프로그래머스 2문
공부하며 느낀 점
참조 한 사이트
프로그래머스 2문
오늘부터 프로그래머스를 할때 정답률 제일 높은 거 하나, 그리고 제일 낮은거 하나 순으로 하나씩 풀기로 했다.
낮은 것으로 머리 풀고, 높은 걸로 도전

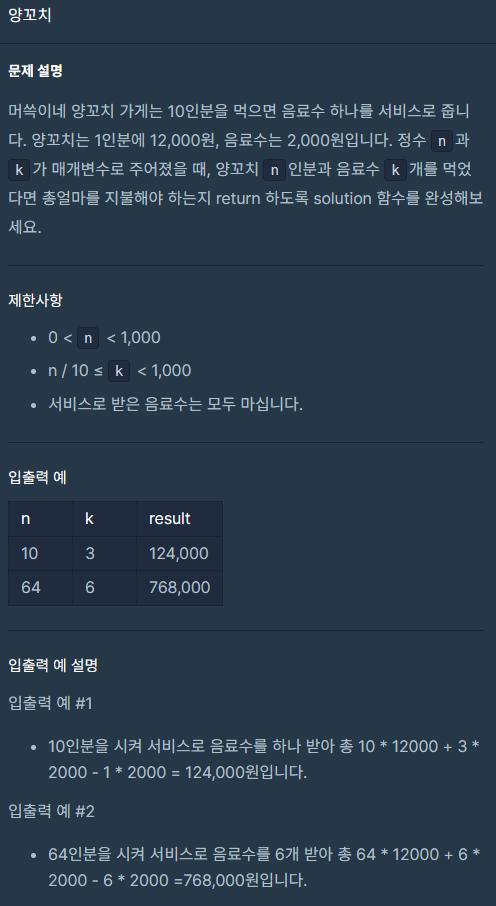
단순히 곱하고 더하면 되는 문제
function solution(n, k) {
var answer = 0;
k = k-Math.floor(n/10);
answer = n*12000+k*2000
return answer;
}양꼬지 10개당 음료수 하나를 주는 것을 k = k-Math.floor(n/10); 로 표현하였다.
다른 사람의 풀이
function solution(n, k) {
k-=~~(n/10);
if (k < 0) k = 0;
return n*12000+k*2000;
}~~ 은 Math.floor()와 비슷한 것이라고 한다.
const numberNumber = -123456.7
Math.floor(numberNumber) : number -123457
~~numberNumber : number -123456양수 : 둘 다 소숫점을 버린다.
음수 : Math.floor()는 내림
~~는 소숫점 버림 이라는 차이가 있다.

정답률 최하인데는 다 이유가 있다...
조건 자체는 잘 읽어보면 알 수 있지만, 너무 억지스러운 것 같다.
그래도 알아서 알아먹고 구현해야 먹고 살 수 있는 거겠지.
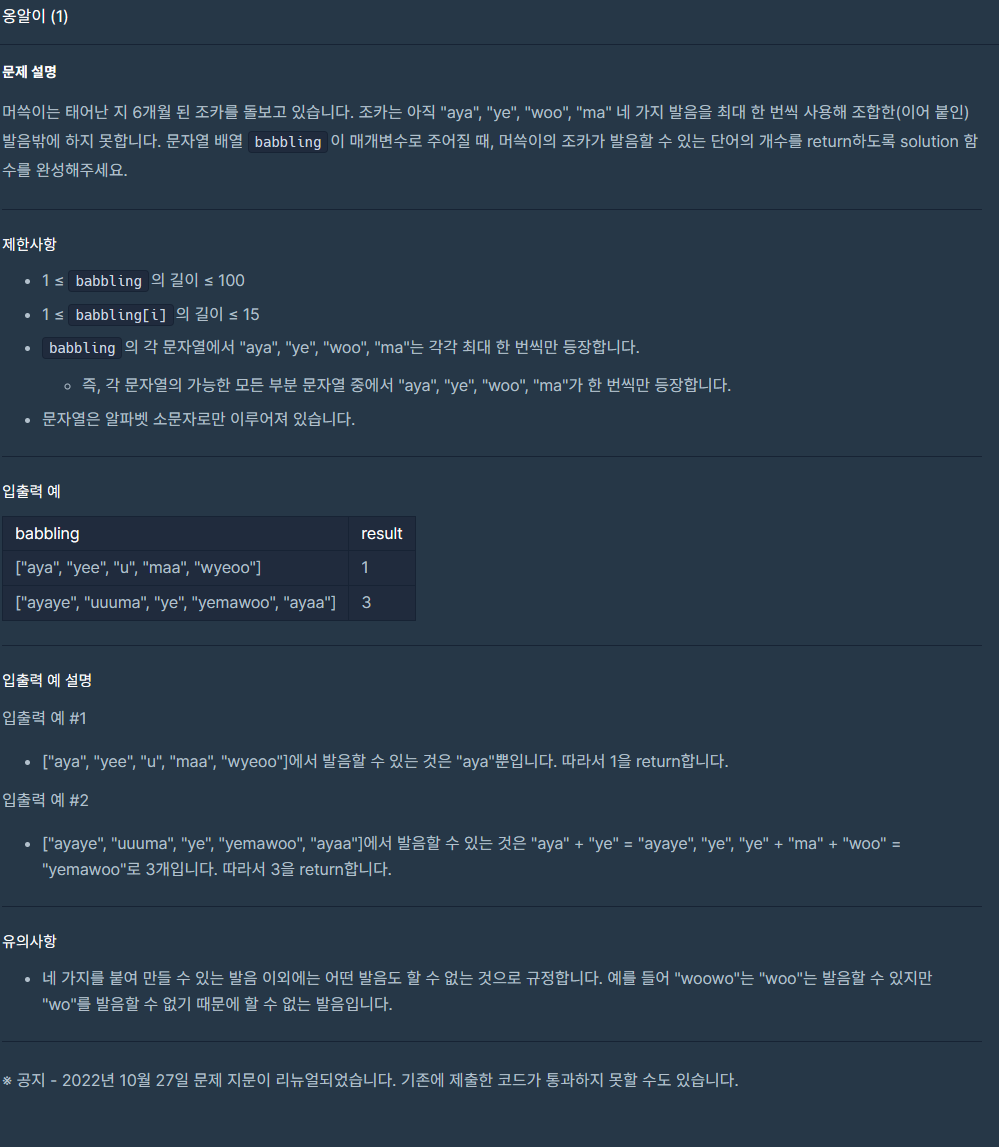
주어진 문자열 "aya", "ye", "woo", "ma" 넷 중 최소한 하나라도 포함하면서,
이 넷 이외의 문자열을 포함하는 것들을 없애야한다.
없는걸 검색할 수는 없고, yewoo에서 ew를 걸러 버릴지도 모르니 있는 글자를 빼는 방식이 좋을 것같다. 그런데 너무 비효율적일 것같은데 이거...
function solution(babbling) {
var answer = 0;
var str = ["aya", "ye", "woo", "ma"];
