

1. SPA란?
SPA는 Single Page Application(싱글 페이지 애플리케이션)의 약어입니다. 말 그대로 한 개의 페이지로 이루어진 애플리케이션이라는 의미입니다.
기존에는 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 왔습니다.
리액트 같은 라이브러리 혹은 프레임워크를 시용하면 뷰 렌더링을 사용자의 브라우저가 담당하도록 하고, 사용자와의 인터랙션이 발생하면 필요한 부분만 자바스크립트를 사용하여 업데이트해 줍니다. 만약 새로운 데이터가 필요하다면 서버 API를 호출하여 필요한 데이터만 새로 불러와 애플리케이션에서 사용할 수 있습니다.
SPA의 경우 서버에서 사용자에게 제공하는 페이지는 한 종류이지만 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여 줄 수 있습니다.
다른 주소에 다른 화면을 보여 주는 것을 라우팅이라고 합니다. 리액트 라우팅 라이브러리는 리액트 라우터(react-router), 리치 라우터(reach-router), Next.js 등 여러 가지가 있습니다.
리액트 라우터는 클라이언트 사이드에서 이루어지는 라우팅을 아주 간단하게 구현할 수 있도록 해 줍니다. 더 나아가서 나중에 서버 사이드 렌더링을 할 때도 라우팅을 도와주는 컴포넌트들을 제공해 줍니다.
1) SPA의 단점
앱의 규모가 커지면 자바스크립트 파일이 너무 커진다는 것입니다. 하지만 코드 스플리팅(code splitting)을 사용하면 라우트별로 파일들을 나누어서 트래픽과 로딩 속도를 개선할 수 있습니다.
2. 프로젝트 준비 및 기본적인 사용법
1) 프로젝트 생성 및 라이브러리 설치
$ yarn create react-app router-tutorial
$ cd router-tutorial
$ yarn add react-router-dom 2) 프로젝트에 라우터 적용
프로젝트에 리액트 라우터를 적용할 때는 src/index.js 파일에서 react-router-dom에 내장되어 있는 BrowserRouter라는 컴포넌트를 사용하여 감싸면 됩니다. 이 컴포넌트는 웹 애플리케이션에 HTML5의 History API를 사용하여 페이지를 새로고침하지 않고도 주소를 변경하고, 현재 주소에 관련된 정보를 props로 쉽게 조회하거나 사용할 수 있도록 해 줍니다.
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root'),
);3) 페이지 만들기
라우트로 사용할 페이지 컴포넌트 2개를 만들어 줍니다.
- Home.js : 맨 처음 보여줄 컴포넌트
- About.js : 웹 사이트를 소개하는 컴포넌트
import React from 'react';
const Home = () => {
return (
<div>
<h1>홈</h1>
<p>홈, 그 페이지는 가장 먼저 보여지는 페이지.</p>
</div>
);
};
export default Home;import React from 'react';
const About = () => {
return (
<div>
<h1>소개</h1>
<p>이 프로젝트는 리액트 라우터 기초를 실습해 보는 예제 프로젝트입니다.</p>
</div>
);
};
export default About;4) Route 컴포넌트로 특정 주소에 컴포넌트 연결
Route라는 컴포넌트를 사용하여 사용자의 현재 경로에 따라 다른 컴포넌트를 보여 줍니다. Route 컴포넌트를 사용하면 어떤 규칙을 가진 경로에 어떤 컴포넌트를 보여 줄지 정의할 수 있습니다.
<Route path="주소규칙" component={보여 줄 컴포넌트} />import React from 'react';
import { Route } from 'react-router-dom';
import About from './About';
import Home from './Home';
const App = () => {
return (
<div>
<Route path='/' component={Home} />
<Route path='/about' component={About} />
</div>
);
};
export default App;/about 경로로 들어가면 두 컴포넌트가 모두 나타납니다. /about 경로가 / 규칙에도 일치하기 때문에 발생한 현상입니다. Home을 위한 Route 컴포넌트를 사용할 때 exact라는 props를 true로 설정하면 이러한 현상을 막을 수 있습니다.
