
상황
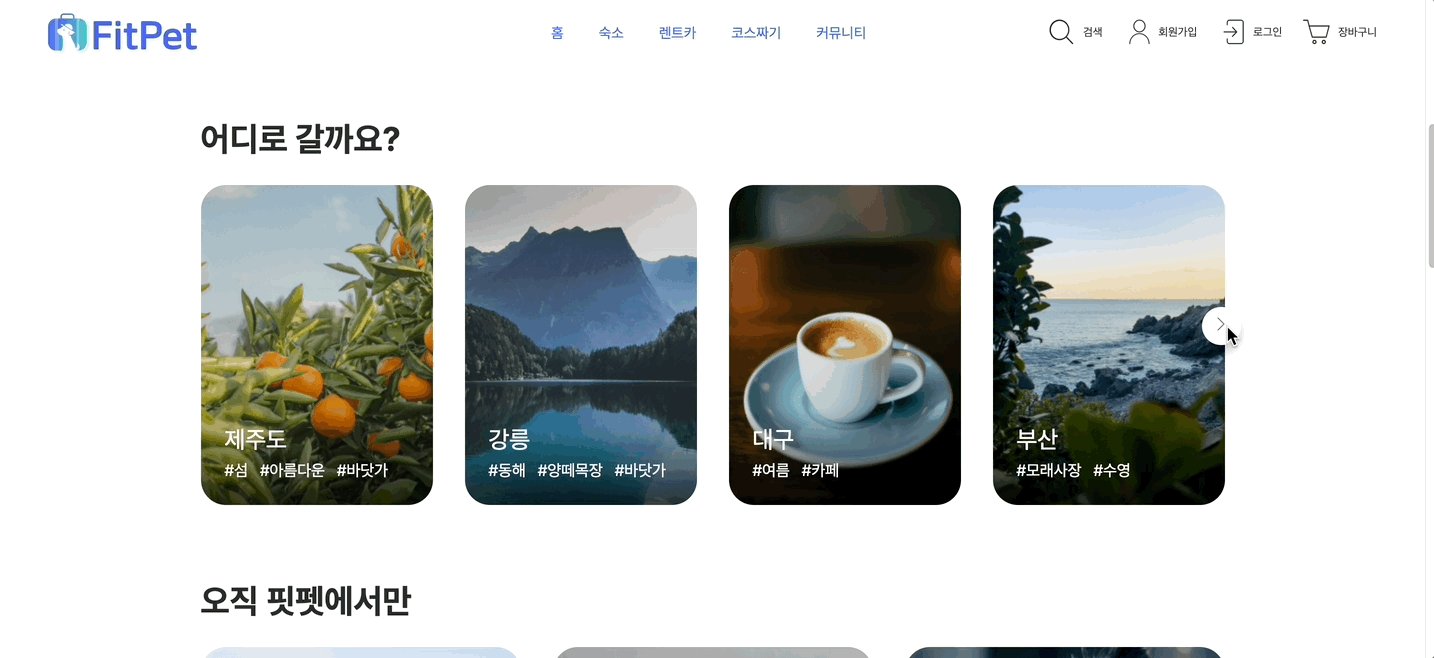
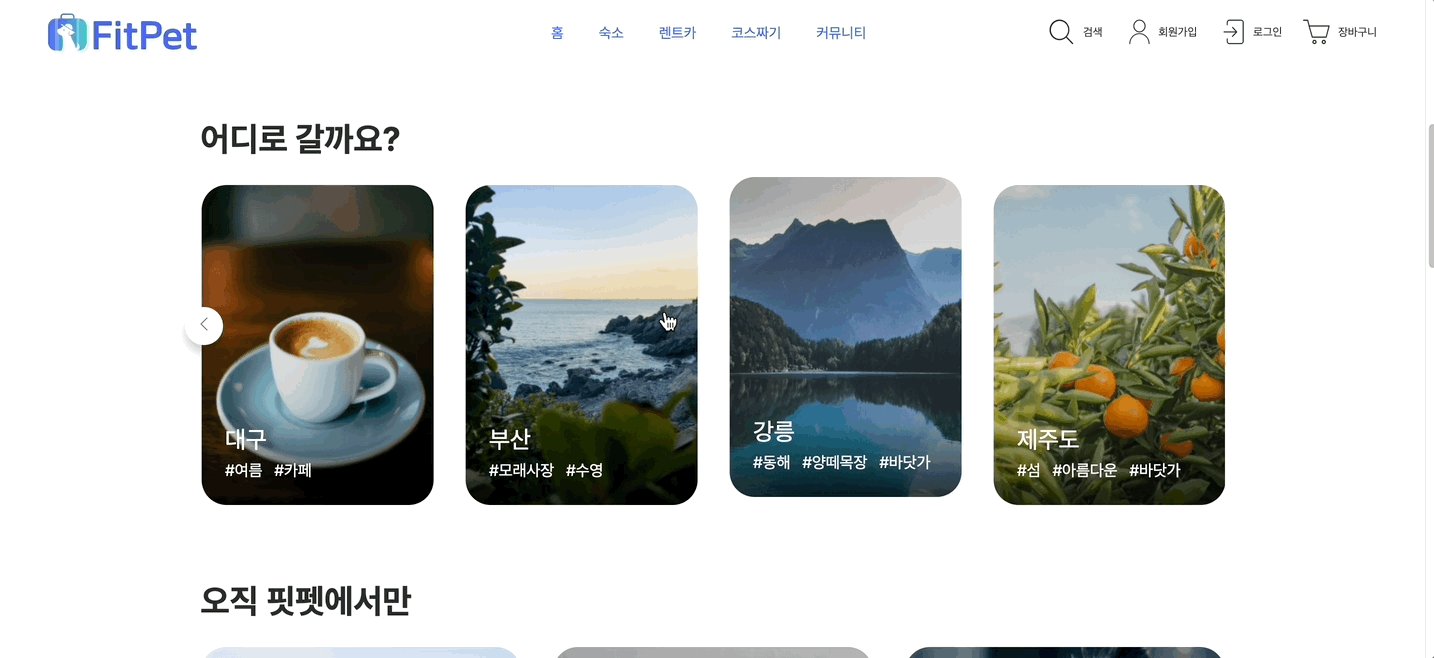
이전에 포스팅한 대로 useEffect를 사용하여 캐러셀 구현하고 다음 버튼, 이전 버튼 클릭하였을 때 넘어가는 거까진 완료했다.
근데 보시다시피 끝부분이 살짝 안 맞는다...
useEffect(() => {
slideRef.current.style.transition = 'all 0.5s ease-in-out';
console.log('currentSlide: ' + currentSlide);
//slideRef.current.style.transform = `translateX(-51.5%)`; // 이 되어야 함 (슬라이드 사진 6개 경우)
slideRef.current.style.transform = `translateX(-${currentSlide * 5}0%)`;
