카카오톡 공유하기?
여러 인터넷 자료들을 찾아봤지만, 자세하게 나와있는 글이 없어서 직접 기억하려고 작성하는 카카오톡 구현하기!!
레퍼런스글도 읽어보고 블로그, 유튜브도 봤지만 처음부터 끝까지 설명된 부분이 없어서 답답했다...
결론적 보면 생각보다 쉬웠던 것!! 하지만, 블로그가 없었다면 실행하지 못했다는 것!!!
참고했던 블로그 주소는 여기이다!
#카카오톡 공유하기 참고 블로그
cysecguide.blogspot.com/2020/06/how-to-send-link-message-using.html
1. 카카오 디벨로퍼 방문
developers.kakao.com/
2. 로그인 후, 내 애플리케이션 만들기


플리케이션을 누르면, 4가지 키가 자동적으로 발급된다. 이 중에서 JavaScript키를 이용 할 예정!
임의로 발급받았고, 키는 꼭 알고있어야한다. 만약 재발급을 원할 경우 재발급키를 누르면 새로운 키로 발급받을 수 있다.
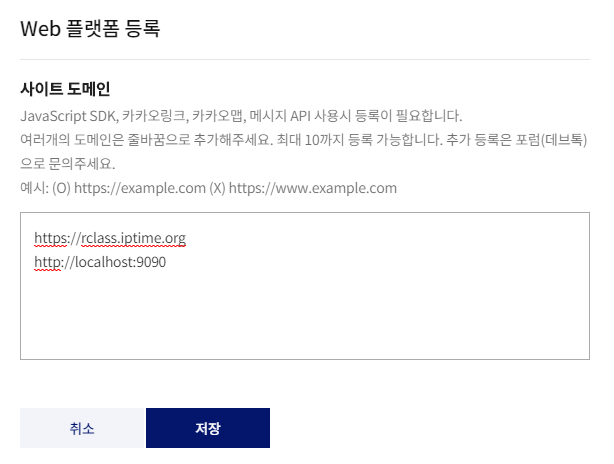
WEB으로 간뒤, 웹플랫폼을 등록하면 아래와 같은 그림이 뜬다.

사이트에서 카카오톡을 실행하기 위해는 반드시 Web 플랫폼을 등록해야한다. 나는 일단 localhost로 테스트하고, 학원에서 사용하는 서버에다가 테스트를 해야하기 때문에 두 가지 도메인을 적어두었다.
3. 카카오링크에서 메시지 템플릿 만들기

카카오 링크 클릭, 메시지 템플릿은 사용자가 보여질 메시지를 구성할 수 있는 화면이다.
나는 가장 기본적인 FEED 스타일로 만들었다.

템플릿 설명은 간단하게 작성하고, 사용목적은 카카오톡 링크 보내기라 왼쪽으로 선택했다.