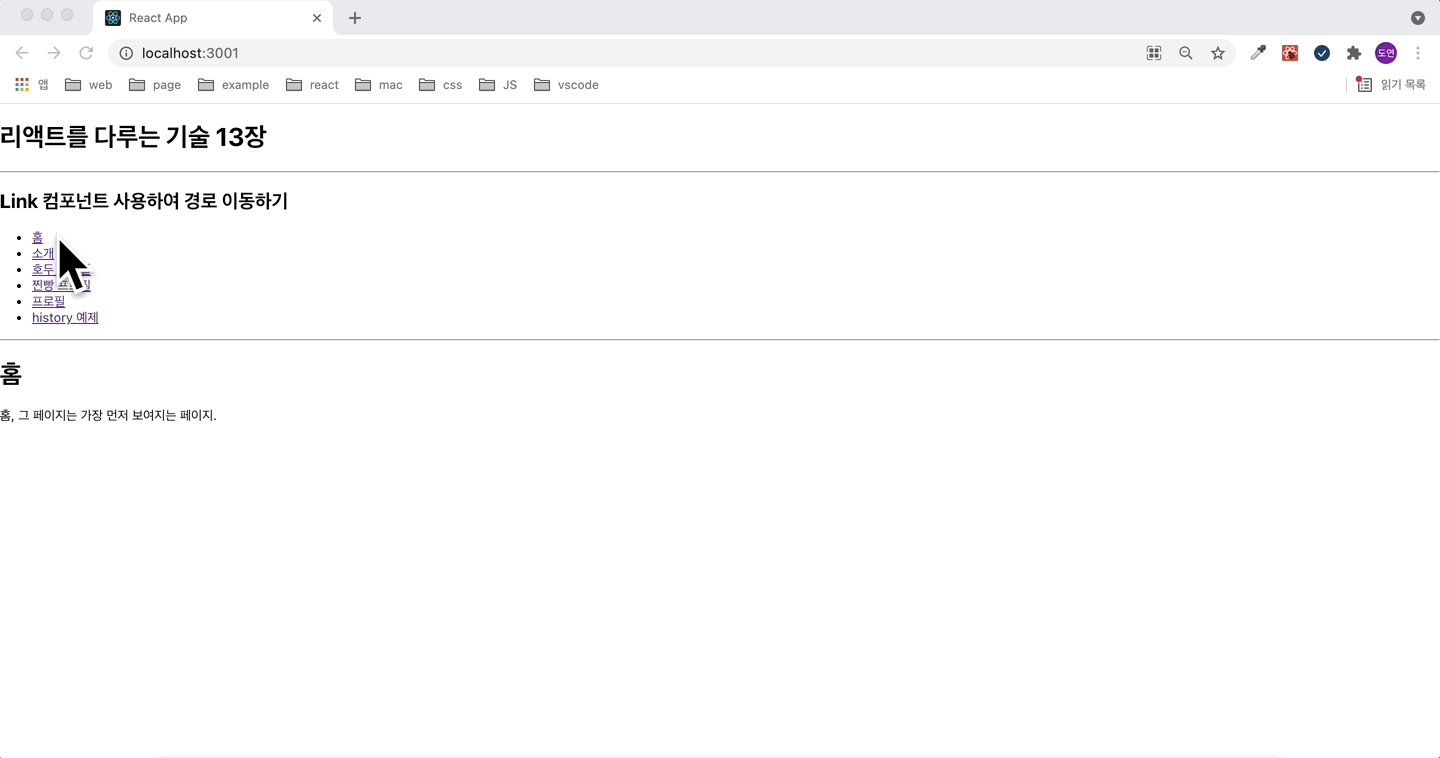
5) Link 컴포넌트를 사용하여 다른 주소로 이동하기
Link 컴포넌트는 클릭하면 다른 주소로 이동시켜 주는 컴포넌트입니다.
일반 웹 애플리케이션에서는 a 태그를 사용하여 페이지를 전환하는데 리액트 라우터를 사용할 깨는 이 태그를 직접 사용하면 안됩니다. 이 태그는 페이지를 전환하는 과정에서 페이지를 새로 불러오기 때문에 애플리케이션이 들고 있던 상태들을 모두 날려 버리기 때문입니다. 렌더링 된 컴포넌트들도 모두 사라지고 다시 처음부터 렌더링 하게 됩니다.
Link 컴포넌트를 사용하여 페이지를 전환하면 페이지를 새로 불러오지 않고 애플리케이션은 그대로 유지한 상태에서 HTML5 History API를 사용하여 페이지의 주소만 변경해 줍니다.
Link 컴포넌트 자체는 a 태그로 이루어져 있지만, 페이지 전환을 방지하는 기능이 내장되어 있습니다.