for (let i = 0; i < babbling.length; i++) {
console.log("---");
var babblingTemp = babbling.slice();
console.log("i :", i);
// console.log(babblingTemp)
for (let i2 = 0; i2 < str.length; i2++) {
console.log("i :", babblingTemp[i], "| i2 :", str[i2]);
babblingTemp[i] = babblingTemp[i].replace(str[i2], ",");
console.log("after :", babblingTemp[i]);
babblingTemp[i] = babblingTemp[i].replace();
}
if (!babblingTemp[i].match(/[a-z]/)) {
answer++;
console.log("answer :", answer);
}
}
return answer;
}정규식을 쓸때는 .includes 가 아니라 match를 써야함에 주의하자.
다른 사람의 풀이
function solution(babbling) {
var answer = 0;
const regex = /^(aya|ye|woo|ma)+$/;
babbling.forEach(word => {
if (regex.test(word)) answer++;
})
return answer;
}같은 발음은 한번만 나온다고 했으니 위와 같이 ^로 문자열의 시작을, +$로 문자열을 끝을 설정하고.
|로 or 조건을 설정한다.
문제를 잘못이해해서 쓸데없이 길게 돌아갔다.
공부하며 느낀 점
참조 한 사이트
Javascript - 틸트 연산자 (~) 물결 / (~~)
간단간단! 자바스크립트(JS) 문자열, 배열 중복값 제거하기
[자바스크립트] Replace() 문자 변환, 치환
자주 쓰이는 정규식(Regular Expression)
[Java] 정규표현식, Regular Expression
