
이번 1차 프로젝트에서 회원가입과 로그인 구현을 담당하여 구현해봤다.
그 속에서 느낀점을 기록.
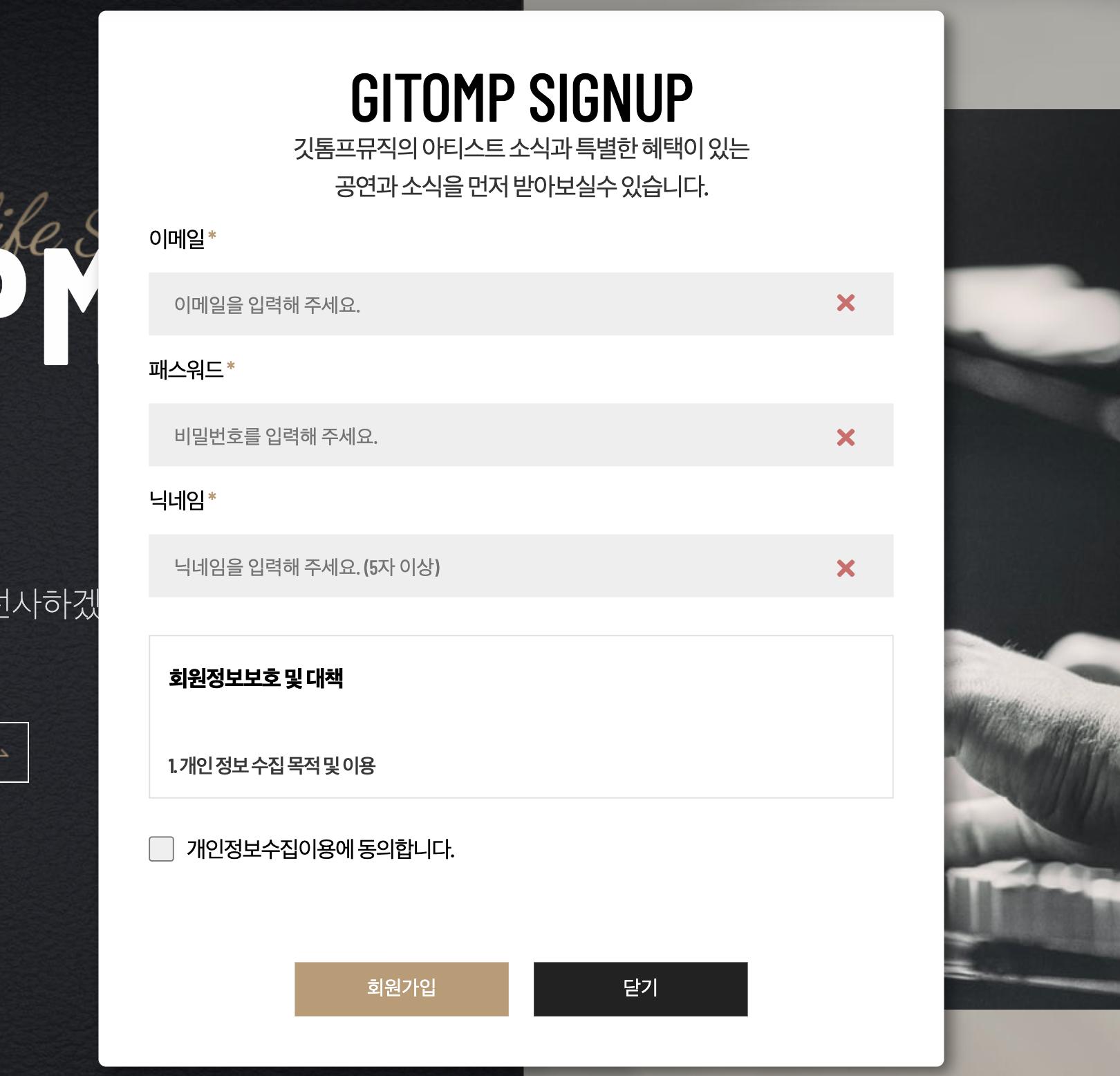
우선 회원가입에서 요구하는 정보는 Email, Password, Nickname 이고
회원가입시 요구하는 정보를 보여주어 동의를 받아야한다.
postSignUp = () => {
fetch(API주소, {
method: "POST",
headers: {
"content-type": "application/json",
},
body: JSON.stringify({
email: this.state.email,
password: this.state.password,
nickname: this.state.nickname,
}),
})
.then((res) => {
if (res.ok) {
this.onSignupSuccess();
} else {
alert("중복된 정보입니다. 확인해 주세요.");
}
})
.catch((error) => {
alert("통신불가");
});
};모달창에서 회원가입할 내용을 입력하고 체크박스를 클릭하면 조건은 충족한다. 여기서 email과 password,nickname을 vaildation을 통해 이메일형식, 9자리 이상, 3자리 이상의 조건을 충족했을 때 State를 true로 만들어 인가 절차를 강화했다. 회원가입 버튼을 클릭하면 바디에 담긴 정보가 api주소로 전송하게 되고 암호화된 데이터로 관리하게 된다.
다음 포스팅에서 로그인을 다뤄보도록 하겠다 ➡️ 로그인 플로우