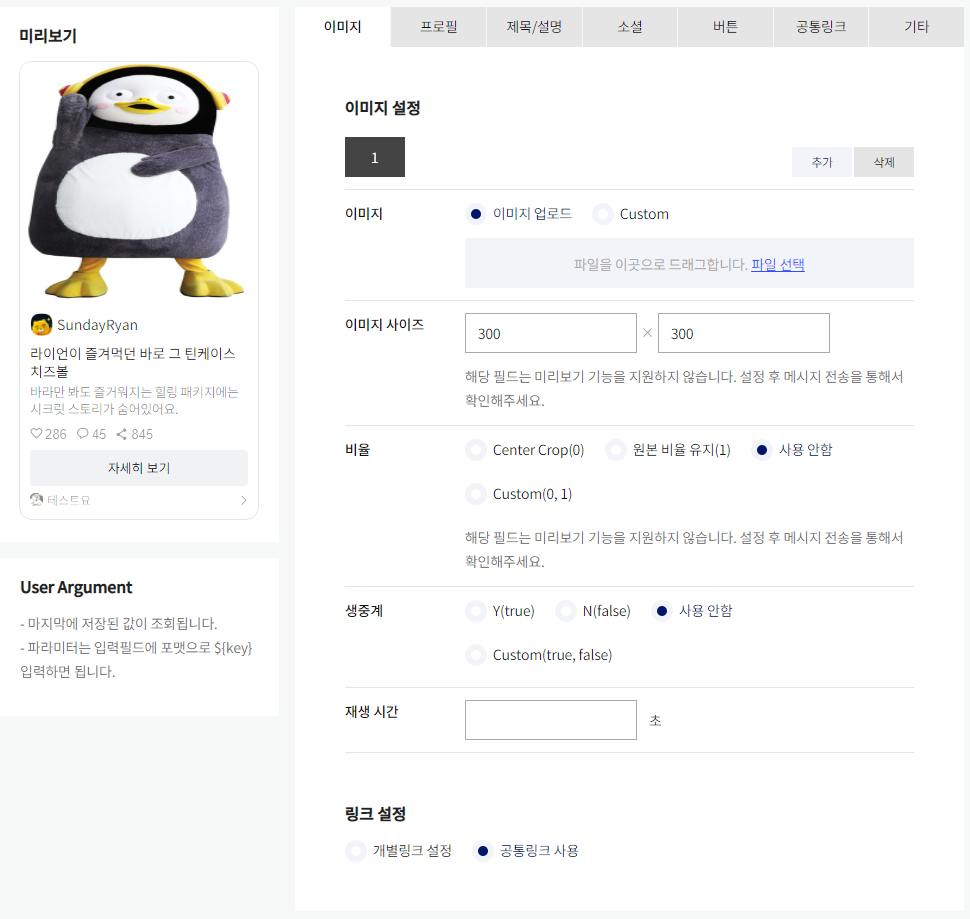
일단은 테스트용이라 이미지를 아무거나 넣으면 되고, 이미지 사이즈는 미리보기가 지원되지 않으므로 테스트해보면서 사이즈를 조정해야 한다. 나는 이미지 1개만 넣을거라 1개만 테스트로 넣었다.
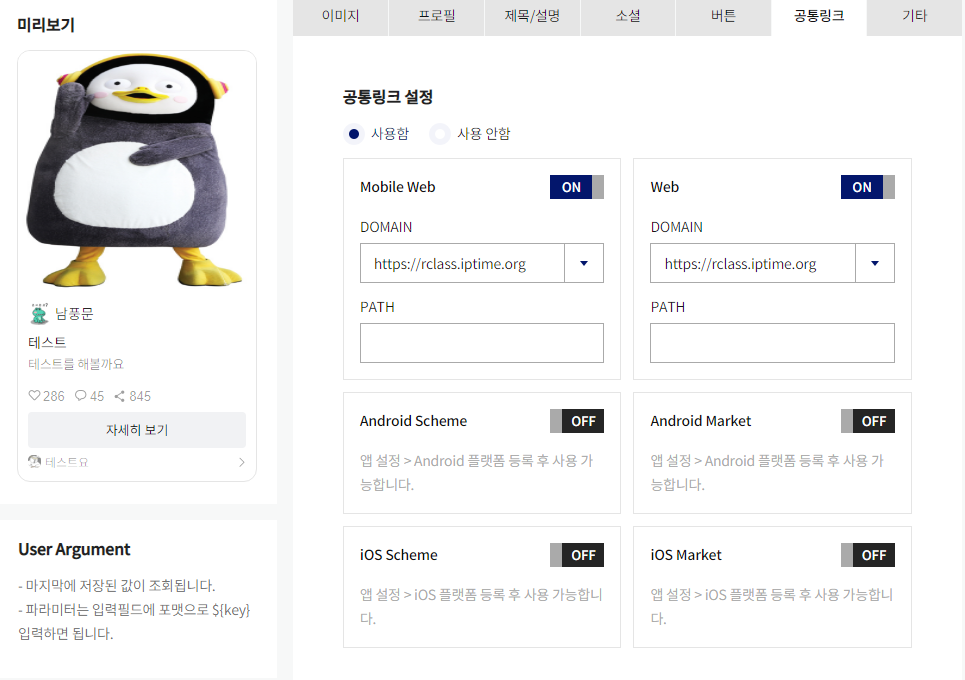
중요한건 링크 설정!!!
일단은 공통링크를 통해 제대로 전송되는지 확인해보는걸로 시작했다.

프로필 사진은 사진밑에 뜨는 조그만 부분을 의미한다.

제목/설명은 직관적으로 확인할 수 있으니, 확인하고 수정하면 된다. 이 부분 링크 설정도 역시 공통링크를 체크한 뒤 넘어갔다.

