[TIL 규칙]
✓ 하루 1개 이상의 TIL 작성하기
✓ 오늘의 목표와 목표 달성률을 작성하기
✓ 실습 중 오류가 나면 꼭 기록하기
오늘 배운 것은 바로 "Flex"였다
이것은 부모에 붙여주면 그 밑에 있는 자식까지 다 효과를 볼 수 있다. 여기서 중점은 부모박스 안에 또 다른 박스로 묶어서
justify-content: space-between; 로 서로 간격을 벌릴 수 있다.
보안점
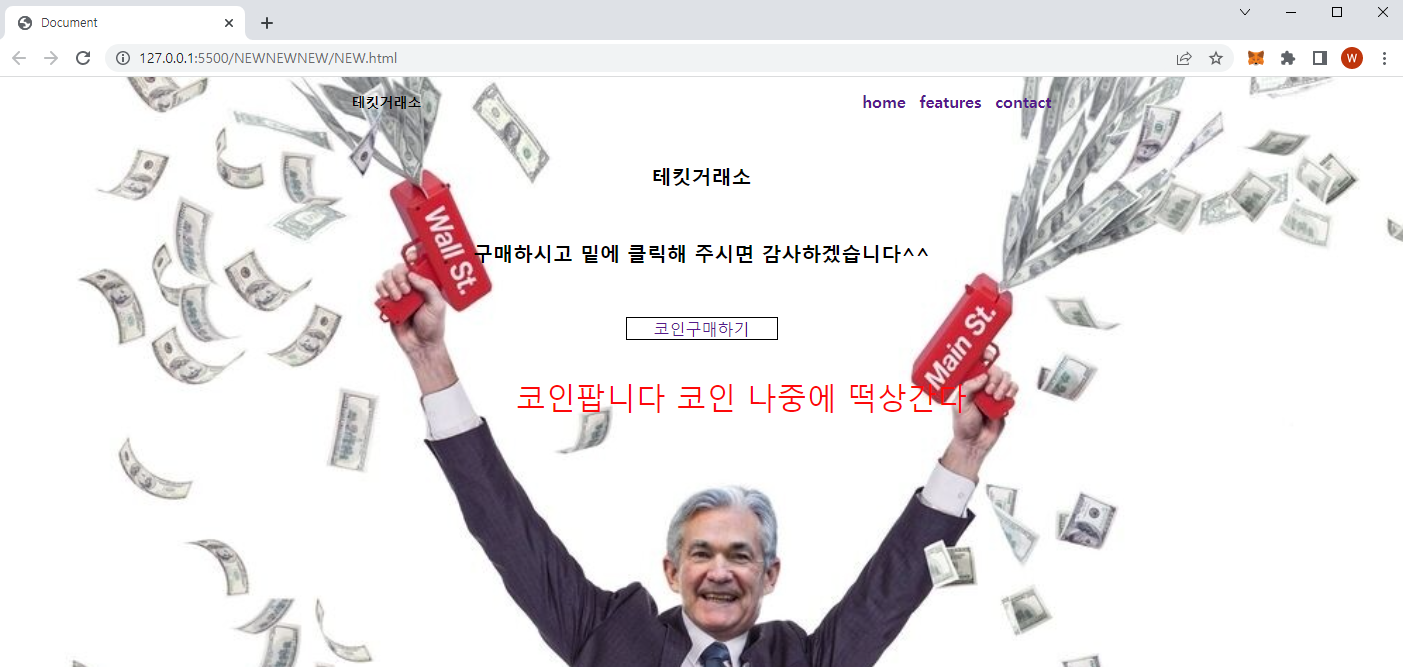
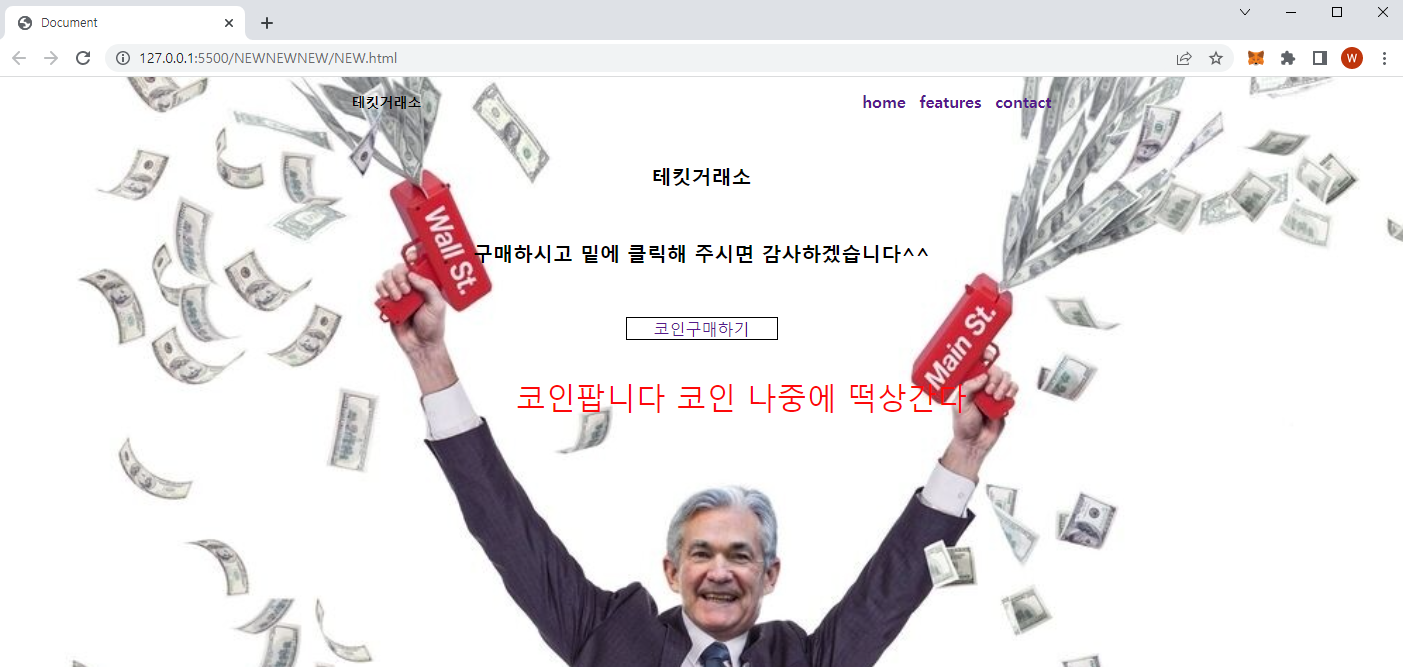
1.좌측 상단에 "테킷 거래소"이미지 넣기
2. 우측상단에 밋밋한 클릭부분 보더 넣고 라운드 넣고 입체적이게 살리기
3. 가운데 버튼 위와 같이 살리기
★더 시도해 볼 것★
우측 상단에 버튼 옆에 이미지 버튼 넣어보기
마우스 가져다 대면 이미지 효과
padding: 0;
margin: 0;
}
.container {
width: 700px;
margin: 0 auto;
box-sizing: border-box;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 14px;
width: 100%;
}
header > p {
font-size: 14px;
font-weight: 700;
justify-content: space-between;
}
header > ul {
display: flex;
}
header > ul > li {
list-style-type: none;
margin-left: 14px;
}
header > ul > li > a {
text-decoration: none;
font-size: 16px;
font-weight: 800;
}
header > li > a:hover {
border-bottom: 5px solid pink;
}
section {
text-align: center;
}
section > p {
font-size: 20px;
font-weight: 800;
margin-bottom: 50px;
}
section > a {
display: block;
border: 1px solid black;
width: 150px;
font-size: 16px;
margin: auto;
text-decoration: none;
}
footer {
font-size: 30px;
margin-bottom: 250px;
margin-left: 80px;
color: rgb(252, 9, 9);
}
body {
background-repeat: no-repeat;
background-size: cover;
}```