청소 플랫폼 만들기 (24)
공부하며 느낀 점
참조한 사이트
청소 플랫폼 만들기 (24)
그 자체와 값
var updateCompanyInfo = document.getElementById(`updateMyCompany${id}`);
if (updateCompanyInfo.style.display === 'none') {
updateCompanyInfo.style.display = '';
} else {
updateCompanyInfo.style.display = `none`;
}아래의 코드는 위의 코드와 거의 동일해보이지만 차이가있다.
var updateCompanyInfo = document.getElementById(`updateMyCompany${id}`);
let displayNow = updateCompanyInfo.style.display;
if (displayNow === 'none') {
displayNow = '';
} else {
displayNow = `none`;
}
updateCompanyInfo.style.display = displayNow;displayNow 는 updateCompanyInfo.style.display 자체가 아니라 값을 복사해서 별도의 메모리에 넣은 것이라는 점이다.
함수 인자에 한글 넣기
<button onclick="deleteMyCompany(${company.companyId} , ${company.companyName})">삭제</button>위와같이 버튼을 누르면 함수 인자가 들어가게 되어있다.
문제는 ${company.companyName}의 값이 한글인 경우에 제대로 작동하지 않았다는 것이다. "${company.companyName}" 와 같은 방법도 시도햇는데 똑같았다. 결국 아래와 같이 해결했다.
const compnayName = company.companyName;
<button onclick="deleteMyCompany(${company.companyId} , '${compnayName}')">삭제</button>리디렉션 할 때 쿼리 넣기
async function companyServices(companyId, compnayName) {
window.location.href = `/companyService?companyId=${companyId}&companyName=${compnayName}`;
}위와같이 리디레션 할 주소에 변수를 템플릿 리터럴을 사용할 수 있다.
위의 값들은 아래와 같이 사용할 수 있다.
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
const companyId = params.companyId;
const companyName = params.companyName;
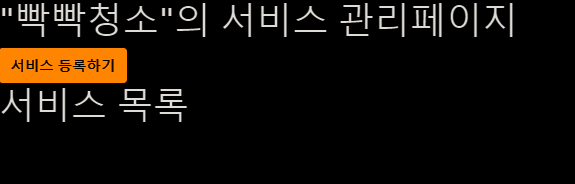
document.getElementById('companyIdHeader').textContent = `"${companyName}"의 서비스 관리페이지`;<body>
<h1 id="companyIdHeader"> 회사명의 서비스 관리 페이지</h1>
</body>
git hub 커밋된 정확한 날짜보기

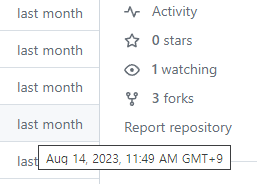
깃 허브에 들어가면 위와같이 커밋한 시간이 정확한 수치가 아니라 대략적으로 나온다.
그 대략적인 시간 위에 마우스를 올리면 정확한 날짜와 시간이 나온다.
공부하며 느낀 점
오늘 만든 기능들 자체는 거의 한 달 전에 구현했던 기능들을 조금 응용한 것이다.
하지만 잘 기억이 나지 않아서, 이전 TIL이나 이전 프로젝트 작업물을 확인해야했다.
자주쓰는것은 저절로 몸이 기억하지만 그렇지 않은 것들은 TIL을 잘 남겨놔야겠다고 느꼈다.
