form의 역할
- 입력폼 HTML 생성
- 입력폼 값 검증 및 값 변환
- 검증을 통과한 값들을 사전타입으로 제공

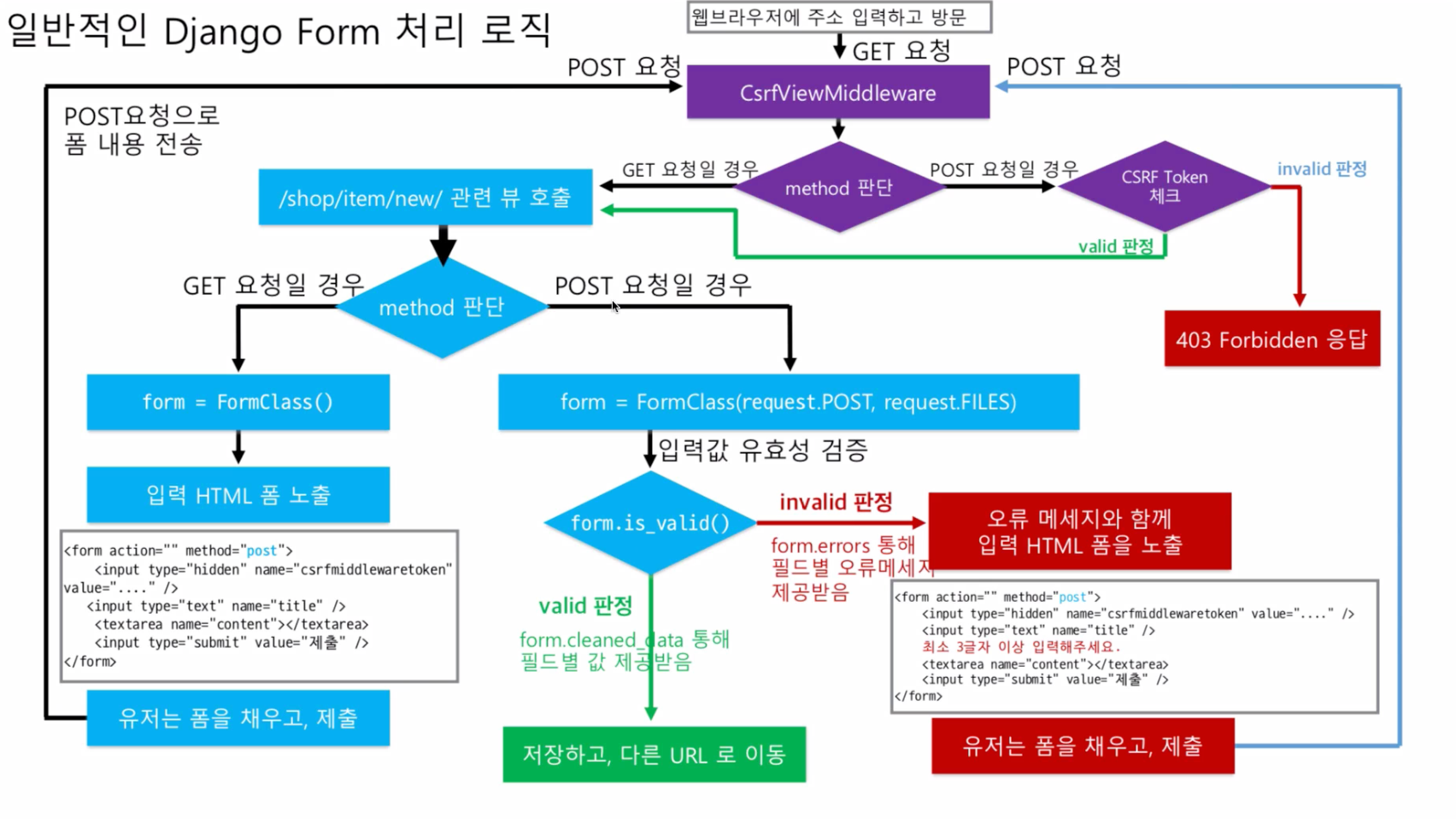
Django의 form 처리
- GET 방식
- 입력폼을 보여준다- POST 방식
- 테이터를 입력 받아 유효성 검증 과정을 거친다
- 검증 성공 시, 해당 데이터를 저장하고 SUCESS URL로 이동한다
- 검증 실패 시, 오류 메세지와 함꼐 입력폼을 다시 보여준다
구현 순서
1. Form
- 생성할 model에 맞춰 form 클래스 정의
- ModelForm을 이용하면, Model 내역에 맞게 손쉽게 정의 가능2. View
- form 클래스를 활용하는, 범용 스타일로 구현
- 하나의 view에서 하나의 form, 하나의 model을 다룬다3. Template
- 거의 모든 view를 커버할 수 있는 범용 템플릿으로 코드 구현
- 개별 form 위젯에 커스텀 가능
.코드 작성 전
- url 연결 시켜주기
from django.urls import path,
from shop.views import item_edit, item_new
app_name = 'shop'
urlpatterns = [
path('new/', item_new, name='item_new'),
path('<int:pk>/edit/', item_edit, name='item_edit'),
]
# view 함수: item_new, item_edit
# template(html 문서 이름): item_post.html- form
- shop/forms.py에 아래 코드 작성
# models.py
from django.db import models
class Item(models.Model):
name = models.CharField(max_length=100)
desc = models.TextField(blank=True)
price = models.PositiveIntegerField()
photo = models.ImageField(blank=True, upload_to=uuid_upload_to)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
is_publish = models.BooleanField(default=False)
# forms.py
from django import forms
from .models import Item
class ItemForm(forms.ModelForm):
class Meta:
model = Item
fields = '__all__'
- view
- shop/views.py
from django.shortcuts import render, get_object_or_404, redirectde
from .models import Item
from .forms import ItemForm
def item_new(request, item=None):
if request.method == 'POST':
form = ItemForm(request.POST, request.FILES, instance=item)
# 수정시에는 instance=item 를 지정해줌으로서 기존에 있던 데이터를 불러올 수 있음
if form.is_valid():
item = form.save() # ModelForm에서 제공
return redirect(item)
else:
form = ItemForm(instance=item) # 수정을 위해 instance=item 추가
return render(request, 'shop/item_post.html', {
'form': form,
})
def item_edit(request, pk):
item = get_object_or_404(Item, pk=pk)
return item_new(request, item)
- Template
- shop/item_post.html
{% extends "shop/layout.html" %}
{% block content %}
<div class="card">
<div class="card-header">
New Item
</div>
<div class="card-body">
<form action="" method="post" enctype="multipart/form-data" autocomplete="off">
{% csrf_token %}
<table class="table table-bordered">
{{ form.as_table }}
</table>
<input type="submit" value="저장하기" class="btn btn-primary" />
<a href="{% url "shop:item_list" %}" class="btn btn-secondary">목록으로</a>
</form>
</div>
</div>
{% endblock %}
CreateView & UpdateView
- shop/views.py (방금했던 def item_new, item_edit)
from django.views.generic import CreateView, UpdateView
item_new = CreateView.as_view(model=Item, form_class=ItemForm)
item_edit = UpdateView.as_view(model=Item, form_class=ItemForm)
