create-react-app으로 프로젝트 생성하기
create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 바로 간편하게 프로젝트 작업 환경을 구축해 주는 도구입니다.
👉🏻 리액트 프로젝트를 만드는 방법
터미널을 열고, 프로젝트를 만들고 싶은 디렉터리에서 다음 명령어를 실행합니다.
// yarn 사용하기
$ yarn create react-app hello-react
$ cd hello-react
$ yarn start
// npm 사용하기
$ npm init react-app hello-react
$ cd hello-react
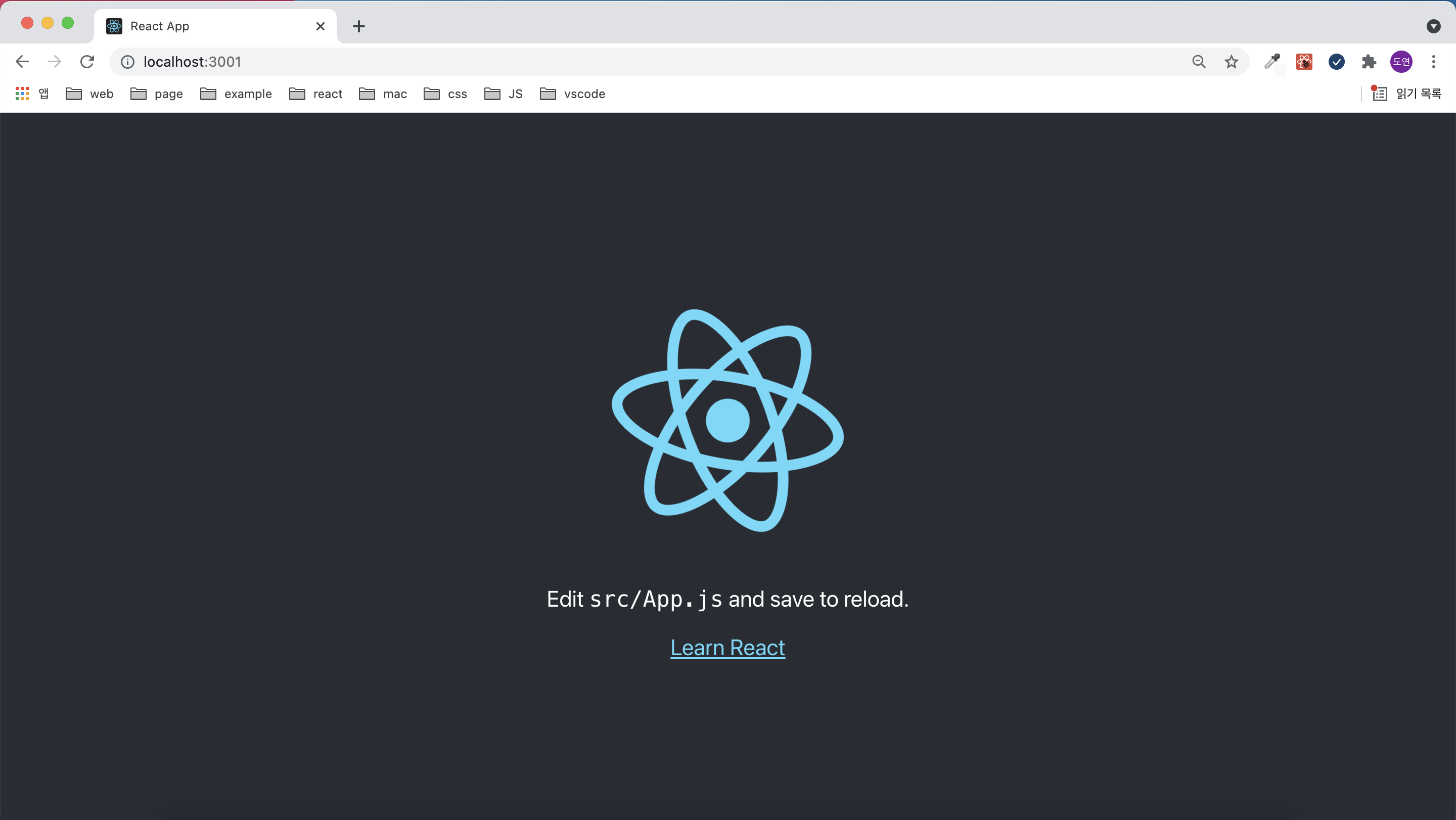
$ npm start이렇게 명령어를 입력하고 나면 브라우저에 자동으로 리액트 페이지가 띄워질 것입니다.

