https://www.youtube.com/watch?v=bnG7eekqpBw
우선 시연영상을 보자(조회수 쪽쪽, 얼마 나오지도 않음)

위 짤에서 보면 내 구역에서 스크롤에 따라 애니메이션 효과를 주었다.
이는 함수를
let mainImg = document.querySelector("#vinyl_profile");
window.addEventListener("scroll", function () {
let value = window.scrollY;
if (value >= 2455) {
mainImg.style.animation = "img_disappear 1.3s ease-out forwards";
} else if (value <= 1200) {
mainImg.style.animation = "img_disappear 1.3s ease-out forwards";
} else {
mainImg.style.animation = "img_appear 1.3s ease-out";
}
});
let mainText = document.querySelector(".maintext");
window.addEventListener("scroll", function () {
let value = window.scrollY;
if (value >= 2455) {
mainText.style.animation = "vin_disappear 1.3s ease-out forwards";
} else if (value <= 1200) {
mainText.style.animation = "vin_disappear 1.3s ease-out forwards";
} else {
mainText.style.animation = "vin_appear 1.3s ease-out";
}
});이런식으로 짰는... 짰다기보단 다른사람이 짠걸 가져와서 내껄로 고친거에 가깝다.
사잇값이 필요해서 else if를 추가한 정도랄까
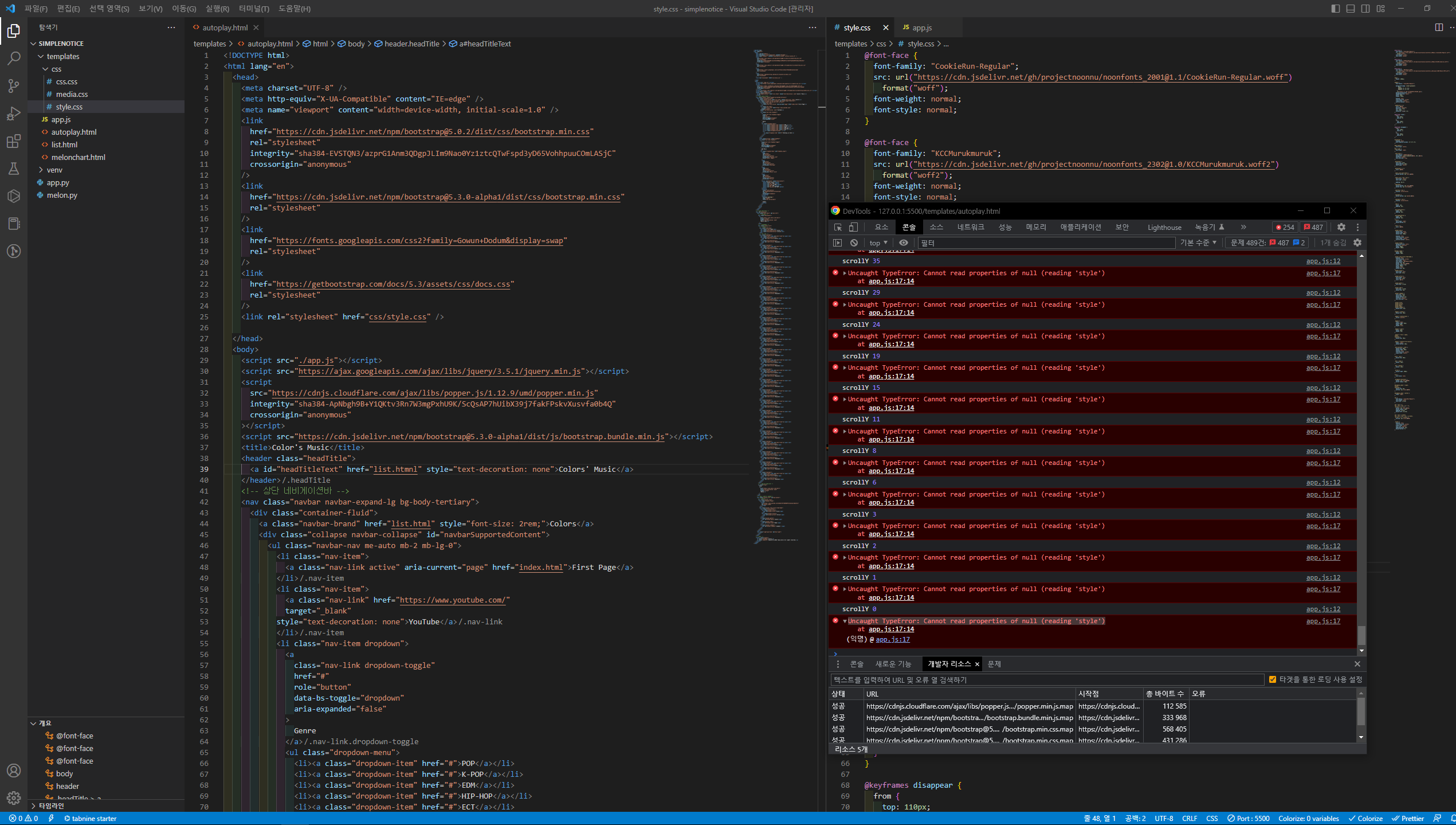
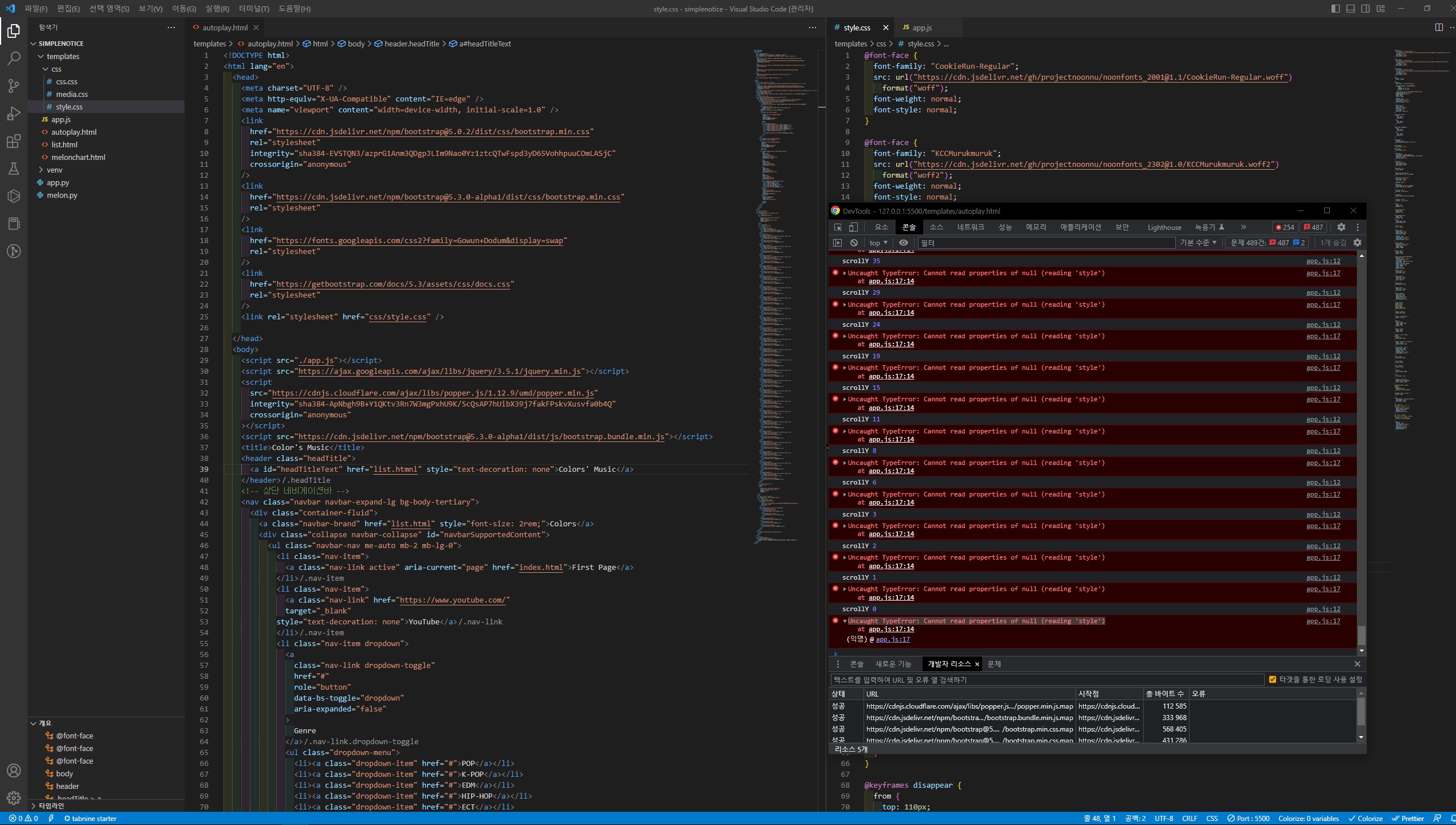
아무튼 이전에 미니프로젝트할때처럼 똑같은 증상으로

요 이미지 참고
console.log로 열심히 검사해본 결과, 이 JS라는놈은 HTML보다 빨리 실행되기 때문에 순차적으로 읽는 브라우저를 위해 가장 하단인 위에 위치해 주어야 한다.
그래서 다시 잘 찾은 쿼리셀렉터놈
id와 class를 잘 잡는걸 볼 수 있다.
그리고 대망의 GIT
최종수정을 한 뒤에 푸쉬를 했다...어?
안된다....
Sourcetree로 자세히 보았다. 분명 브랜치도 나누고 메인으로 잘 어케어케해서 어케어케 파일도 다 합치고 했는데 어...음...
한참을 헤매다 원인을 찾았다.
원격으로 가는 링크가 내가 fork해온 곳이 아니라 원본링크라서 안들어갔던 것....
다시 fork해온 내 repo에 있는걸 연결해서 push를 했더니 와!
pull requests하라고 뜬다
휴...
이거였어...
항상 명심하자.
fork해서 가져온건 가져온 내 링크로 원격연결하여 push하고 이후에 github에서 PR할것
그리고 오늘 github에 업데이트한 TIL(git학습내용 정리)
https://github.com/VinylStage/TIL