<Link to='주소' >내용 </Link>import React from 'react';
import { Route, Link } from 'react-router-dom';
import About from './About';
import Home from './Home';
const App = () => {
return (
<div>
<ul>
<li>
<Link to='/'>홈</Link>
</li>
<li>
<Link to='/about'>소개</Link>
</li>
</ul>
<hr />
<Route path='/' component={Home} exact={true} />
<Route path='/about' component={About} />
</div>
);
};
export default App;3. Route 하나에 여러 개의 path 설정하기
Route 하나에 여러 개의 path를 지정하는 것은 최신 버전의 리액트 라우터 v5부터 적용된 기능입니다.
import React from 'react';
import { Route, Link } from 'react-router-dom';
import About from './About';
import Home from './Home';
const App = () => {
return (
<div>
<Route path='/' component={Home} exact={true} />
<Route path={['/about', '/info']} component={About} />
</div>
);
};
export default App;이렇게 Route를 두 번 사용하는 대신, path props를 배열로 설정해 주면 여러 경로에서 같은 컴포넌트를 보여 줄 수 있습니다.
4. URL 파라미터와 쿼리
페이지 주소를 정의할 때 유동적인 값을 전달해야 할 때도 있습니다. 이는 파라미터와 쿼리로 나눌 수 있습니다.
- 파라미터 : 특정 아이디 혹은 이름을 사용하여 조회할 때 사용
- ex) /profile/velopert
- 쿼리 : 우리가 어떤 키워드를 검색하거나 페이지에 필요한 옵션을 전달할 때 사용
- ex) /about?details=true
1) URL 파라미터
import React from 'react';
const data = {
hodu: {
name: '호두',
description: '귀여운 말썽꾸러기 강아지',
},
bbang: {
name: '찐빵',
description: '사랑스러운 호두 엄마',
},
};
const profile = ({ match }) => {
const { username } = match.params;
const profile = data[username];
if (!profile) {
return <div>존재하지 않는 사용자입니다.</div>;
}
return (
<div>
<h3>
{username}({profile.name})
</h3>
<p>{profile.description}</p>
</div>
);
};
export default profile;URL 파라미터를 사용할 때는 라우트로 사용되는 컴포넌트에서 받아 오는 match라는 객체 안의 params 값을 참조합니다. match 객체 안에는 현재 컴포넌트가 어떤 경로 규칙에 의해 보이는지에 대한 정보가 들어있습니다.
import React from 'react';
import { Route, Link } from 'react-router-dom';