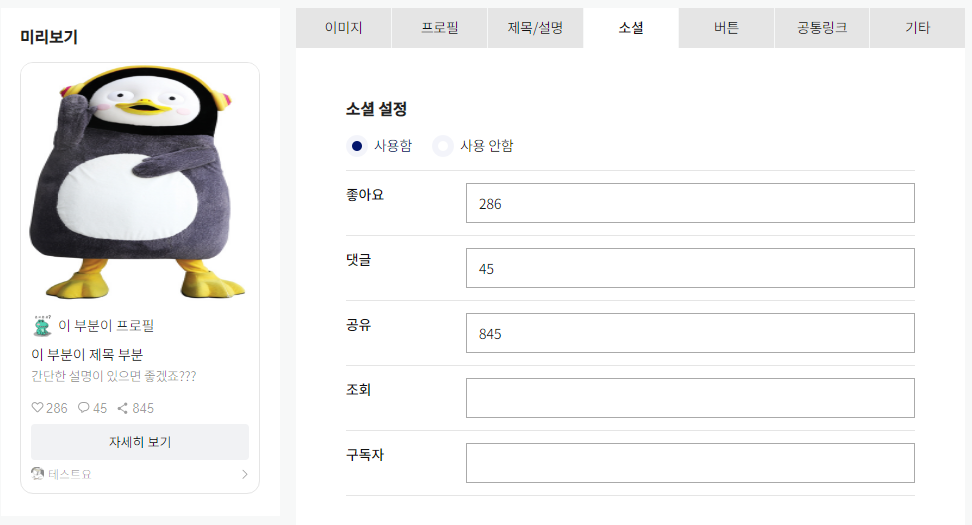
소셜부분, 이 부분은 개별링크가 있어야 구별이 되기 때문에 일단은 사용함으로 설정한 뒤 이런식으로 출력되는걸 확인했다.

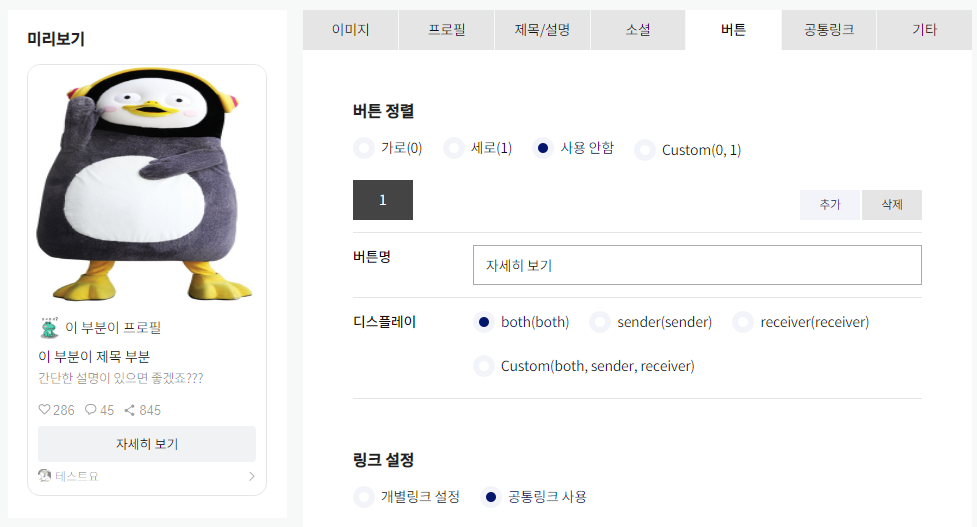
버튼은 아래에 자세히보기 부분을 의미한다.

테스트로 공통링크를 사용하기 때문에 연결가능한 테스트 url의 DOMAIN부분을 제외한 PATH 부분을 작성해준다.
예를 들면, 아래와 같은
PATH => /test/testurl

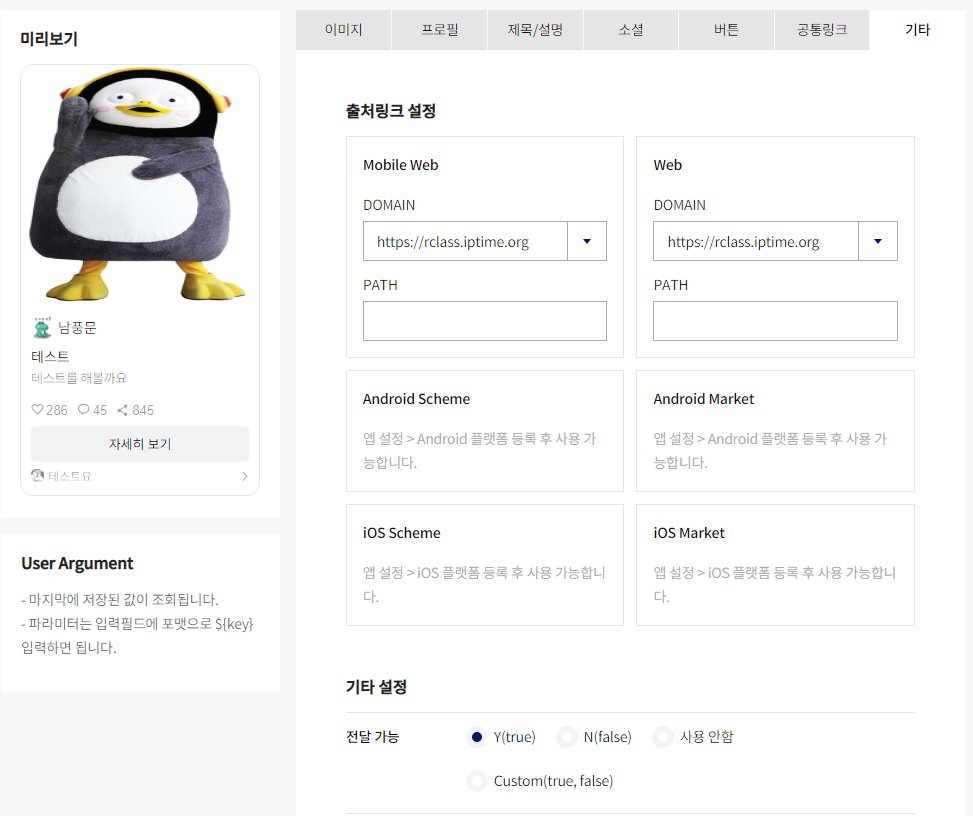
기타는 따로 건들지 않았고, 출처링크이기 때문에 테스트라서 넘어갔다!!!
마지막으로 템플릿 저장을 누르면 수정했던 템플릿이 저장된다. 일단 여기까지가 기본 템플릿 만들기 구성이고, 콜백은 따로 등록하지 않았다.

