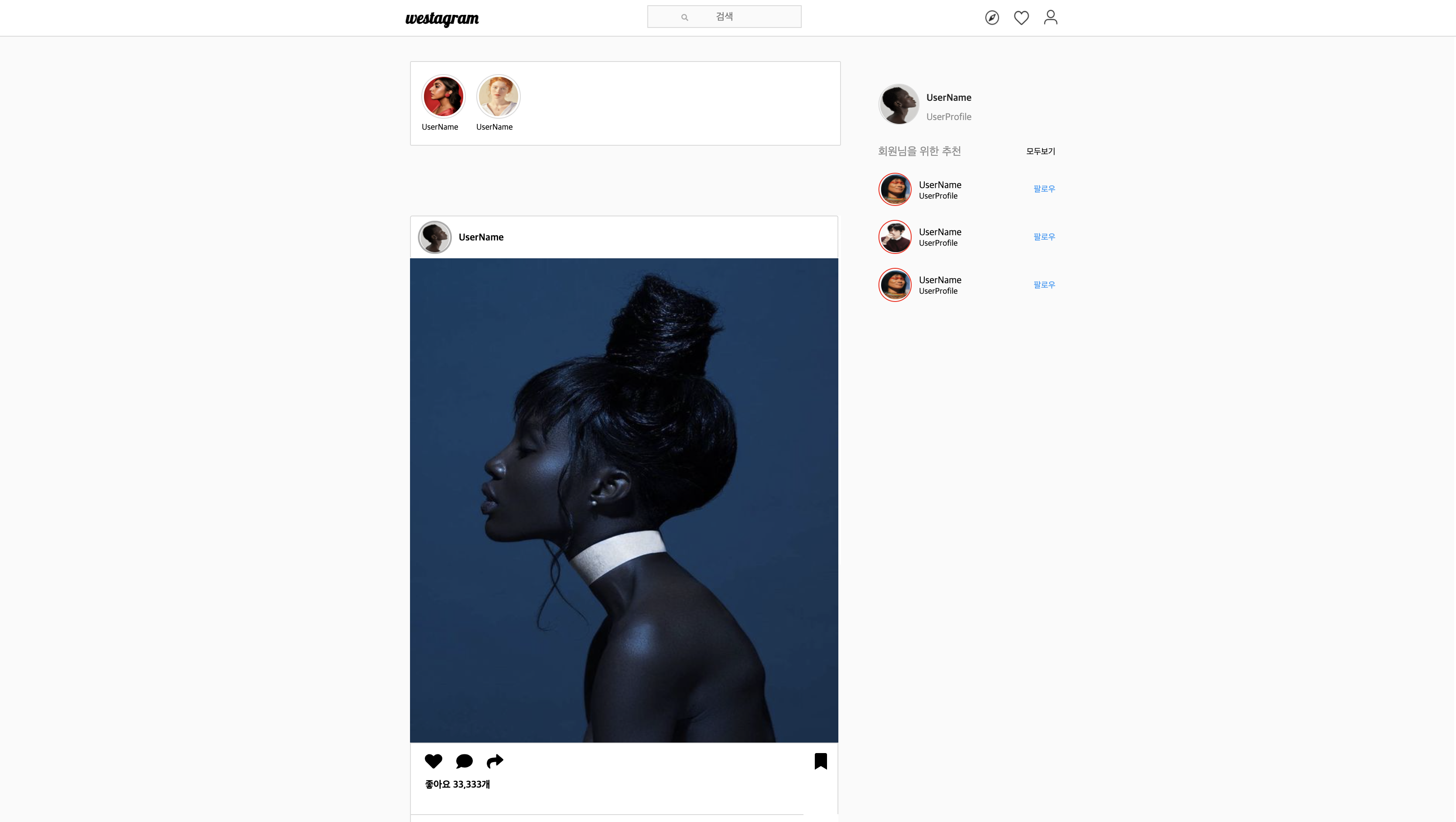
로그인 페이지에 validation 을 마치고 버튼을 누르면 넘어오는 Main 페이지다.
구성은 간결하지만 나 같은 초보자들이 구현해볼만한 기능들이 들어가 있다.
기능 구현 사항
1.메인 피드에 댓글 기능 구현 댓글은 li로 구성되고 위에서 아래로 정렬되어 쌓인다.
2.댓글마다 X 표시의 버튼이 있어 클릭시 해당 댓글이 지워진다.
3.댓글의 좋아요를 클릭시 토글형식으로 빨간색 컬러로 변경되고 숫자 카운트가 된다.
4.Nav메뉴 가장 오른쪽 버튼을 누르면 조그만한 탭매뉴가 활성화 된다.구현하면서 배운 것들 🧐
- list의 key 값에 대하여..
사실 이 클론코딩에서 key값이 필요한 이유를 명확하게 알아간다고 해도 과언이 아닐정도로 key값에 대해 자세하게 배웠다.
-
리액트는 성능 최적화를 위해 이전 렌더링과 이후 렌더링을 비교한다
-
두 렌더링 사이에 변화한 값만 업데이트(재렌더) 하고 변화하지 않은 값은 이전 렌더링의 결과를 그대로 사용한다
-
이전과 이후 렌더링의 같음을 확인하기 위하여 key prop을 사용하는데, 이전 렌더링과 이후 렌더링 두 버전의 key prop이 서로 같아야 한다는 뜻이기도 합니다.
-
고유한 key값을 주지 않을경우 index로 키값을 주게 되는데, 그럴경우 최적화에 문제가 생긴다
key값과 배열에 대해 자세히 설명을 해보자면,
<div key={0}>A</div>
<div key={1}>B</div>
<div key={2}>C</div>
<div key={3}>D</div>이런식으로 배열의 index가 키 값으로 사용된 케이스에
b와 c사이에 새로운 x를 랜더링 한다고 가정하면
<div key={0}>A</div>
<div key={1}>B</div>
<div key={2}>X</div> [C -> X]
<div key={3}>D -> C</div> [D -> C]
<div key={4}>D</div> [새로 생성됨]이런 색으로 비 효율적인 과정을 거쳐 x를 만들어 낸다. 사실상 중간에 끼워넣기만 하면 되는건데, 배열의 index 를 key 로 사용하게되어 중간에 값이 들어가면 index 도 함께 바뀌어 버리게 되니, X 아래로 값이 다 바뀌게 된다. 이 케이스는 배열이 5개 뿐이 없지만 1000개, 2000개 많아지게 된다면 모든 배열이 새로 만들어 지는 식 이다.
이러한 불필요한 과정을 없애기 위해 우리는 고유한 key값을 주어야 한다. 만약 고유한 키값을 부여한 배열에 x를 랜더링 하게 된다면
<div key={0}>A</div>
<div key={1}>B</div>
<div key={5}>X</div> [새로 생성됨]
<div key={2}>C</div> [유지됨]
<div key={3}>D</div> [유지됨]중간에 필요한 부분만 들어가 생성되는 매우 효율적인 방식으로 작동하기에 배열의 키값은 최적화와 관련이 있다고 할 수 있다. 그리고 좋은 고유의 키값은 변하지 않고, 예상 가능, 유일 한 키값이다.