import About from './About';
import Home from './Home';
import Profile from './Profile';
const App = () => {
return (
<div>
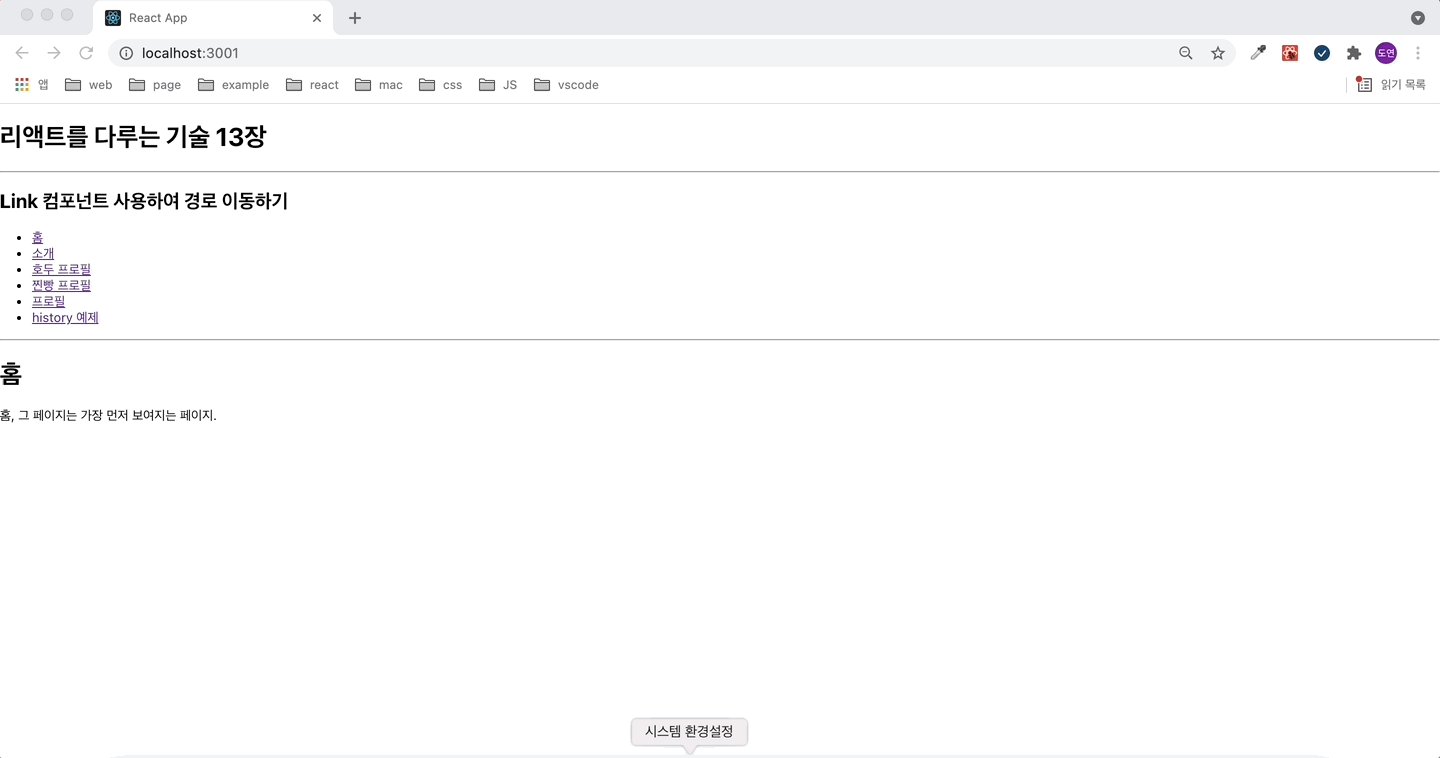
<h1>리액트를 다루는 기술 13장</h1>
<hr />
<h2>Link 컴포넌트 사용하여 경로 이동하기</h2>
<ul>
<li>
<Link to='/'>홈</Link>
</li>
<li>
<Link to='/about'>소개</Link>
</li>
<li>
<Link to='/profile/hodu'>호두 프로필</Link>
</li>
<li>
<Link to='/profile/bbang'>찐빵 프로필</Link>
</li>
</ul>
<hr />
<Route path='/' component={Home} exact={true} />
<Route path={['/about', '/info']} component={About} />
<Route path='/profile/:username' component={Profile} />
</div>
);
};
export default App;2) URL 쿼리
쿼리는 location 객체에 들어 있는 search 값에서 조회할 수 있습니다. location 객체는 라우트로 사용된 컴포넌트에게 props로 전달되며, 웹 애플리케이션의 현재 주소에 대한 정보를 지니고 있습니다.
// 아래 location 객체는 http://localhost:3000/about?detail=true 주소로 들어갔을 때의 값입니다.
{
"pathname": "/about",
"search": "?detail=true",
"hesh": ""
}URL 쿼미를 읽을 때는 위 객체가 지닌 값 중에서 search 값을 확인해야 합니다. 이 값은 문자열 형태로 되어 있습니다. search 값에서 특정 값을 읽어 오기 위해서는 이 문자열을 객체 형태로 변환 해 주어야 합니다. 쿼리 문자열을 객체로 변환할 때는 qs라는 라이브러리를 사용합니다.
$ yarn add qsAbout 컴포넌트에서 location.search 값에 있는 detail이 true인지 아닌지에 따라 추가 정보를 보여 주도록 만들겠습니다.
import React from 'react';
import qs from 'qs';
const About = ({ location }) => {
const query = qs.parse(location.search, {
ignoreQueryPrefix: true, // 이 설정을 통해 문자열 맨 앞의 ?를 생략합니다.
});
const showDetail = query.detail === 'true'; // 쿼리의 파싱 결과 값은 문자열입니다.
return (
<div>
<h1>소개</h1>
<p>이 프로젝트는 리액트 라우터 기초를 실습해 보는 예제 프로젝트입니다.</p>
{showDetail && <p>deatil 값을 true로 설정하셨군요!</p>}
</div>
);
};
export default About;쿼리를 사용할 때는 쿼리 문자열을 객체로 파싱하는 과정에서 결과 값은 언제나 문자열입니다. ?value=1 혹은 ?value=true와 같이 숫자나 논리 자료형을 사용한다고 해서 해당 값이 우리가 원하는 형태로 변환되는 것이 아니라, "1", "true"와 같이 문자열 형태로 받아집니다.
