1. 아마존 RDS 데이터베이스 이름
2. url로 param 값을 받을 때 주의 할 점
3. MySQL 날짜의 형식 자동변환?
공부하며 느긴 쩜
참조한 사이트아마존 RDS 데이터베이스 이름
어제 과제에서 더 수정할 것이 없다고 느끼고 DB로 사용하던 RDS를 삭제했다. 그런데 고칠 점이 생겨서 새로운 RDS를 만들었는데 설정을 같게해도 서버가 안돌아갔다.
오류 메시지를 제대로 보니 DB가 없다는 내용이었다.
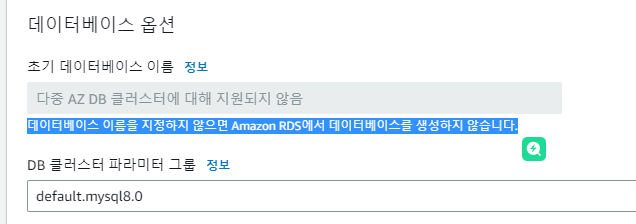
다시 RDS 데이터베이스를 만들면서 확인했는데 아래와 같았다

데이터베이스 옵션에 초기 데이터베이스 이름을 입력해두지 않으면 DB를 만들지 않는다 주의하자.
url로 param 값을 받을 때 주의 할 점
url의 뒤에 userId=5 과 같은 방식으로 param 값을 받도록 구현하는 경우가 있을 것이다. 이때, 버튼에 onclick 으로 함수를 호출할때 문제가 있다.
바로 button 이 form에 둘러쌓여 있다면 버튼을 누를 때마다 ? 이후의 param 값이 날아간다는 것이다. form 이 아닌 div로 변경해서 해결했다.
이유는 form은 서버에게 submit을 보내는 역할을 하기 때문이다.
MySQL 날짜의 형식 자동변환?

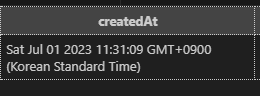
MySQL 안에 저장된 createdAt의 값이다.
내가 직접 지정한 것이 아니라, 스키마를 통해서 자동으로 만들어 진 것이다.
createdAt: {
allowNull: false, // NOT NULL
type: DataTypes.DATE,
defaultValue: DataTypes.NOW,
}MySQL에는 Sat Jul 01 2023 11:31:09 GMT+0900 (Korean Standard Time) 라고 쓰여있다.

이것을 squlize를 이용해 백으로 가져오면
user : object , [object SequelizeInstance:Users]
user.createdAt : object , Sat Jul 01 2023 20:31:09 GMT+0900 (대한민국 표준시)Sat Jul 01 2023 20:31:09 GMT+0900 (대한민국 표준시) 라는 값을 가지며, object 타입이다.

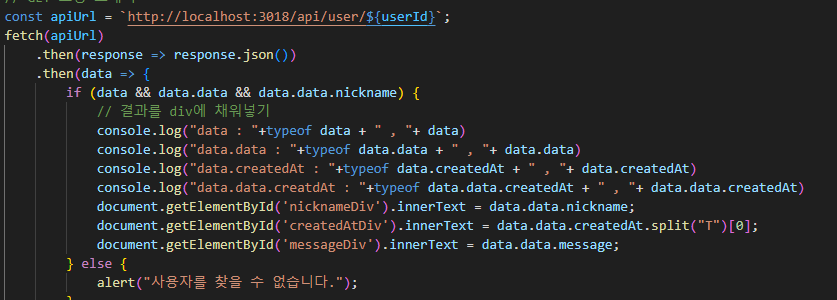
이것을 다시 프론트로 가져오면
data 라는 오브젝트 안에 또 data 라는 오브젝트가 있고, 그 안에 createdAt이라는 key 가 있음을 알 수 있다.
data : object , [object Object]
data.data : object , [object Object]
data.createdAt : undefined , undefined
data.data.creatdAt : string , 2023-07-01T11:31:09.000Zstring 타입으로 바뀌었고, 값도 2023-07-01T11:31:09.000Z 으로 바뀌었다.
처음 값 : Sat Jul 01 2023 11:31:09 GMT+0900 (Korean Standard Time)
중간 값 : Sat Jul 01 2023 20:31:09 GMT+0900 (대한민국 표준시)
나중 값 : 2023-07-01T11:31:09.000Z
MySQL 에서 squlize만 거쳤을 때는 영어에서 한국어로 바뀐 것 말고 차이가 없다.
이것은 UTC라고 하는 방식이다. = Sat Jul 01 2023 11:31:09 GMT+0900 (Korean Standard Time)
JavaScript 에서는 날짜를 Date 라는 객체로, ISO 8601 의 형식으로 저장한다고한다. = 2023-07-01T11:31:09.000Z
한국이 그리니치 표준시 보다 9시간 빠른것이 보정 되었고
기타 자잘한 것들이 잘려나갔다.
아마 환경에 따라서 날짜를 저장하는 방식이 다르기 때문에 값의 변화가 일어난 것 같다.
공부하며 느낀 점
- form 과 div는 단순히 사람이 이해하기 편하라고 만든 구분인 줄 알았는데 실제로 다른 기능이 있는 줄은 몰랐다. 나도 모르게 부적절한 방법을 쓰고 있는 경우가 분명히 많았을 것같다.
- 환경마다 시간을 다르게 저장하는 줄 도 몰랐다. 아마도, 데이터를 주고 받을 때 자신과 다른 형식이면, 자동으로 바꾸는 기능이 내장되어 있는 것 같다.
물론, 내 예상일 뿐이니 좀 더 확인해 봐야겠다.