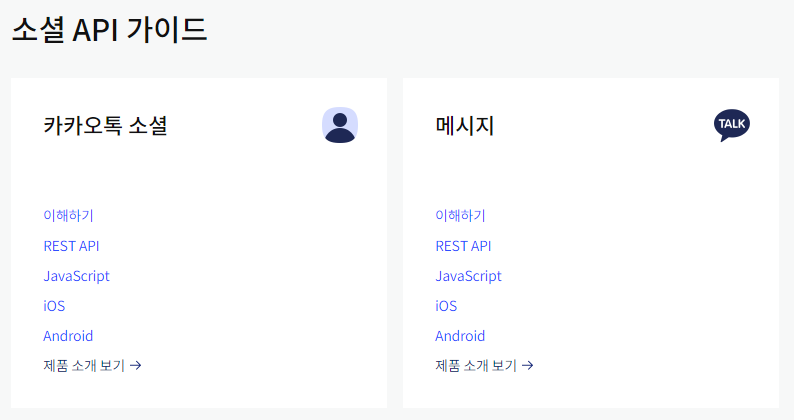
4. 카카오문서에서 소셜API 가이드 보기
상단에 문서를 클릭하고, 소셜 API 가이드에서 메시지를 참고하면 된다.
홈페이지 상단에 문서를 클릭 한뒤, 소셜 API의 메시지 부분을 보면 된다. 여기부터가 힘들었는데, 기존 블로그는 개편 전 홈페이지를 올려놨기 때문 ㅜ...주륵.............


문서보기를 클릭하면, 카카오가 자세하게 설명해놓았다!
물론 나는 잘 이해하지 못함^^!!!
카카오 링크는 콜백을 설정하지 않아도, 메시지 상에서 잘 전달되었다는 것을 띄워주기 때문에 콜백을 등록하지 않아도 된다고 한다.
메시지 템플릿을 가게 되면, 상단에서 만들었던 템플릿에 대한 설명이 자세하게 나와있으며 추가적으로 custom을 하고 싶으면 읽어보면 된다.
나는 PC로 보낼거기 때문에, JavaScript를 이용했다.
참고했던 블로그를 통해 공통링크를 구현했다!!!
< index.html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>카톡 공유</title>
<script type="text/JavaScript" src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>
</head>
<body>
<input type="button" onClick="sendLinkCustom();" value="Custom"/>
<input type="button" onClick="sendLinkDefault();" value="Default"/>
<script type="text/javascript">
function sendLinkCustom() {
Kakao.init("[Javascript API key]");
Kakao.Link.sendCustom({
templateId: [templete id]
});
}
</script>
<script>
try {
function sendLinkDefault() {
Kakao.init('[Javascript API key]')
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: '딸기 치즈 케익',
description: '#케익 #딸기 #삼평동 #카페 #분위기 #소개팅',
imageUrl:
'http://k.kakaocdn.net/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845,
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
],
})
}
; window.kakaoDemoCallback && window.kakaoDemoCallback() }
catch(e) { window.kakaoDemoException && window.kakaoDemoException(e) }
</script>
</body>
</html>상단에서 만든 템플릿을 사용하기 위해, 먼저 function sendLinkCustom()를 이용했다.
카카오 JavsScript키를 KaKao.init(" "); 안에 넣은 뒤, templatedId에 만든 템플릿 ID인 44526을 ""없이 입력한다.
서버에 올리는건 spring에서 tomcat을 이용해 올렸고, 서블릿으로 올려도 잘 되는 것 같다.
이 후, localhost를 통해 서버를 올리니 카카오톡 API가 잘 열리게 되는 걸 알 수 있다!