숫자로 받아 와야 한다면 parseInt 함수를 통해 숫자로 변환해 주고, 논리 자료형 값을 사용해야 하는 경우에는 정확히 "true" 문자열이랑 일치하는지 비교해 주어야 합니다.
5. 서브 라우트
서브 라우트는 라우트 내부에 또 라우트를 정의하는 것을 의미합니다. 라우트로 사용되고 있는 컴포넌트의 내부에 Route 컴포넌트를 또 사용하면 됩니다.
import React from 'react';
import { Link, Route } from 'react-router-dom';
import Profile from './profile';
const Profiles = () => {
return (
<div>
<h3>사용자 목록:</h3>
<ul>
<li>
<Link to='/profiles/hodu'>호두</Link>
</li>
<li>
<Link to='/profiles/bbang'>찐빵</Link>
</li>
</ul>
<Route
path='/profiles'
exact
render={() => <div>사용자를 선택해 주세요.</div>}
/>
<Route path='/profiles/:username' component={Profile} />
</div>
);
};
export default Profiles;첫 번째 Route 컴포넌트에는 component 대신 render라는 props를 넣어 주었습니다. 컴포넌트 자체를 전달하는 것이 아니라, 보여주고 싶은 JSX를 넣어 줄 수 있습니다. 따로 컴포넌트를 만들기 애매한 상황에 사용해도 되고, 컴포넌트에 props를 별도로 넣어 주고 싶을 때도 사용할 수 있습니다.
JSX에서 props를 설정할 때 값을 생략하면 자동으로 true로 설정됩니다. exact는 exact={true} 와 같은 의미입니다.
import React from 'react';
import { Route, Link } from 'react-router-dom';
import About from './About';
import Home from './Home';
import Profile from './Profile';
import Profiles from './Profiles';
const App = () => {
return (
<div>
<h1>리액트를 다루는 기술 13장</h1>
<hr />
<h2>Link 컴포넌트 사용하여 경로 이동하기</h2>
<ul>
<li>