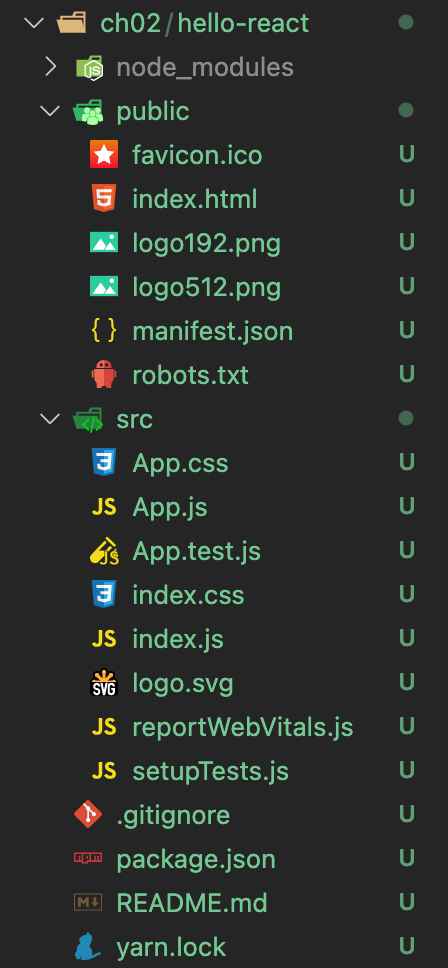
1. React의 디렉토리 구조

- node_modules : npm install을 하여 설치된 모듈들이 위치하는 폴더
- public : static 자원 폴더, 정적 파일들을 위한 폴더
- src : 리액트를 작업할 폴더
1) public 폴더
favicon.icon
웹사이트의 상단에 위치하는 '파비콘' 이미지입니다.
파바콘을 만들어주는 사이트입니다.
https://www.degraeve.com/favicon/
http://tools.dynamicdrive.com/favicon/
index.html
가상 DOM을 위한 html 파일입니다. (빈 껍데기 파일)
메인 프로그램인 index.js에 대응되는 것으로, HTML 템플릿 파일입니다.
이 파일이 직접 표시되는 것은 아니고, index.js에 의해 일어 와서 렌더링된 경과가 표시됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>manifest.json
앱 스토어없이 기기의 홈화면에 설치할 수 있는 웹 사이트입니다.
2) src 폴더
index.js
index.html과 비슷하게 메인 파일로, 여기서 HTML 템플릿 밀 JavaScript의 컴포넌트를 조합하여 렌더링하고 실제 표시합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();ReactDom.render( ) 안에 보여주고 싶은 component를 넣습니다.
ReactDom.render() 이란?
ReactDom.render(element, container[, callback])컴포넌트를 페이지에 렌더링하는 역할을 하며, react-dom 모듈을 불러와 사용할 수 있습니다. 첫 번째 파라미터에는 페이지에 렌더링할 내용을 jsx 형태로 작성하고, 두 번째 파라미터에는 해당 jsx를 렌더링 할 document 내부 요소를 설정합니다. index.html 파일을 보면 id가 root인 요소 안에 렌더링 하도록 설정되어 있습니다.
index.html에서 아래 코드와 같이 'root'를 명시했기 때문에 사용할 수 있습니다.
<div id="root"></div>App.js
컴포넌트를 정의하는 작업 파일로, 실제로 화면에 표시되는 내용 등은 여기에서 정의된다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;App.css
App.js에 대한 css 파일
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
- 본 글은 araikuma , eunyoe , ljh86029926 를 참고하여 작성되었음을 밝힙니다.
- React를 공부하는 중이고, 복습하는 겸 포스팅을 하고 있기 때문에, 틀린 정보가 있을 수 있습니다.
잘못된 정보가 있다면 댓글로 알려주세요 :)