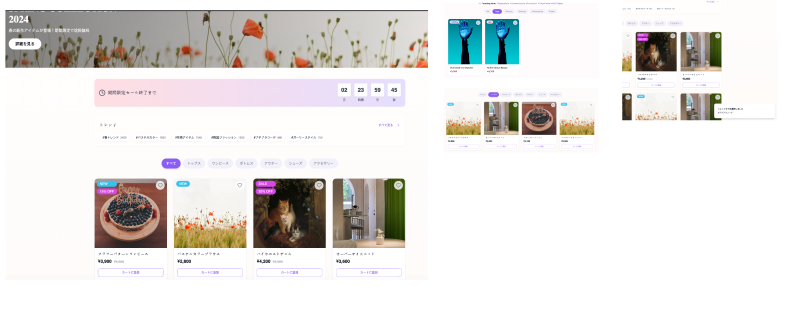
v0.dev

여러 인터렉션이 존재하지만
사용되는건 상단에 탭 1개 정렬과 버튼 ,
필터기능은 작동 x 구현 성공율 약 12% 1/8 작동
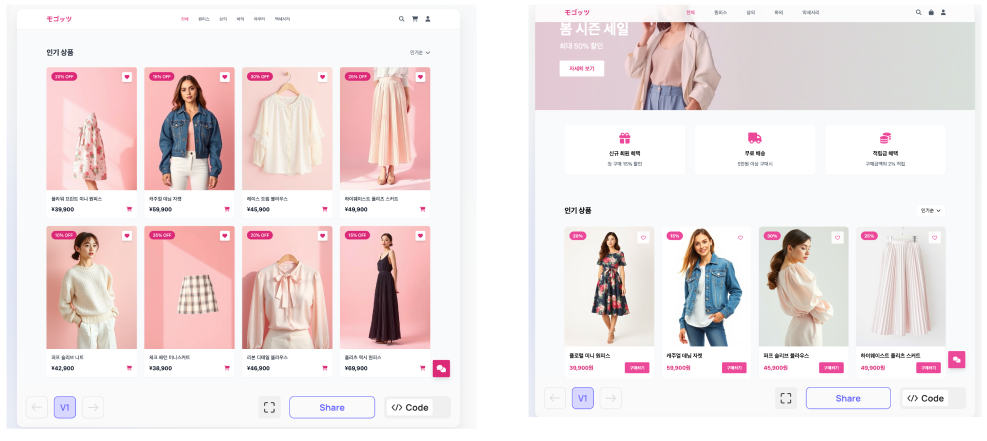
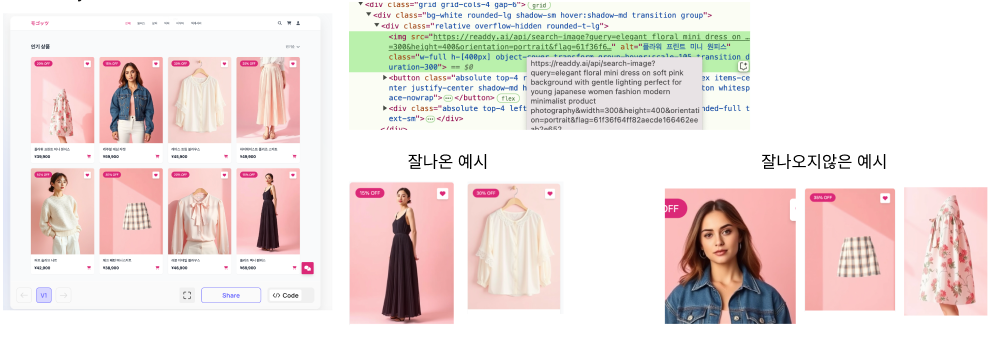
Readdy