<Link to='/'>홈</Link>
</li>
<li>
<Link to='/about'>소개</Link>
</li>
<li>
<Link to='/profile/hodu'>호두 프로필</Link>
</li>
<li>
<Link to='/profile/bbang'>찐빵 프로필</Link>
</li>
<li>
<Link to='/profiles'>프로필</Link>
</li>
</ul>
<hr />
<Route path='/' component={Home} exact={true} />
<Route path={['/about', '/info']} component={About} />
<Route path='/profile/:username' component={Profile} />
<Route path='/profiles' component={Profiles} />
</div>
);
};
export default App;6. 리액트 라우터 부가 기능
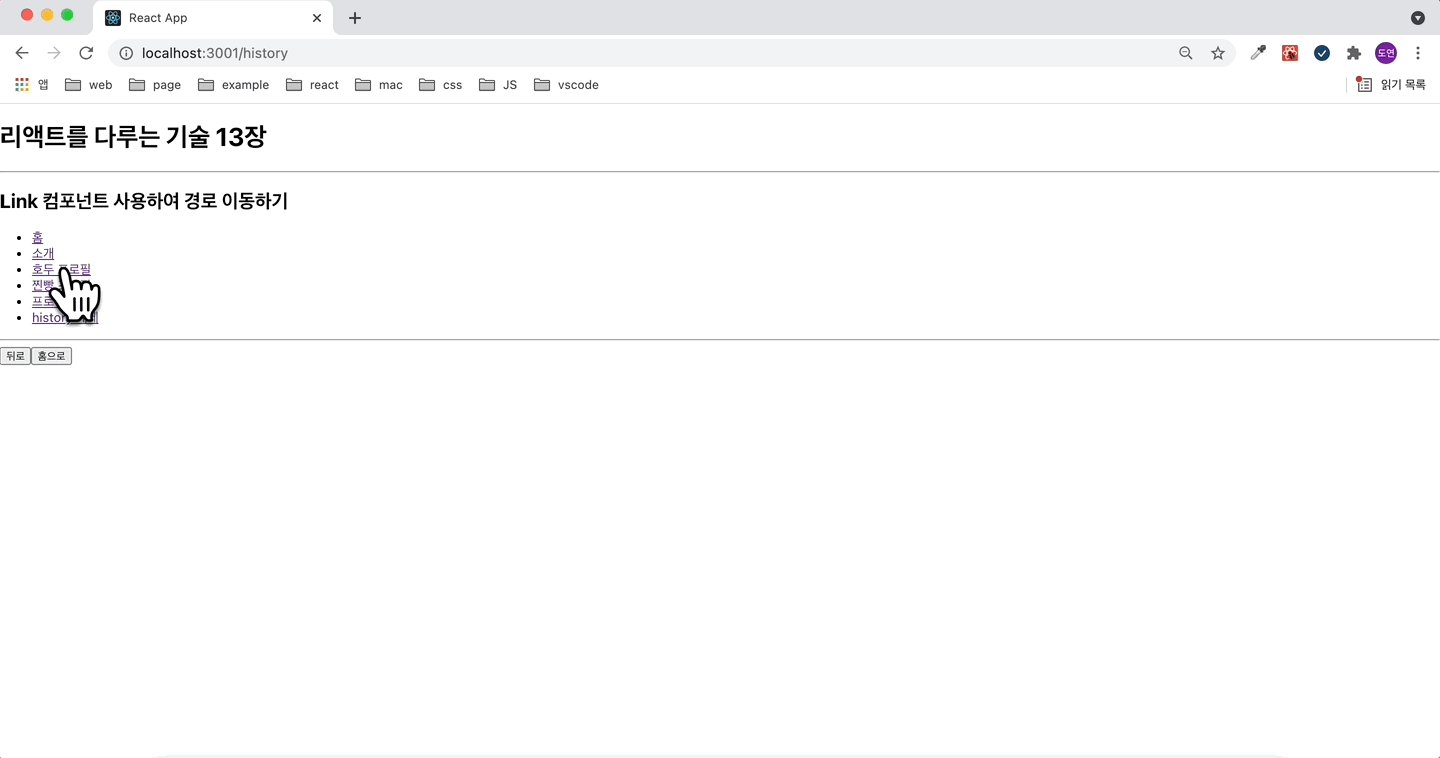
1) history
history 객체는 라우트로 사용된 컴포넌트에 match, location과 함께 전달되는 props중 하나로, 이 객체를 통해 컴포넌트 내에 구현하는 메서드에서 라우터 API를 호출할 수 있습니다. 예를 들어 특정 버튼을 눌렀을 때 뒤로 가거나, 로그인 후 화면을 전환하거나, 다른 페이지로 이탈하는 것을 방지해야 할 때 history를 활용합니다.
import React, { Component } from 'react';
class HistorySample extends Component {
// 뒤로 가기
handleGoBack = () => {
this.props.history.goBack();
};
// 홈으로 이동
handleGoHome = () => {
this.props.history.push('/');
};
componentDidMount() {
// 이것을 설정하고 나면 페이지에 변화가 생기려고 할 때마다 정말 나갈 것인지를 질문함
this.unblock = this.props.history.block('정말 떠나실 건가요?');
}
componentWillUnmount() {
// 컴포넌트가 언마운트되면 질문을 멈춤
if (this.unblock) {
this.unblock();
}
}
render() {
return (
<div>