}, [currentSlide]);해결 방법1
해당 코드인데 translateX가 translateX(-${currentSlide * 5}0%) 이런 식으로 currentSlide를 사용하여 5를 해도 안 되고, 6을 해도 안 맞았다.
임시로 -51.5%를 주니 딱 맞는데 이걸 어떻게 줘야 하나 고민하다가 slideValuea라는 값을 주고 translateX에 값을 넣기 전에 계산을 먼저 해주는 방법이다!
useEffect(() => {
let slideValue = currentSlide * 5 * 10;
if (currentSlide > 0) {
slideValue += 1.5;
}
slideRef.current.style.transition = 'all 0.5s ease-in-out';
slideRef.current.style.transform = `translateX(-${slideValue}%)`;
}, [currentSlide]);해결 방법2
또 다른 방법은 디자인을 살짝 수정하는 방법이 있다. 캐러셀 박스에 margin 값을 다 동일하게 넣어줘서 하나를 다르게 주는 방법이 있었지만 뭔가 애매해서 나는 위 방법을 택했다!
<Location>
<Tag margin='0 4rem 0 0'></Tag>
</Location>
// margin-right를 3rem 으로 변경
<Location>
<Tag margin='0 3rem 0 0'></Tag>
</Location>const TagBox = styled.div`
width: 29rem;
height: 40rem;
`
// width 크기를 0.5rem 더해줌
const TagBox = styled.div`
width: 29.5rem;
height: 40rem;
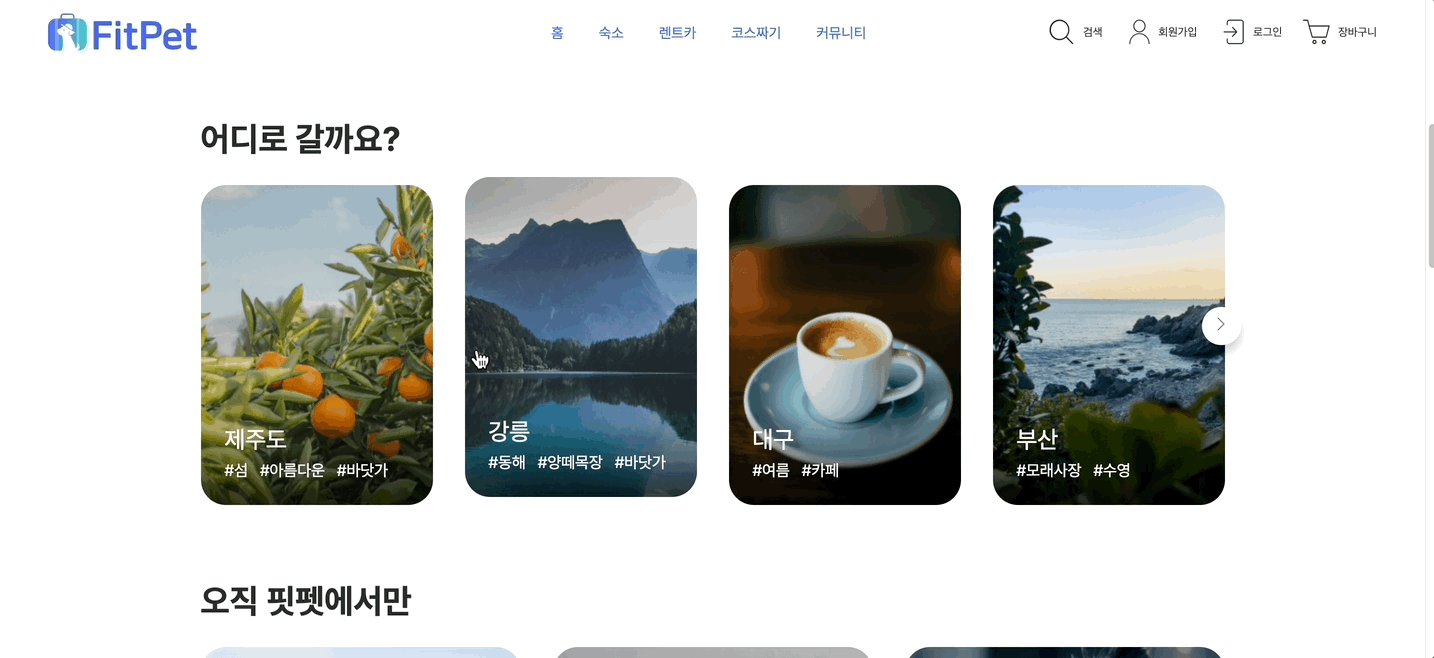
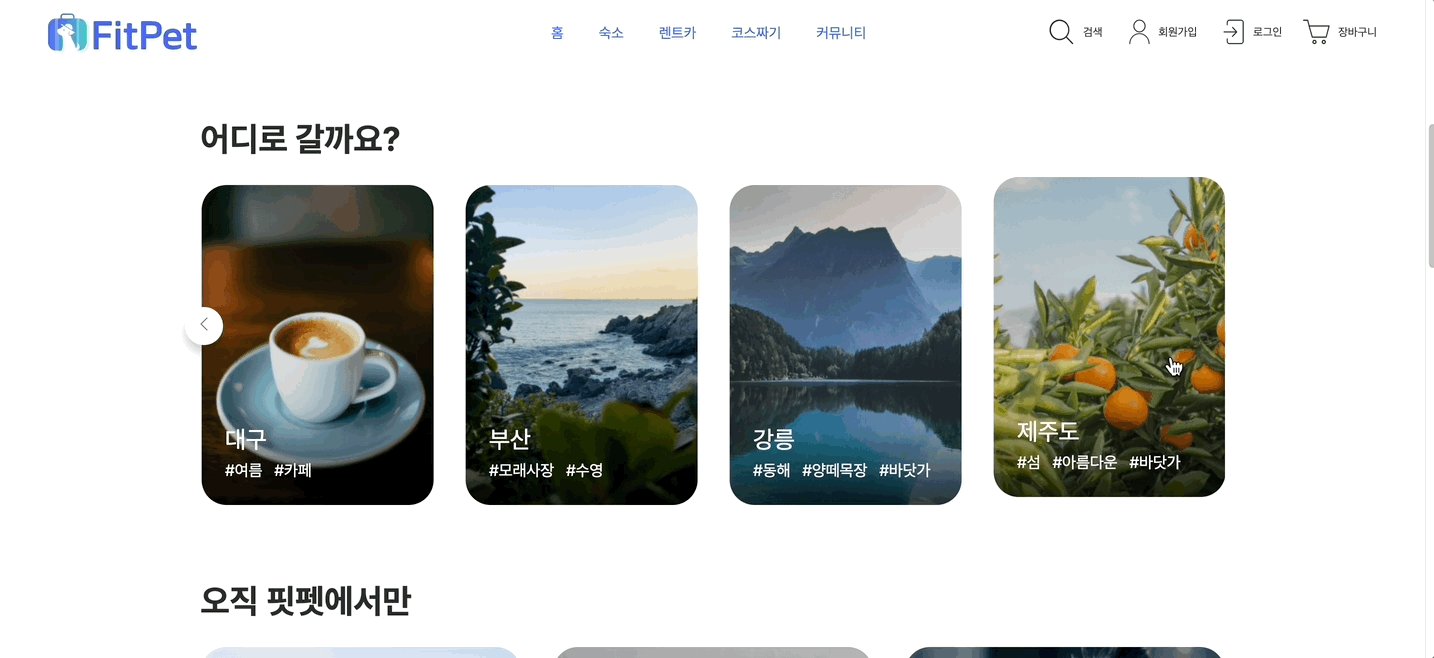
`결과

완성! ㅎㅎ