오늘은 기본기를 쌓으려고 이 글을 작성한다.
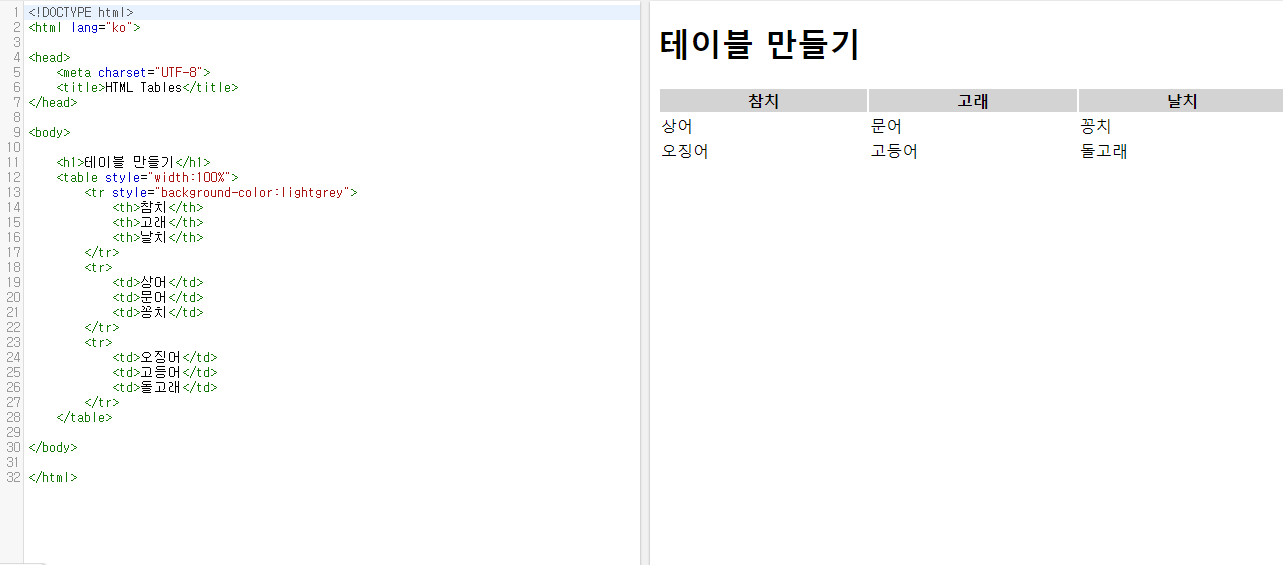
HTML Table
<tr>태그는 테이블에서 열을 구분해 준다
<th>는 태그의 각 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬이 된다.
<td>태그는 테이블의 열을 각각의cell로 나누어 준다
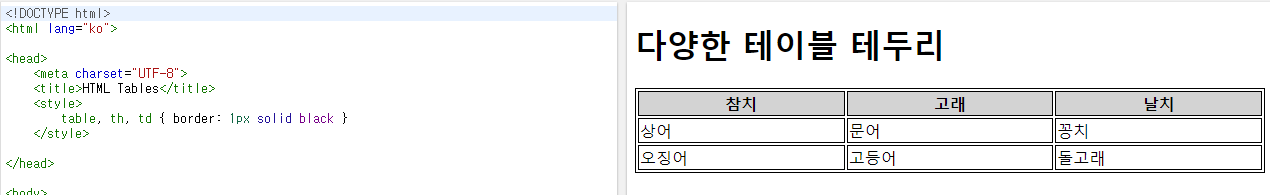
위의 예제에서 테이블의 테두리(border)가 두 줄씩 나타나는 이유는 <table>태그와 <th>태그, <td>태그가 모두 자신만의 테두리를 가지고 있기 때문입니다.두 줄을 없애고 싶으면 어떻게 할까? 없애는 코드를 쳐 넣으면 된다.
<style>
table, th, td { border: 1px solid black; border-collapse: collapse }
</style>이렇게 치면 된다.
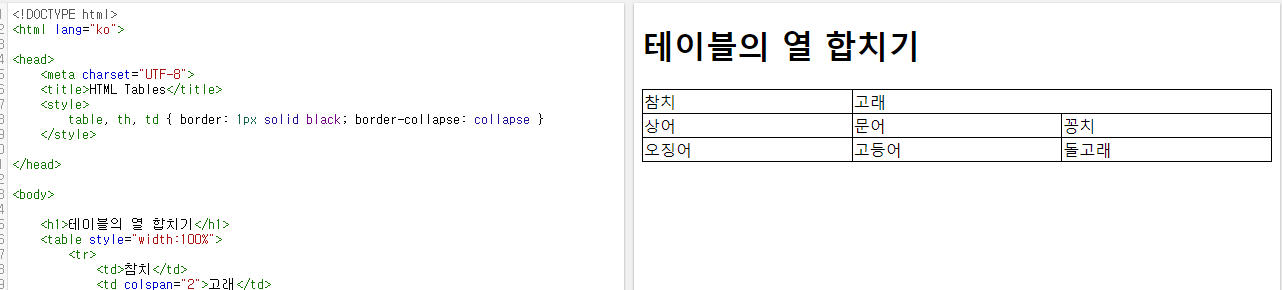
그리고 테이블의 열(column)을 합칠려면 어떻게 만들까?
<td colspan="2">고래</td> 여기서 colspan의 값은 2이다 자기 자리에서 시작해서 0,1,2 열로 차지해 버린다.이하 rowspan 테이블 행도 이렇게 합칠 수 있다. 마치 그리드와 같군...
대부분의 HTML 요소는 이러한 display 속성값으로 다음 두 가지 값 중 하나를 가지게 된다.
- 블록(block)
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
<p style="border: 3px solid red"><p>, <div>, <h>, <ul>, <ol>, <form>요소는 display 속성값이 블록(block)인 대표적인 요소이다.- 인라인(inline)
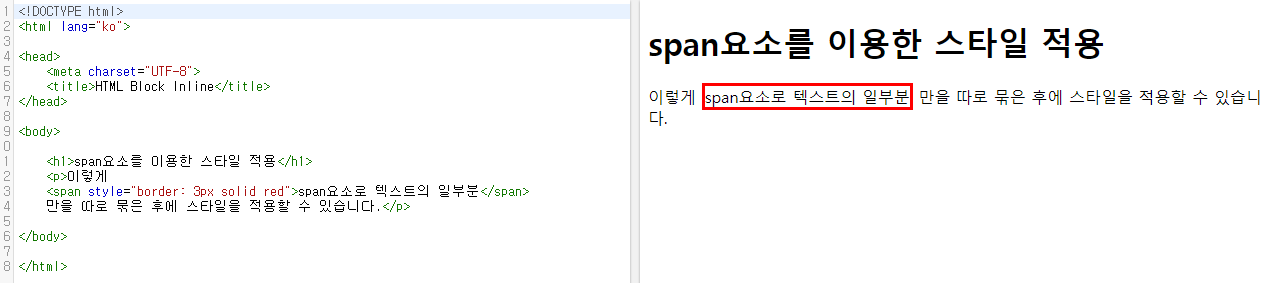
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않는다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지한다.
iframe 요소
iframe이란 inline frame의 약자입니다.
iframe 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있습니다.
문법
<iframe src="삽입할페이지주소"></iframe>