1. 정적 컨텐츠
클라이언트의 요청을 받고 서버에 미리 저장된 HTML,CSS,JS 등의 파일을 그대로 응답하여 보여주기에
모든 클라이언트에게 동일한 응답의 결과를 보여줌.
1.1 정적 컨텐츠를 이용한 웹개발

현재 김영한 스프링강의에서 진행하는 기준으로 resource/templates/ 디렉토리에서 html 파일을 생성하여 작성.
예시
<!DOCTYPE HTML> <html> <head> <title>Hello</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> Hello <a href="/hello">hello</a> </body> </html>
2. 동적 컨텐츠
클라이언트가 요청한 방식에 따라 각기 다른 결과를 보여준다.
방식으로는
1. MVC와 템플릿엔진을 활용한 방식
2. API를 활용한 방식
으로 나뉜다.
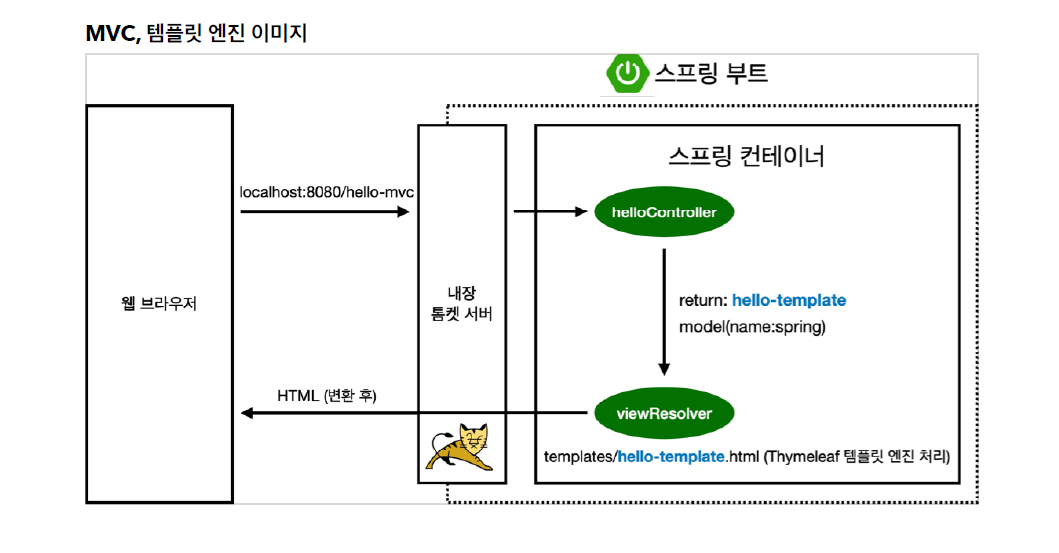
2.1 MVC와 템플릿 엔진 활용
Model,View,Controller 로 나뉘서 개발하기에 클라이언트가 서버로 웹 문서를 요청할 경우, HTML가 동적으로 변경시켜 응답한다.

- 웹 브라우저에서 localhost:8080/hello-mvc 요청
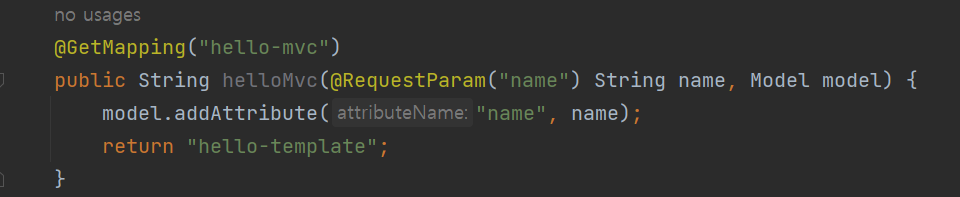
- 톰캣 서버가 스프링 컨테이너의 컨트롤러에서 hello-mvc가 매핑되어 있는 지 확인
- 매핑 되어있을 경우 메서드 호출
- hello-template로 리턴
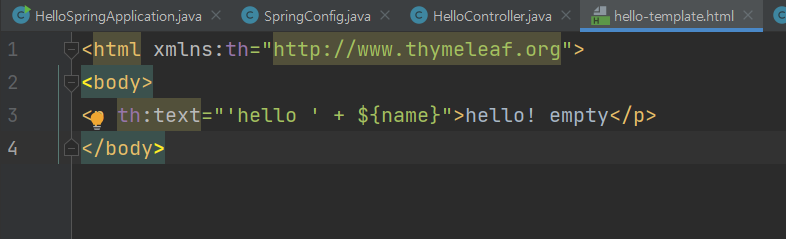
- viewResolver 가 .html 파일 찾아서 Thymeleaf 템플릿 엔진으로 전달
- Thymeleaf 템플릿 엔진이 변환해서 html 반환
2.2 프로젝트내에서 활용


3. 번외로 학습한 내용
POST 방식과 GET 방식의 차이에 대해서 구체적으로 학습하였다.
-
POST
body에 데이터를 담아서 전달하며 헤더 필드에 body에 들어갈 데이터 타입을 명시해준다.
또한, 데이터 길이에 제한이 없다 -
GET
URL에 데이터를 붙여서 전송하기에 데이터가 노출되어 보안에 취약하다
데이터 길이에 제한이 있으며 캐싱이 가능하다.

