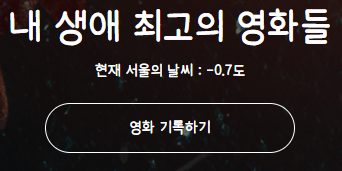
온도를 추가해 보았다.
fetch 라는 JS로
$(document).ready(function() {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => {
// console.log(temp)
let temp = data['temp']
$('#temp').text(temp)
})
})이렇게 코드를 넣고 작성해보았더니
실시간으로 업데이트되는 서울의 기온을 볼 수 있다.
하지만 github에 업로드한 코드로는 이상하게 적용이 되지 않는다.
https://vinylstage.github.io/mypage/
시간이 좀 걸리는걸까 아무리 수정해서 기다려봐도 흠...
그리고 다른 지역의 온도를 넣어서 새 페이지를 만들어보려고 openAPI를 사용하려했으나....
아직은 무리여서 패스 ㅎㅎ
요청하고 받는 과정들을 찾아보긴 하였으나 아직 현재 머리로는 이해하기가 어려웠다
언젠가 시도해보겠다.