상품카드에 위치한 위시리스트 1개, 카테고리 차트 작동
그외에 탭이나,정렬기능 작동 x 구현율 20% -> 2/5 작동
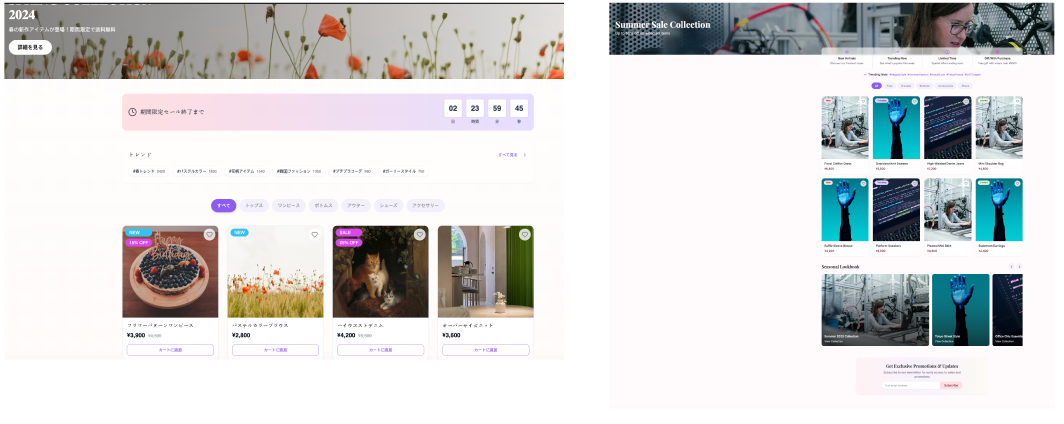
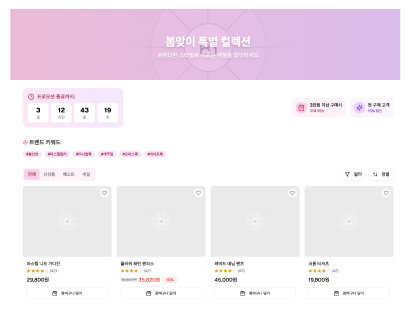
Lovable

탭기능 작동 , 카테고리 분류 작동, 찜하기 작동
클릭시 리렌더링 발생 구현율 약 80% -> 5/6 작동
이미지 생성여부
v0.dev

이번 구현에는 보이지않지만 요청시 unsplash api 사용가능
Readdy

Readdy의 경우 4분 사이에 AI가 이미지도 직접 제작하는 걸 볼수있습니다
링크를 보니 임시 호스팅중이고 다운로드가 가능합니다
조금 섬뜩한 사진도 있긴하지만 퀄리티면에선 상당히 높다고 볼수있습니다
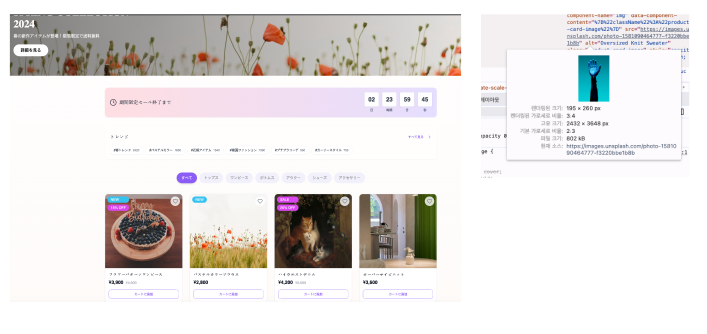
Lovable

lovable의 경우 따로 요청없이도 unsplash api를 가져와서 이미지를 채워준 모습을 볼 수있습니다
코드 반환여부
v0.dev

v0.dev경우도 여러번 입력시 또는 프롬프트를 조금 더 정교하게 요청시 컴포넌트를 분리해주는
모습을 보긴했지만 동일한 단일프롬프트 에서는 컴포넌트화가 아닌 하나의
한묶음의 리액트 코드 jsx 반환만 반환되었네요
리액트 코드 jsx 반환 컴포넌트화 x 웹 빌더 및 호스팅가능웹 빌더 및 호스팅가능
Readdy

Readdy의 경우도 v0.dev와 크게 차이는 없습니다
Lovable

lovable의 경우 명확한 컴포넌트화, 리액트 코드 jsx 반환 , 자체웹 빌더 및 호스팅가능 , 추후 깃허브 레포지토리 연결 및 슈퍼베이스 DB연동가능등의 타 사이트에 비해 안내도 명확하게 되어있고 UI구현 뿐만아니라 웹빌더로써의 성능도 아주 높게 구현해주는걸 볼 수 있습니다
결론
세 가지 AI 디자인 도구는 각각 다른 강점을 가지고 있습니다:
v0.dev: 개발자 친화적이며 다양한 UI 컴포넌트 생성과 빠른 구현의 강점
Readdy: 사진 ai 커스텀제작 등 전반적으로 안정적임
Lovable: 높은 기능 구현률과 세련된 UI디자인 그리고 빌더로써의 높은 가능성도 보여줌
lovable이 첫시도에선 에러가 한번 있긴했지만 그후엔 에러가 발생하지않아 전반적으로 가장 높은 사용성을 보여준것같습니다
