청소 플랫폼 만들기 (15)
공부하며 느낀 점
참조한 페이지
청소 플랫폼 만들기 (15)
로그인/로그아웃 프론트 구현
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#logIn" data-whatever="@mdo">로그인
</button>
<button type="button" class="btn btn-primary" data-toggle="modal" display='none' data-target="#logOut"
data-whatever="@mdo" style="display: none;">로그아웃
</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#signUp" data-whatever="@mdo">회원가입
</button>우선 버튼을 셋 만든다. 하지만 로그아웃 버튼은 보이지 않게 style="display: none;"를 먹여준다.
아래와같이 나온다.

버튼을 누르면 모달이 뜨고어제 TIL참조 <button type="button" class="btn btn-primary">로그인</button> 부분의 onclick 이벤트로 아래의 함수가 실행된다.
// 로그인
async function logIn() {
console.log('로그인 함수 시작');
const email = document.querySelector('#login-email').value;
const password = document.querySelector('#login-password').value;
const response = await fetch(`http://localhost:8080/api/sign/signin`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
email,
password,
}),
});
const result = await response.json();
console.log(result.message);
console.log(result.toeken);
const loginToken = result.token;
if (response.status == 200) {
sessionStorage.setItem('Authorization', loginToken);
}
return alert(result.message);
location.reload();
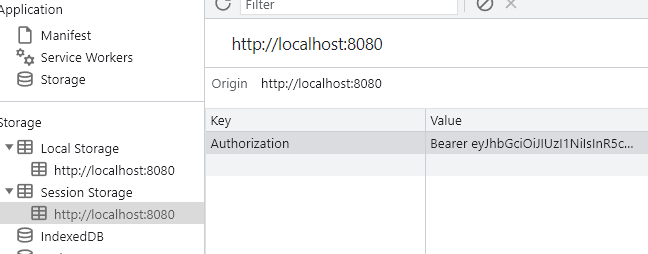
}sessionStorage.setItem('Authorization', loginToken); 부분으로 인해 세션스토리지에 JWT가 저장된다.

location.reload(); 부분으로 인해서 자동으로 새로고침이 된다.
// 로그인이 되어 있으면 로그인 버튼을 숨기고 로그아웃 버튼을 보인다.
document.addEventListener('DOMContentLoaded', function () {
const authorizationToken = sessionStorage.getItem('Authorization');
if (authorizationToken) {
const loginButton = document.querySelector('.btn-primary[data-target="#logIn"]');
const logoutButton = document.querySelector('.btn-primary[data-target="#logOut"]');
if (loginButton) {
loginButton.style.display = 'none';
}
if (logoutButton) {
logoutButton.style.display = '';
}
}
});로그인이 되었다면 = Authorization 이 세션 스토리지에 있으면, 로그인버튼을 숨기고 로그아웃 버튼을 드러낸다.

추가로 알아보거나 추가할 것
- 로그인 인증에서 세션과 쿠키의 차이를 알아봐야겠다.
- 깃 허브에서 PR 머지할 때 approve를 사용하자(남이 올린 PR의 내용을 보고 이상 없음을 확인했다는 의미)
- 테스트코드에대해 알아보자. 테스트코드 예시를 찾자.
그리고 테스트코드를 통과 못한것은 PR에 넣으면 안된다고한다. - 엑시오스
공부하며 느낀 점
세션에 토큰을 저장하는 건 뭔가뭔가이다... 세션 개념을 좀 더 공부해야겠다.
항상 로그인 관련 기능을 다른 팀원들한테 맡기다보니 내가 아는게 없다.
참조한 페이지
[HTML & CSS] visibility:hidden 과 display:none 차이점 및 사용법
diplay 속성