<button onClick={this.handleGoBack}>뒤로</button>
<button onClick={this.handleGoHome}>홈으로</button>
</div>
);
}
}
export default HistorySample;import React from 'react';
import { Route, Link } from 'react-router-dom';
import About from './About';
import Home from './Home';
import Profile from './Profile';
import Profiles from './Profiles';
import HistorySample from './HistorySample';
const App = () => {
return (
<div>
<h1>리액트를 다루는 기술 13장</h1>
<hr />
<h2>Link 컴포넌트 사용하여 경로 이동하기</h2>
<ul>
<li>
<Link to='/'>홈</Link>
</li>
<li>
<Link to='/about'>소개</Link>
</li>
<li>
<Link to='/profile/hodu'>호두 프로필</Link>
</li>
<li>
<Link to='/profile/bbang'>찐빵 프로필</Link>
</li>
<li>
<Link to='/profiles'>프로필</Link>
</li>
<li>
<Link to='/history'>history 예제</Link>
</li>
</ul>
<hr />
<Route path='/' component={Home} exact={true} />
<Route path={['/about', '/info']} component={About} />
<Route path='/profile/:username' component={Profile} />
<Route path='/profiles' component={Profiles} />
<Route path='/history' component={HistorySample} />
</div>
);
};
export default App;2) withRouter
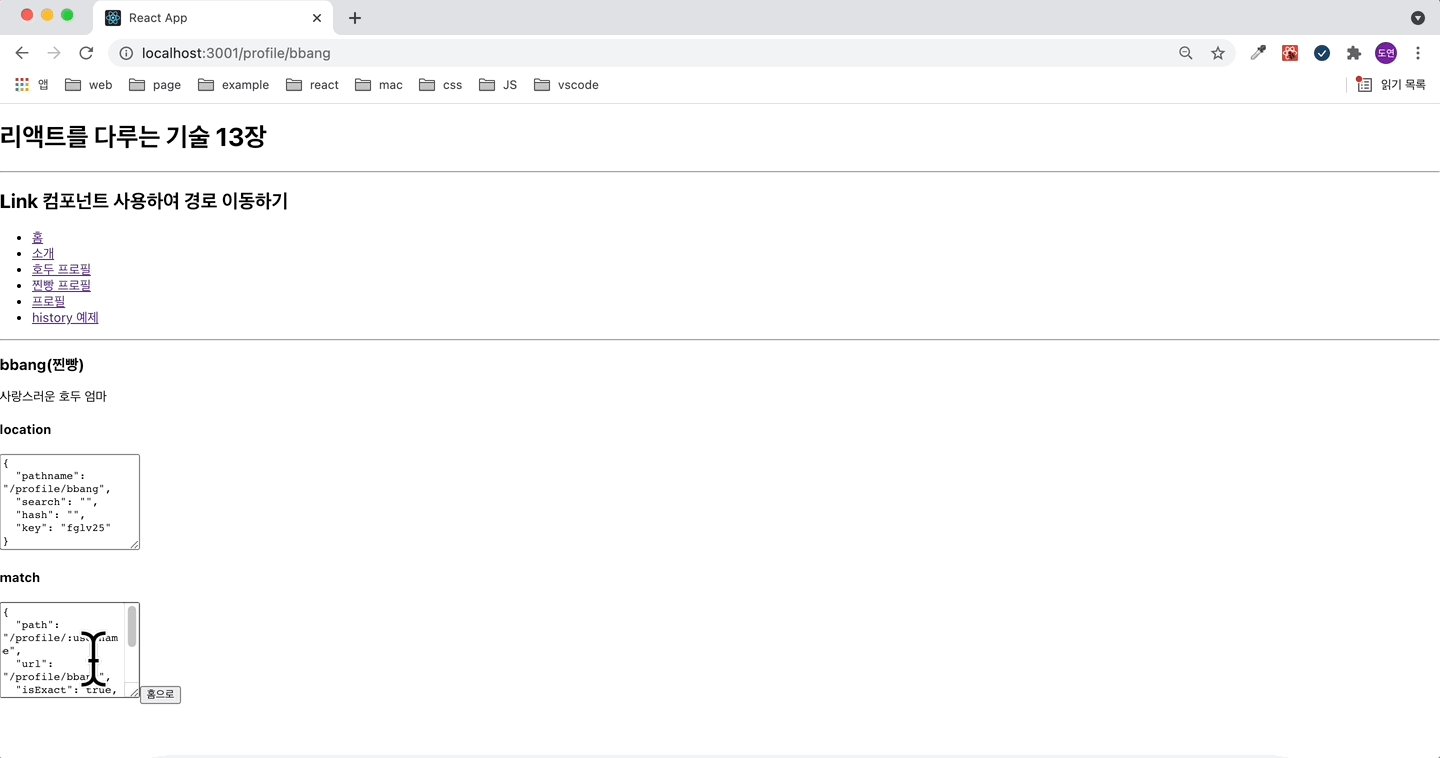
withRouter 함수는 HoC(Higher-order Component) 입니다. 라우트로 사용된 컴포넌트가 아니어도 match, location, history 객체를 접근할 수 있게 해 줍니다.
