Sass
요번 주는 Sass에 대해 배웠다.
Sass를 배우기전에는 왜 굳이 Sass같은 복잡한 css를 사용해서 css를 작성하는지 의구심이 많았고 배우기 싫었다. 첫 마크업때 클래스명과 시멘틱 태그들을 적절히 사용해서 페이지들이 서로 겹쳐져 무너지지 않게 css를 짜야겠다. 하고 마크업을 했는데도 결국엔 합쳤을때 겹치는 부분이 발생했다. 고작 2페이지의 html이였는데 겹치는 속성들이 있었다. 그리고 Sass를 알게 되었다.
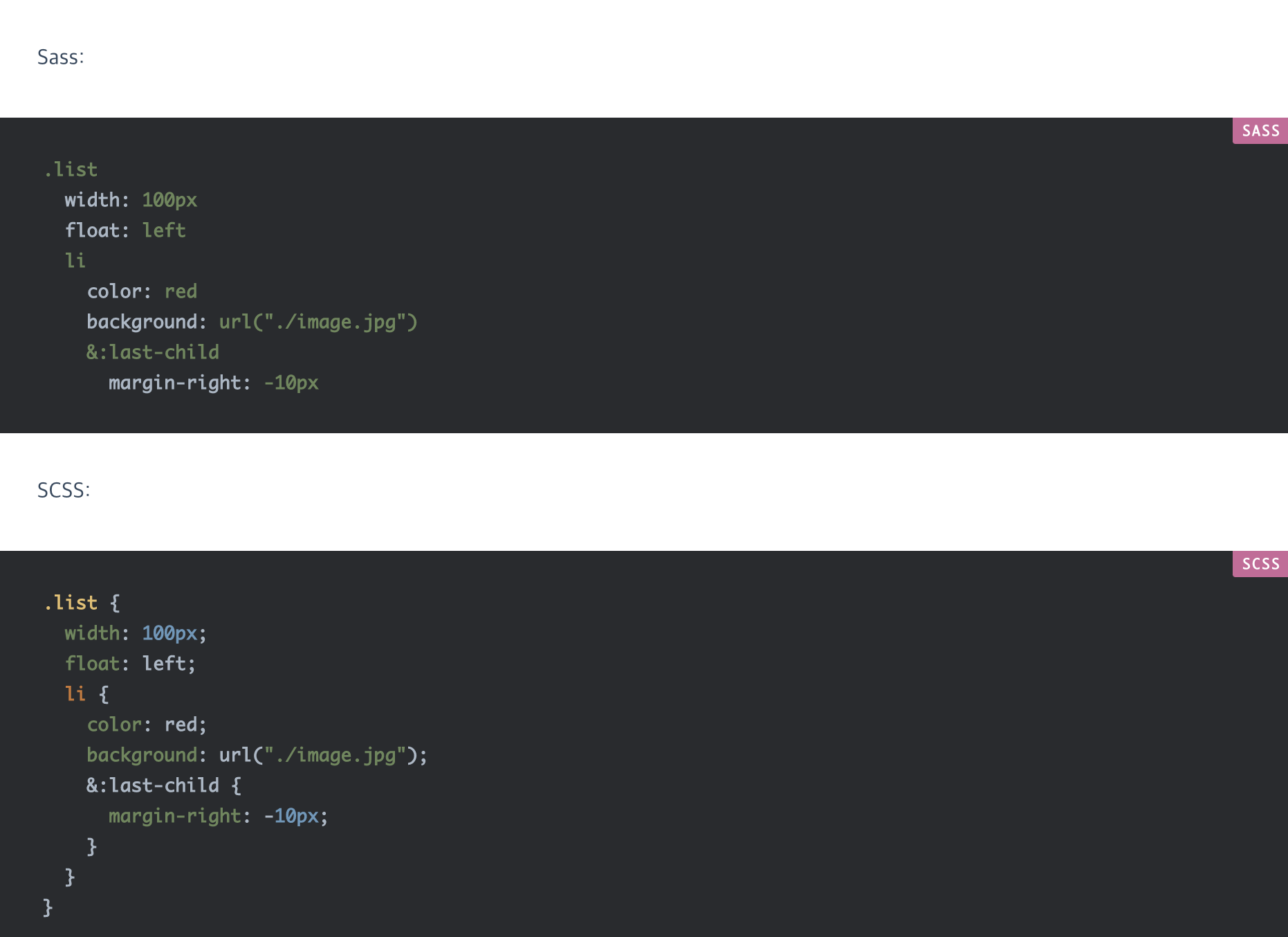
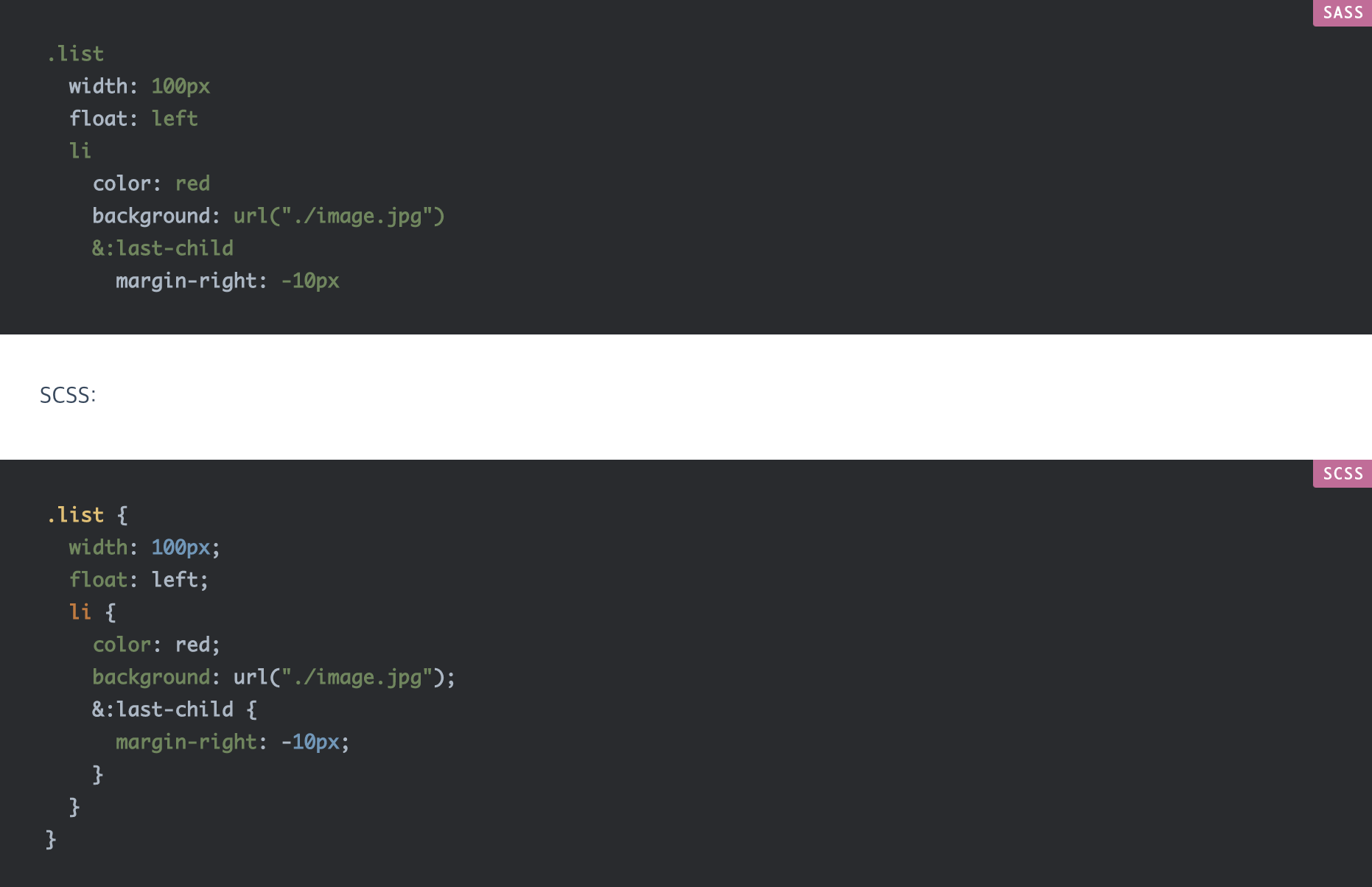
Nesting
sass가 강력하다고 말하는 부분은 네스팅이라는 방법 때문이다. 네스팅을 통해 컴포넌트 단위로 css구역을 설정하고. 네스팅을 통해 더 이상 이것만을 선택하기 위한 불필요한 className은 필요 없어졌다.