import React from 'react';
import { withRouter } from 'react-router-dom';
const WithRouterSample = ({ location, match, history }) => {
return (
<div>
<h4>location</h4>
<textarea
value={JSON.stringify(location, null, 2)}
rows={7}
readOnly={true}
/>
<h4>match</h4>
<textarea
value={JSON.stringify(match, null, 2)}
rows={7}
readOnly={true}
/>
<button onClick={() => history.push('/')}>홈으로</button>
</div>
);
};
export default withRouter(WithRouterSample);이 코드처럼 withRouter를 사용할 때는 컴포넌트를 내보내 줄 때 함수로 감싸 줍니다. JSON, stringify의 두 번째 파라미터와 세 번째 파라미터를 위와 같이 null, 2로 설정해 주면 JSON에 들여쓰기가 적용된 상태로 문자열이 만들어집니다.
import React from 'react';
import { Link, Route } from 'react-router-dom';
import Profile from './Profile';
import WithRouterSample from './WithRouterSample';
const Profiles = () => {
return (
<div>
<h2>서브 라우트 사용</h2>
<h3>사용자 목록:</h3>
<ul>
<li>
<Link to='/profiles/hodu'>호두</Link>
</li>
<li>
<Link to='/profiles/bbang'>찐빵</Link>
</li>
</ul>
<Route
path='/profiles'
exact
render={() => <div>사용자를 선택해 주세요.</div>}
/>
<Route path='/profiles/:username' component={Profile} />
<WithRouterSample />
</div>
);
};
export default Profiles;3) Switch
Switch 컴포넌트는 여러 Route를 감싸서 그중 일치하는 단 하나의 라우트만을 렌더링 시켜줍니다. Switch를 사용하면 모든 규칙과 일치하지 않을 때 보여 줄 Not Found 페이지도 구현할 수 있습니다.
import React from 'react';
import { Route, Link, Switch } from 'react-router-dom';
import About from './About';
import Home from './Home';
import Profile from './Profile';
import Profiles from './Profiles';
import HistorySample from './HistorySample';
const App = () => {
return (
(...)
<Switch>
<Route path='/' component={Home} exact={true} />
<Route path={['/about', '/info']} component={About} />
<Route path='/profile/:username' component={Profile} />
<Route path='/profiles' component={Profiles} />
<Route path='/history' component={HistorySample} />
<Route
// path를 따로 정의하지 않으면 모든 상황에 렌더링 됨
render={({ location }) => (
<div>
<h2>
이 페이지는 존재하지 않습니다.
<p>{location.pathname}</p>
</h2>
</div>
)}
/>
</Switch>
</div>
);
};
export default App;4) NavLink
NavLink는 Link와 비슷합니다. 현재 경로와 Link에서 사용하는 경로가 일치하는 경우 특정 스타일 혹은 CSS 클래스를 적용할 수 있는 컴포넌트입니다.
NavLink에서 링크가 활성화되었을 때의 스타일을 적용할 때는 activeStyles 값을, CSS 클래스를 적용할 때는 activeClassName 값을 props로 넣어 주면 됩니다.
Profiles에서 사용하고 있는 컴포넌트에서 Linke 대신 NavLink를 사용하게 하고, 현재 선택되어 있는 경우 검정색 배경에 흰색 글씨로 스타일을 보여 주게끔 코드를 수정해 보겠습니다.
import React from 'react';
import { NavLink, Route } from 'react-router-dom';
import Profile from './Profile';
const Profiles = () => {
const activeStyle = {
background: 'black',
color: 'white',
};
return (
<div>
<h2>서브 라우트 사용</h2>
<h3>사용자 목록:</h3>
<ul>
<li>
<NavLink activeStyle={activeStyle} to='/profiles/hodu'>
호두
</NavLink>
</li>
<li>
<NavLink activeStyle={activeStyle} to='/profiles/bbang'>
찐빵
</NavLink>
</li>
</ul>
<Route
path='/profiles'
exact
render={() => <div>사용자를 선택해 주세요.</div>}
/>
<Route path='/profiles/:username' component={Profile} />
</div>
);
};
export default Profiles;
- 해당 코드는 GitHub 에서 볼 수 있습니다.
- 본 글은 [리액트를 다루는 기술]을 참고하여 작성되었음을 밝힙니다.
- React를 공부하는 중이고, 복습하는 겸 포스팅을 하고 있기 때문에, 틀린 정보가 있을 수 있습니다.
잘못된 정보가 있다면 댓글로 알려주세요 :)
💡마치며
리액트 라우터를 사용하여 주소 경로에 따라 다양한 페이지를 보여 주는 방법을 알아 보았습니다.